CocosCreator如何製作微信小遊戲
阿新 • • 發佈:2019-01-02
CocosCreator在1.8版本開始,就支援一鍵釋出微信小程式,下面是詳細的釋出步驟:
1、在微信公眾平臺下載微信開發者工具;
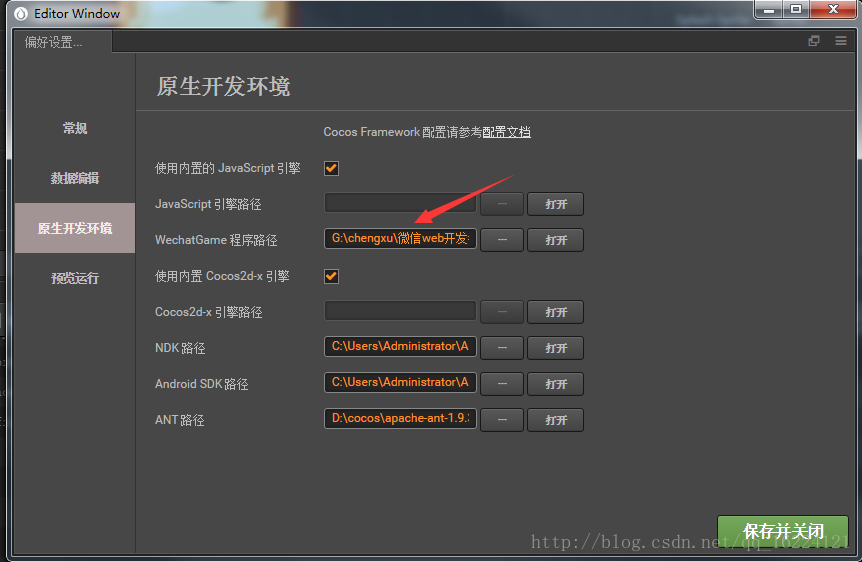
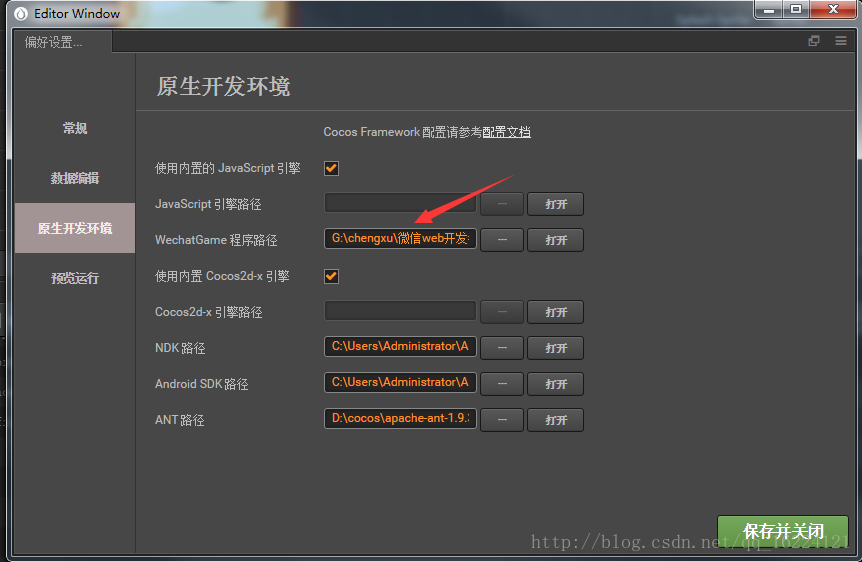
2、開啟cocoscreator,選擇Cocos Creator --> 偏好設定 --> 原生開發環境,配置WechatGame程式路徑,點選儲存並關閉。
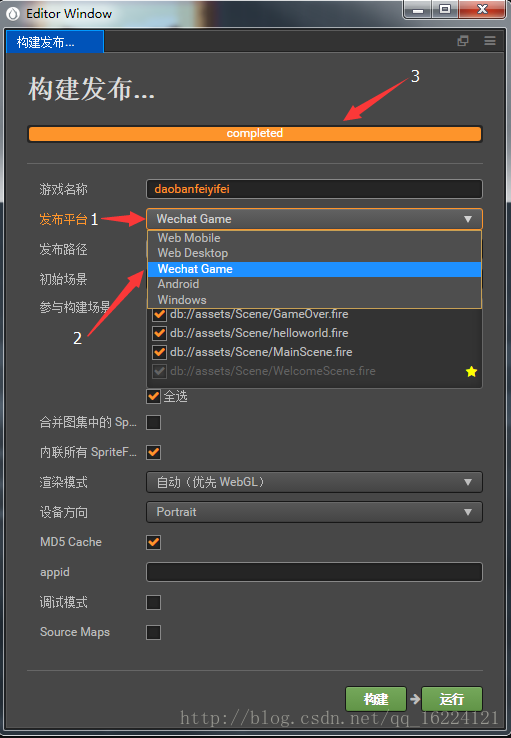
 3、在cocoscreator中點選專案-->構建釋出
看到下面的介面:
3、在cocoscreator中點選專案-->構建釋出
看到下面的介面:
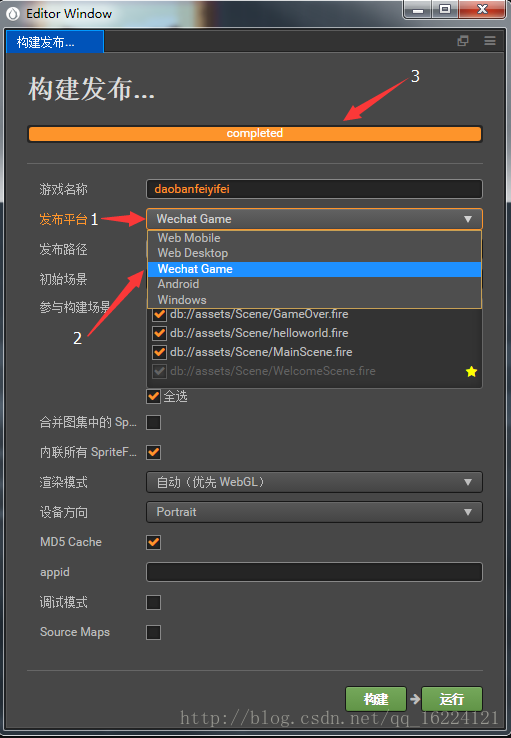
 遊戲名稱根據需要自己寫入,釋出平臺懸著Wechat Game,appid可以暫時不填寫,因為微信小遊戲是可以支援無appid的除錯,但是會有功能受到限制。根據專案需要,選擇初始場景以及參與構建的場景。MD5 Cache的勾選,根據官方文件,是為了進行版本控制(不明白就先勾上,下文會用得到)。詳細內容可以參考官方文件。
當你看到箭頭3指向的內容顯示completed,則表示已經構建成功了。因為我是直接構建成功,沒遇到什麼意外情況,所以是不是有坑,我就不清楚了,如果遇到了問題,最直接的辦法就是使用creator的helloworld工程進行編譯,如果沒有編譯成功,就檢查下自己的環境是不是配置的有問題。
一切OK,點選執行。
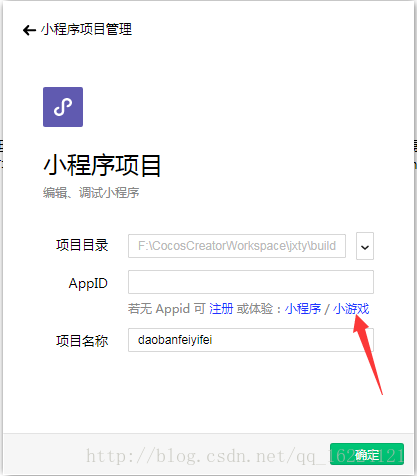
4、開啟小程式專案
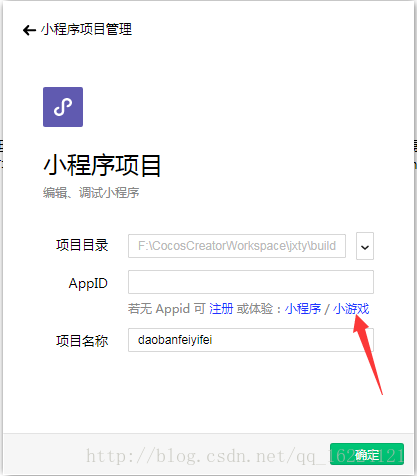
如果你是第一次開啟,會看到下面的介面:
遊戲名稱根據需要自己寫入,釋出平臺懸著Wechat Game,appid可以暫時不填寫,因為微信小遊戲是可以支援無appid的除錯,但是會有功能受到限制。根據專案需要,選擇初始場景以及參與構建的場景。MD5 Cache的勾選,根據官方文件,是為了進行版本控制(不明白就先勾上,下文會用得到)。詳細內容可以參考官方文件。
當你看到箭頭3指向的內容顯示completed,則表示已經構建成功了。因為我是直接構建成功,沒遇到什麼意外情況,所以是不是有坑,我就不清楚了,如果遇到了問題,最直接的辦法就是使用creator的helloworld工程進行編譯,如果沒有編譯成功,就檢查下自己的環境是不是配置的有問題。
一切OK,點選執行。
4、開啟小程式專案
如果你是第一次開啟,會看到下面的介面:

 選擇專案目錄,(專案路徑)\(專案名稱)\build\wechatgame,如果有appId,直接填寫,也可以註冊,我只是做一個demo,趟趟雷,所以直接選擇小遊戲,點選確定。
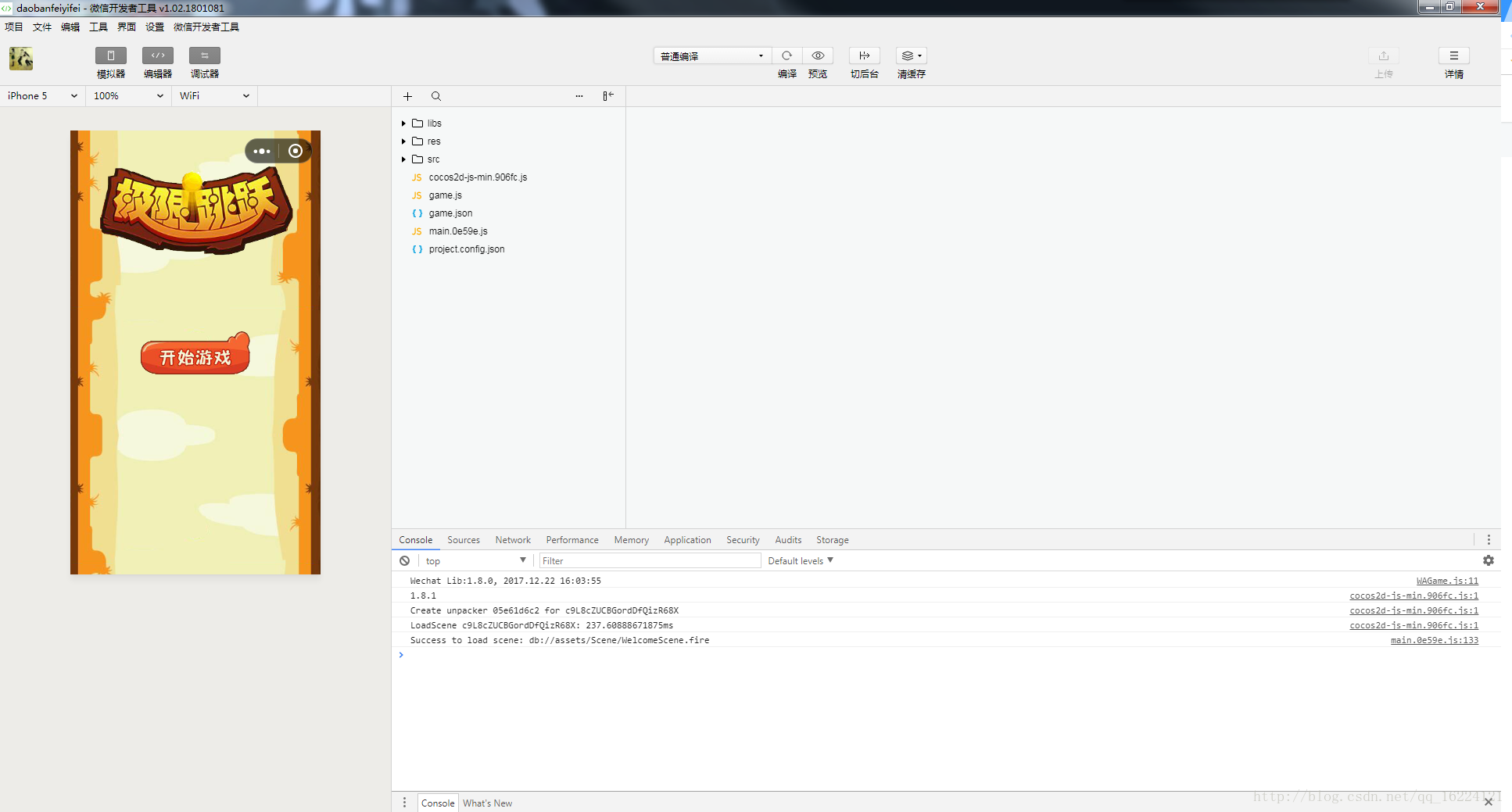
5、進入微信開發工具
選擇專案目錄,(專案路徑)\(專案名稱)\build\wechatgame,如果有appId,直接填寫,也可以註冊,我只是做一個demo,趟趟雷,所以直接選擇小遊戲,點選確定。
5、進入微信開發工具
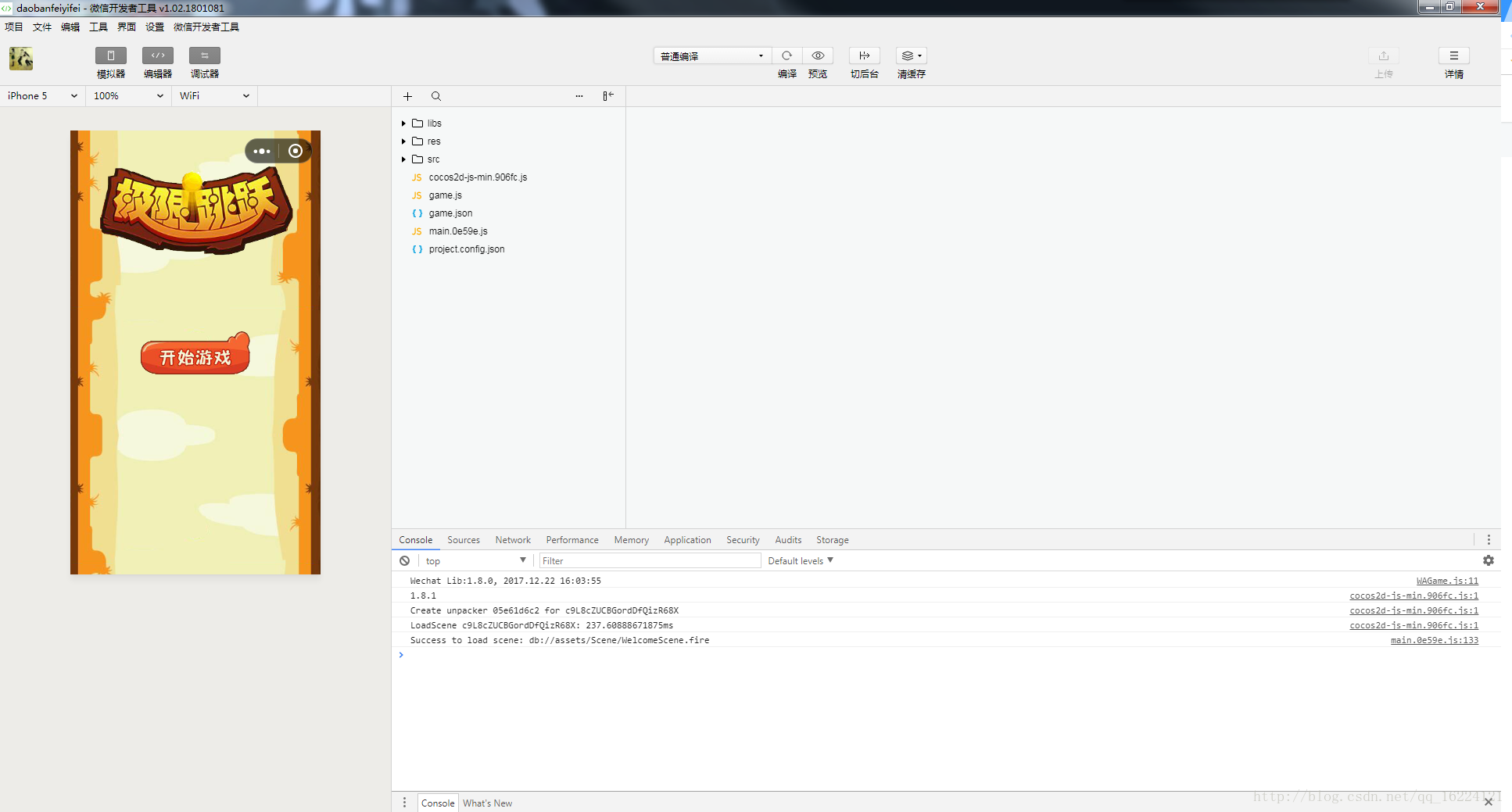
 這時候你就可以看到你編輯的遊戲介面了,你也可以直接在介面上直接遊戲,檢驗下游戲有沒有問題。順便給小白推薦個教程,http://www.byjth.com/CocosCreator/66.html閉眼就天黑的部落格,很適合小白學習怎麼使用creator去做遊戲,只看教程是沒用的,重點還是多學多做。這個遊戲就是照著他的教程擼出來的。
6、點選工具上的編譯按鈕,可以在工具上的左側模擬器介面看到這個小遊戲的執行。
7、點選預覽,可以通過微信的掃一掃在手機上體驗你的第一個小遊戲。但是有一個需要注意的地方,如果按照這個教程來走的話,你可能會遇到這個問題(程式碼包大小為 xxxx kb,上限為 4096 kb,請刪除檔案後重試
這時候你就可以看到你編輯的遊戲介面了,你也可以直接在介面上直接遊戲,檢驗下游戲有沒有問題。順便給小白推薦個教程,http://www.byjth.com/CocosCreator/66.html閉眼就天黑的部落格,很適合小白學習怎麼使用creator去做遊戲,只看教程是沒用的,重點還是多學多做。這個遊戲就是照著他的教程擼出來的。
6、點選工具上的編譯按鈕,可以在工具上的左側模擬器介面看到這個小遊戲的執行。
7、點選預覽,可以通過微信的掃一掃在手機上體驗你的第一個小遊戲。但是有一個需要注意的地方,如果按照這個教程來走的話,你可能會遇到這個問題(程式碼包大小為 xxxx kb,上限為 4096 kb,請刪除檔案後重試
 3、在cocoscreator中點選專案-->構建釋出
看到下面的介面:
3、在cocoscreator中點選專案-->構建釋出
看到下面的介面:
 遊戲名稱根據需要自己寫入,釋出平臺懸著Wechat Game,appid可以暫時不填寫,因為微信小遊戲是可以支援無appid的除錯,但是會有功能受到限制。根據專案需要,選擇初始場景以及參與構建的場景。MD5 Cache的勾選,根據官方文件,是為了進行版本控制(不明白就先勾上,下文會用得到)。詳細內容可以參考官方文件。
當你看到箭頭3指向的內容顯示completed,則表示已經構建成功了。因為我是直接構建成功,沒遇到什麼意外情況,所以是不是有坑,我就不清楚了,如果遇到了問題,最直接的辦法就是使用creator的helloworld工程進行編譯,如果沒有編譯成功,就檢查下自己的環境是不是配置的有問題。
一切OK,點選執行。
4、開啟小程式專案
如果你是第一次開啟,會看到下面的介面:
遊戲名稱根據需要自己寫入,釋出平臺懸著Wechat Game,appid可以暫時不填寫,因為微信小遊戲是可以支援無appid的除錯,但是會有功能受到限制。根據專案需要,選擇初始場景以及參與構建的場景。MD5 Cache的勾選,根據官方文件,是為了進行版本控制(不明白就先勾上,下文會用得到)。詳細內容可以參考官方文件。
當你看到箭頭3指向的內容顯示completed,則表示已經構建成功了。因為我是直接構建成功,沒遇到什麼意外情況,所以是不是有坑,我就不清楚了,如果遇到了問題,最直接的辦法就是使用creator的helloworld工程進行編譯,如果沒有編譯成功,就檢查下自己的環境是不是配置的有問題。
一切OK,點選執行。
4、開啟小程式專案
如果你是第一次開啟,會看到下面的介面:

 選擇專案目錄,(專案路徑)\(專案名稱)\build\wechatgame,如果有appId,直接填寫,也可以註冊,我只是做一個demo,趟趟雷,所以直接選擇小遊戲,點選確定。
5、進入微信開發工具
選擇專案目錄,(專案路徑)\(專案名稱)\build\wechatgame,如果有appId,直接填寫,也可以註冊,我只是做一個demo,趟趟雷,所以直接選擇小遊戲,點選確定。
5、進入微信開發工具
 這時候你就可以看到你編輯的遊戲介面了,你也可以直接在介面上直接遊戲,檢驗下游戲有沒有問題。順便給小白推薦個教程,http://www.byjth.com/CocosCreator/66.html閉眼就天黑的部落格,很適合小白學習怎麼使用creator去做遊戲,只看教程是沒用的,重點還是多學多做。這個遊戲就是照著他的教程擼出來的。
6、點選工具上的編譯按鈕,可以在工具上的左側模擬器介面看到這個小遊戲的執行。
7、點選預覽,可以通過微信的掃一掃在手機上體驗你的第一個小遊戲。但是有一個需要注意的地方,如果按照這個教程來走的話,你可能會遇到這個問題(程式碼包大小為 xxxx kb,上限為 4096 kb,請刪除檔案後重試
這時候你就可以看到你編輯的遊戲介面了,你也可以直接在介面上直接遊戲,檢驗下游戲有沒有問題。順便給小白推薦個教程,http://www.byjth.com/CocosCreator/66.html閉眼就天黑的部落格,很適合小白學習怎麼使用creator去做遊戲,只看教程是沒用的,重點還是多學多做。這個遊戲就是照著他的教程擼出來的。
6、點選工具上的編譯按鈕,可以在工具上的左側模擬器介面看到這個小遊戲的執行。
7、點選預覽,可以通過微信的掃一掃在手機上體驗你的第一個小遊戲。但是有一個需要注意的地方,如果按照這個教程來走的話,你可能會遇到這個問題(程式碼包大小為 xxxx kb,上限為 4096 kb,請刪除檔案後重試- 在構建時,勾選md5Cache,上文已經勾選了,如果沒有勾選,請重新build一下。
- 將小遊戲釋出包中的res資料夾完整的上傳到伺服器。
- 刪除釋出包中的res資料夾。
- 在 main.js 中,找到對應程式碼段並新增REMOTE_SERVER_ROOT的設定
require('libs/wx-downloader.js'); // 新增這行程式碼,將 URL 修改為正確的 res 遠端路徑。 boot();
PS:如果你不太瞭解在哪裡加,在main檔案搜尋boot();找到else if (true) ,就在這兒加。另外,網路地址指向的是res的父目錄,即res的上一層。不過,後面發現在game.js下面也有這個路徑,我直接在那裡寫入了網址,也是ok的,具體情況不太清楚,總之兩處寫一處就好。 - 對於測試階段來說,可能你無法部署到正式伺服器上,需要用本地伺服器來測試,那麼請在微信開發者工具中開啟詳情頁面,勾選專案設定中的不檢驗安全域名、TLS 版本以及 HTTPS 證書選項。
