android studio上傳程式碼到coding
以下是我搜集的幾篇部落格,都是轉載的。
第一篇:
Android studio為我們提供了git的外掛,讓我們能夠很好的進行版本控制,這篇blog我們就來展示一下如何使用(作業系統是win7)。
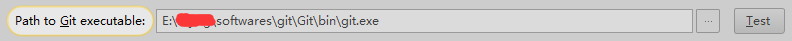
1.準備,下載window上的git,下載地址;在studio中設定git外掛:File->Setting->Version Control->Git, 然後可以點選Test測試一下,如下圖:那麼你就設定成功了。
2.初始化git專案(git init),操作如下:VCS->Enable Control Integration->Select "Git".
3.為git新增remote,在這一步中,studio沒有為我們提供視覺化的GUI,得用Git工具了。找到並開啟git安裝目錄下面的Git Bash,將目錄切換到專案的目錄,然後輸入git新增remote的命令,例如:git remote add origin "https://github.com/xxx/xxx.git".
4.將程式碼新增到VCS(git add),選中要提交的檔案->VCS->Git->Add,
5.提交變化(git commit),VCS->Commit Changes,如下圖,在提交的時候可以選擇Commit and Push,就可以直接push到伺服器。
6.Git Push,VCS->Git->Push.
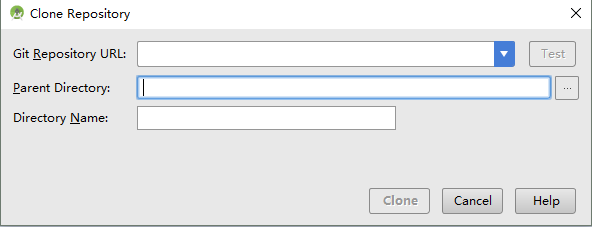
最後,如果要是clone project到studio,如下圖,
第二篇:
coding.NET是一個程式碼託管和專案管理的平臺,相當於國外的Github。使用了一段時間,感覺挺方便的,使用起來比Github還要簡單點。
Git的下載和安裝就且不介紹了,百度一下,windows、mac版的都能順利的下載下來。下面簡單介紹一下使用git把本地專案上傳到coding.Net的一些命令列。
情景一:coding.net上本來就有專案(比如:你新接手了某個專案)
mkdir jiemiWaiter(目錄名)——做為你程式碼的父資料夾。
cd jiemiWaiter——進入該資料夾
git init——初始化倉庫
git remote add jiemiWaiter https://git.coding.net/hgb0708/.... (專案倉庫在coding.net中的https 地址) ——新增倉庫關聯
注:上面的jiemiWaiter 為倉庫名,可以自定義,預設為origin
git pull jiemiWaiter(倉庫名) master(分支名,如果是主分支則為master)——下載程式碼到本地
Username for 'https://git.coding.net': ***@163.com(你註冊coding.net的郵箱或者你的使用者名稱)Password for 'https://[email protected]@git.coding.net': (此處為密碼)
然後等到成功即可。
情景二:新專案,剛開始做
cd jiemiWaiter——進入你專案所在的資料夾
git init——初始化倉庫
echo "# jiemiWaiter" >> README.md ——新建一個說明文件,內容為雙引號中間的內容
git add README.md ——把說明加到一個暫存區域,以便後期上傳
git commit -m "first commit" ——上傳說明,雙引號裡面的為本次上傳的主要內容和改動,方便檢視和回滾。
git remote add jiemiWaiter https://git.coding.net/hgb0708/.... (專案倉庫在coding.net中的https 地址) ——新增倉庫關聯
注:上面的jiemiWaiter 為倉庫名,可以自定義,預設為origin
git push -u jiemiWaiter(倉庫名) master (分支名) ——推送到coding.net
Username for 'https://git.coding.net':Password for 'https://[email protected]@git.coding.net':
情景三:程式碼更新後上傳
git status ——檢視狀態
git add . ——把所有更改檔案新增到暫存區域,以便上傳
git commit 然後回車
輸入 i
寫入此次的上傳說明,方便檢視和管理
:wq ——儲存並退出說明
(注:在mac os 系統下,新增上傳說明時請使用 git commit -m "上傳說明")
git push jiemiWaiter(倉庫名) master ——推送到coding.net
注:git push (倉庫名) master -f 強制push ,無視衝突
Username for 'https://git.coding.net':
Password for 'https://[email protected]@git.coding.net':
其他的命令列:
git remote -v 檢視是否連線上伺服器倉庫
git remote 檢視倉庫名稱
git remote add (倉庫名) https://......(倉庫https 地址)
git remote remove (倉庫名) 移除該倉庫名連線
這些都比較常用,其它的也還有很多,後續如果發現了使用頻率比較高的的命令再更新。當然,還有一個萬能的東西,就是幫助文件。
第三篇:今天下午重新對AndroidStudio和Git進行了關聯,為了防止以後忘記,特此記錄一下。
一.首先需要安裝Git:

二.在AndroidStudio中設定Git外掛:
File-Setting-VersionControl-Git
在這裡找到上面安裝的Git路徑。
三.初始化Git專案:
VCS-Git如果出現Git選項說明安裝Git外掛成功
四.由Git拉取專案:


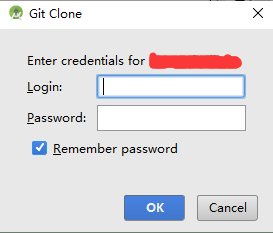
URL填寫Git的專案地址,Directory填寫檢出專案的目錄,點選clone. 
填寫git的賬號,密碼,點選ok即可.
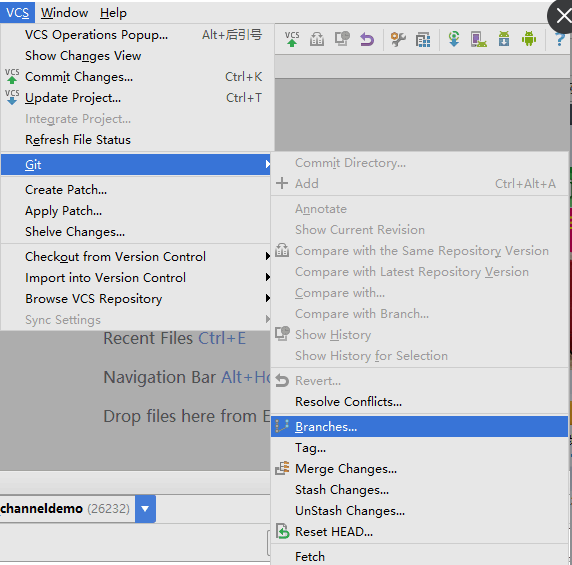
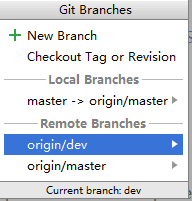
五.檢視當前專案的Git分支:
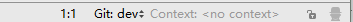
檢視當前的git專案是在主分支master上還是在分支dev上面,簡單點
直接檢視As的右下腳.
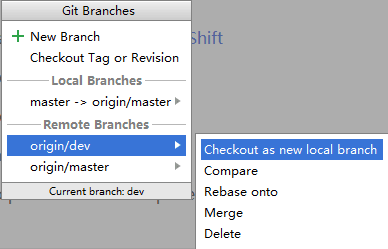
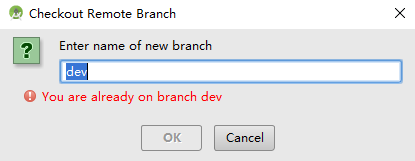
六.Git專案分支切換:
如果想切換到其他分支 
會出現Git Branches 
選擇origin/dev或者origin/master 

點選ok即可切換.
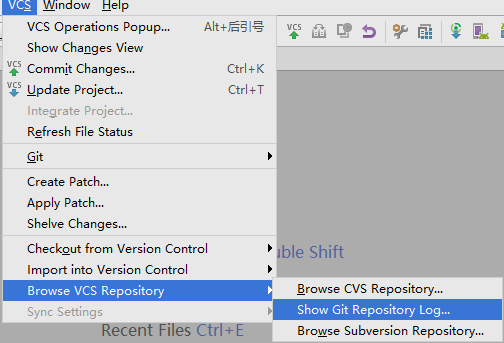
七.檢視Git的提交日誌:

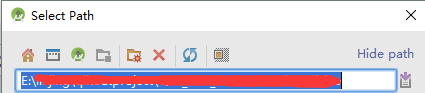
會出現一個選擇路徑的對話方塊,選擇你要檢視的專案 
點選ok即可,就會出現一個log對話方塊,裡面有提交記錄.
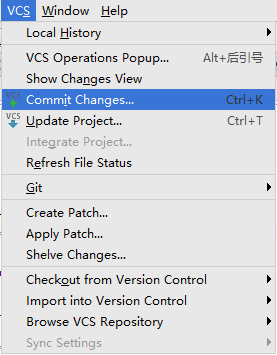
八.用Git提交程式碼
修改程式碼後 
點選commitChanges進入修改檔案的一個對話方塊,注意不要勾選 
點選右下角的commit即可.
九.有時候拉取專案的時候會遇到一個錯誤
The SDK directory ‘D:\androidSDK’does not exist.Please fix the ‘sdk.dir’ property in the local.properties file
解決方法:
原來在workspace那裡有一個local.properties檔案,可以修改SDK路徑,因為我之前裝了兩次AndroidStudio,第二次裝的路徑和第一次的不一樣,但是project的SDK路徑是指向第一個的,所以報錯。把它改過來就行了。
.AS配置git
下載git,安裝時,記好安裝路徑,在AS的file--settings--Version Control--選擇git.如下:

01.png
把git路徑複製到裡面,點選右邊Test,出現如下,表示配置成功。

CS`OOZ%B(AGU(TY[1~}}0]E.png
點選ok,確定ok,好,完成了。
2.在工程檔案下建立git倉庫。
點選vcs,操作如圖:

(E~7ZH5SR1FG(}C]}4$}5_5.png
點選了enable version control integretion ,選擇git,

03.png
現在檢視專案的工程目錄,出現了.git資料夾。

FSU]1QN{2JF4]R{5$JMBJE6.png

[email protected])NCU{%WICZQ~_{Y.png
3.將專案和遠端倉庫連線。
右鍵專案資料夾,用git bash here開啟。出現如下圖:

@SDWG18306}[email protected]
在裡面輸入:git remote add name url,先 別急,這裡的name要換成的工程資料夾的名字,url在coding.net裡面。下面是coding.net的url.在你註冊coding.net後,新建一個專案,如下圖:

K7C6G{]~%N)5DDW)~ZGVF_A.png
建立專案後是如下介面,點選左邊一欄的程式碼,便會出現訪問倉庫的網址,圖中藍色部分。

OH]ENMJ]0I0FQ}@WAQILO.png
此時在git bash 輸入完整的 git remote add name url,如下圖:

11.png
關掉之後,就是AS的操作了
4.將專案上傳到遠端倉庫。
將AS檢視切換成project檢視,右鍵工程--git--repositoty--pull,操作如圖:

22.png
如果前面操作沒問題的話,會出現如下介面:

33.png
點選右邊的重新整理,選中MyApplication/master,然後選擇pull。
注意第一次要先pull,才能push.
下面就是上傳了。右鍵工程--git--add,此時就把專案加到本地倉庫。

44.png
最後就是commit changges 了,點選vcs,如下圖:

55.png
此時會出現如下介面:

66.png
填寫(commit message)提交資訊,點選commit and push (commit 箭頭點開),會出現如下介面:

77.png
點選push,就大功告成了。此時檢視,coding.net專案管理,重新整理一下介面就會發現專案都上去了。如下:

88.png
5.最後就是遠端倉庫發生改變,把改變的更新到當前專案中。
我在coding.net裡面添加註釋“//vvvvv”,如下圖:

99.png

10.png
遠端程式碼改變了,在AS上,進行如下操作:

111.png

112.png
此時就會發現,已經同步到原生代碼:

113.png
6.至於一些概念,原理,什麼的,我尚不明白,只知其然而不知其所以然。但當下問題算是解決了,日後在使用的過程中再慢慢摸索。