AngularJs之資料繫結
個人拙見:AngularJa使用中感覺最給力的是去掉了DOM操作
假設在我們訪問的頁面中需要顯示後臺讀取的資料,通常情況下
我們是使用ajax請求資料後,通過DOM操作元素將資料顯示在元件上
AngularJs的資料繫結在這裡我們暫且不使用資料庫,使用陣列來模擬。
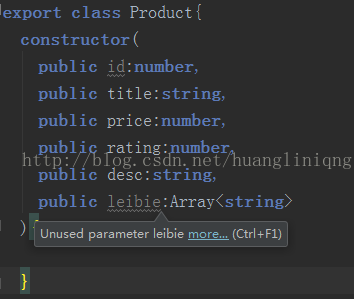
1.在.ts中新建一個類(特別像java8),如圖所示:
分別是商品的id、商品名稱、商品價格、商品星級、商品描述、商品類別
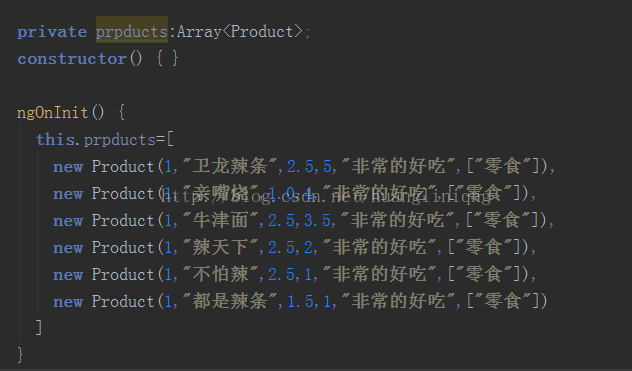
2.在oninit()中初始化資料如圖所示:
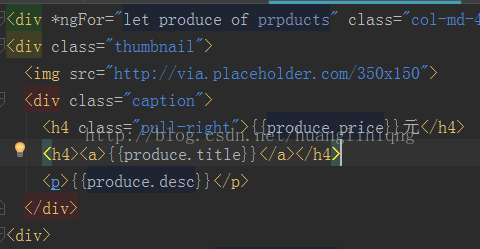
3.在頁面中使用 *ngFor=“let product of products ”
products 代表在.ts中生命的物件名稱
product 表示將要使用的數組別名
通過插值表示式引入數值{{product.id}}將陣列顯示在元件上
如圖所示:
效果圖如下所示:
歡迎關注技術公眾號,微訊號搜尋ColorfulCode 程式碼男人
分享技術文章,投稿分享,不限技術種類,不限技術深度,讓更多人因為分享而受益。
相關推薦
AngularJs之資料繫結
個人拙見:AngularJa使用中感覺最給力的是去掉了DOM操作 假設在我們訪問的頁面中需要顯示後臺讀取的資料,通常情況下 我們是使用ajax請求資料後,通過DOM操作元素將資料顯示在元件上 AngularJs的資料繫結在這裡我們暫且不使用資料庫,使用陣列來模擬。
前端開發之vue之資料繫結
2.1. 什麼是雙向繫結? Vue框架很核心的功能就是雙向的資料繫結。 雙向是指:HTML標籤資料 繫結到 Vue物件,另外反方向資料也是繫結的。通俗點說就是,Vue物件的改變會直接影響到HTML的標籤的變化,而且標籤的變化也會反過來影響Vue物件的屬性的變化。 這樣一來
SpringMvc之資料繫結流程
在SpringMvc中會將來自web頁面的請求和響應資料與controller中對應的處理方法的入參進行繫結,即資料繫結。流程如下: -1.SpringMvc主框架將ServletRequest物件及目標方法的入參例項傳遞給WebDataBinderFacto
小程式學習心得之資料繫結技巧
1 在template中可以通過物件的賦值形式來對template中的data傳值 <template is="starsTemplate" data="{{stars:stars, score: average}}" /> 2 …的運用
angularJS之ngModel繫結日期型別出現錯誤Angular error:datefmt的解決辦法
<input type="date" ng-model="dateQry"> $scope.dateQry = "2014-12-24"; 在angular中故意將input
02.VUE學習二之資料繫結
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <ti
angularjs雙向資料繫結原理
angular並不存在定時髒檢測。angular對常用的dom事件,xhr事件等做了封裝, 在裡面觸發進入angular的digest流程。在digest流程裡面, 會從rootscope開始遍歷,
小程式WXML之資料繫結
WXML(WeiXin Markup Language)是MINA設計的一套標籤語言,結合基礎元件,事件系統,可以構建出頁面的結構。簡單的說就是微信團隊自己設計出來一種xml標籤語言,在小程式中副檔名為*.wxml,主要有資料繫結、列表渲染、條件渲染、模板、事件、引用功能。
angularjs雙向資料繫結原理解析
angularjs的雙向資料繫結 髒值(發生了變化的值)檢查不等於定時輪詢,而是特定事件觸發才會執行 只有指定事件觸發後才會進入髒值輪詢。 - DOM事件,譬如使用者輸入文字,點選按鈕等。(ng-click) - XHR(ajax)響應事件 (http)
Vue原始碼解讀之資料繫結
原文地址:https://banggan.github.io/2019/01/08/Vue原始碼解讀之資料繫結/ 從最開始vue初始化到渲染的整個流程如下:new Vue----一系列的初始化----$mount做掛載—如果是帶編譯的版本就compile,沒有就跳過—render函式—生
Mvvm Light Toolkit for wpf/silverlight系列之資料繫結
Mvvm的框架的實現依賴於完善的資料繫結機制,因此熟練使用mvvm就必須熟練掌握WPF/SL的資料繫結機制。下面我們從幾個方面來看看mvvm資料繫結與傳統的.net控制元件使用方式有什麼不一樣; 一、給控制元件屬性賦值 首先我們定義個公有的普通屬性: public stri
AngularJs——雙向資料繫結示例
最近在做Hybird App,接觸到了AngularJs,感覺用起來蠻爽的,今天share下AngularJs的核心功能之一:雙向資料繫結。 我們在頁面中加入一個表單:<!DOCTYPE html> <html ng-app="us
微信小程式電商專案商品詳情頁開發實戰之資料繫結與事件應用
各位CSDN的朋友,我們都知道,現在微信小程式電商平臺特別火爆,所以我將以一個生鮮電商專案為例,為大家講述微信小程式的實戰化開發,價值幾萬元的成熟專案,你可千萬不要錯過哦。另外大家可以關注我微信公眾號和
.NET Core 3 WPF MVVM框架 Prism系列之資料繫結
一.安裝Prism 1.使用程式包管理控制檯 Install-Package Prism.Unity -Version 7.2.0.1367 也可以去掉‘-Version 7.2.0.1367’獲取最新的版本 2.使用管理解決方案的
ASP.NET Core Blazor Webassembly 之 資料繫結
上一次我們學習了Blazor元件相關的知識([Asp.net Core Blazor Webassembly - 元件](https://www.cnblogs.com/kklldog/p/blazor-webassembly-component.html))。這次繼續學習Blazor的資料繫結相關的知識。當
WPF---資料繫結之PasswordBox繫結(八)
一、概述 眾所周知,繫結的源既可以是依賴屬性也可以是普通的CLR屬性,而繫結的目標只能是依賴屬性。 控制元件PasswordBox的Password屬性不是依賴屬性,不可以作為繫結的目標與後臺資料進行繫結,而在MVVM模式中,前臺和後臺的繫結是經常需要的,為了達到這種目的,我們可以藉助附加屬性來實現Pas
WPFS資料繫結(要是後臺類物件的屬性值發生改變,通知在“客戶端介面與之繫結的控制元件值”也發生改變需要實現INotitypropertyChanged介面)
WPFS資料繫結(要是後臺類物件的屬性值發生改變,通知在“客戶端介面與之繫結的控制元件值”也發生改變需要實現INotitypropertyChanged介面) MainWindow.xaml 1 <Window x:Class="WpfApplication1.MainWindow" 2
雙向資料繫結實現之Object.defineProperty
vue.js利用的是es5的 defineproperty 特性實現的雙向資料繫結,瞭解一下基本原理。 舉例 var person= {}; Object.defineProperty(person, "name", { v
vue起步之三v-bind資料繫結
設定一個數據為website的值為http://www.baidu.com 在html中我們進行繫結通過v-bind:屬性名=“鍵名” 如:<a v-bind:href="website">web開發</a> 注意:這裡的website沒有兩個大括號