Android之自定義圓形進度條
在Android開發中,對於進度條想必大家不會陌生。例如,應用在執行一個耗時操作時,會通過展示一個進度條來顯示“載入中...”的動畫作為友好頁面以提高使用者體驗。對於這樣的進度條,最簡單的實現方式就是通過美工給我們切幾張不同的圖片,最後通過幀動畫的方式來實現。通過幀動畫實現固然可以,但是對美工的依賴很大。所以今天在這裡給大家介紹通過自定義控制元件來實現一個圓形的進度條。
下載地址: http://download.csdn.net/detail/shenggaofei/9622419
先看效果圖:
1. 在res/values目錄下建立一個attrs.xml的檔案,自定義控制元件的樣式:
[html]- <?xmlversion="1.0"encoding="utf-8"?>
- <resources>
- <attrname="pointWidth"format="dimension|reference"/>
- <attrname="circleColor"format="color|reference"/>
- <attrname="pointColor"format="color|reference"/>
-
<attrname="centerImage"format="reference"/>
- <declare-styleablename="ProgressView">
- <attrname="pointWidth"/>
- <attrname="circleColor"/>
- <attrname="pointColor"/>
- <attrname="centerImage"/>
- </declare-styleable>
- </resources>
2. 建立一個類繼承自View,在構造方法中獲得自定義屬性:
- public ProgressView(Context context, AttributeSet attrs, int defStyle) {
- super(context, attrs, defStyle);
- /**
- * 獲得屬性
- */
- TypedArray typedArray = context.getTheme().obtainStyledAttributes(
- attrs, R.styleable.ProgressView, defStyle, 0);
- int count = typedArray.getIndexCount();
- for (int i = 0; i < count; i++) {
- int attr = typedArray.getIndex(i);
- switch (attr) {
- case R.styleable.ProgressView_pointWidth:
- mPointWidth = typedArray.getDimensionPixelSize(attr,
- (int) TypedValue.applyDimension(
- TypedValue.COMPLEX_UNIT_SP, 16, getResources()
- .getDisplayMetrics()));
- break;
- case R.styleable.ProgressView_circleColor:
- mCircleColor = typedArray.getColor(attr, Color.BLACK);
- break;
- case R.styleable.ProgressView_pointColor:
- mPointColor = typedArray.getColor(attr, Color.GREEN);
- break;
- case R.styleable.ProgressView_centerImage:
- mCenterImage = BitmapFactory.decodeResource(getResources(),
- typedArray.getResourceId(attr, 0));
- break;
- }
- }
- typedArray.recycle();
- initPaint();
- }
3. 重寫ondraw方法:
[java] view plain copy print?- @Override
- protectedvoid onDraw(Canvas canvas) {
- super.onDraw(canvas);
- mWidth = getWidth();
- mHeight = getHeight();
- mViewSize = Math.min(mWidth, mHeight) - mPointWidth;
- // 計算中間圓形大小
- int left = (mWidth - mViewSize) / 2;
- int top = (mHeight - mViewSize) / 2;
- int right = left + mViewSize;
- int bottom = top + mViewSize;
- mRect = new Rect(left, top, right, bottom);
- mRectf = new RectF(mRect);
- // 繪製中間圖片
- drawBitmap(canvas);
- // 繪製圓環
- canvas.drawArc(mRectf, mStartAngle, mDestAngle, false, mCirclePaint);
- //繪製終點位置圓形
- drawCicle(canvas);
- }
在ondraw中提供有三個步驟:
- 繪製中間的圓形圖片
- 繪製圓環
- 繪製終點圓形圖示
1、繪製中間的圓形圖片
[java] view plain copy print?- <span style="white-space:pre"> </span>/**
- * 繪製中間圓形圖片
- * @param canvas
- */
- privatevoid drawBitmap(Canvas canvas) {
- // 繪製中間圖片
- mBitmapShader = new BitmapShader(mCenterImage, Shader.TileMode.CLAMP,
- Shader.TileMode.CLAMP);
- //計算壓縮比例,<span style="font-family: Arial, Helvetica, sans-serif;">讓圖片能夠適應控制元件的大小</span>
- int bSize = Math.min(mCenterImage.getWidth(), mCenterImage.getHeight());
- float scale = mViewSize * 1.0f / bSize;
- Matrix matrix = new Matrix();
- matrix.setScale(scale, scale);
- mBitmapShader.setLocalMatrix(matrix);
- //建立圓形shape,將BitmapShader作為屬性設定給shape
- mShapeDrawable = new ShapeDrawable(new OvalShape());
- mShapeDrawable.getPaint().setShader(mBitmapShader);
- mShapeDrawable.setBounds(mRect);
- mShapeDrawable.draw(canvas);
- }
2、繪製終點位置圓形
[java] view plain copy print?- /**
- * 繪製終點位置圓形
- * @param canvas
- */
- privatevoid drawCicle(Canvas canvas) {
- // 半徑
- int arcRadius = mViewSize / 2;
- // 偏轉角度
- double angle = (double) (mStartAngle + mDestAngle);
- // 通過三角函式計算終點座標
- float cx = (float) (arcRadius * Math.cos(Math.toRadians(angle)))
- + mWidth / 2;
- float cy = (float) (arcRadius * Math.sin(Math.toRadians(angle)))
- + mHeight / 2;
- canvas.drawCircle(cx, cy, mPointWidth / 2, mPointPaint);
- }
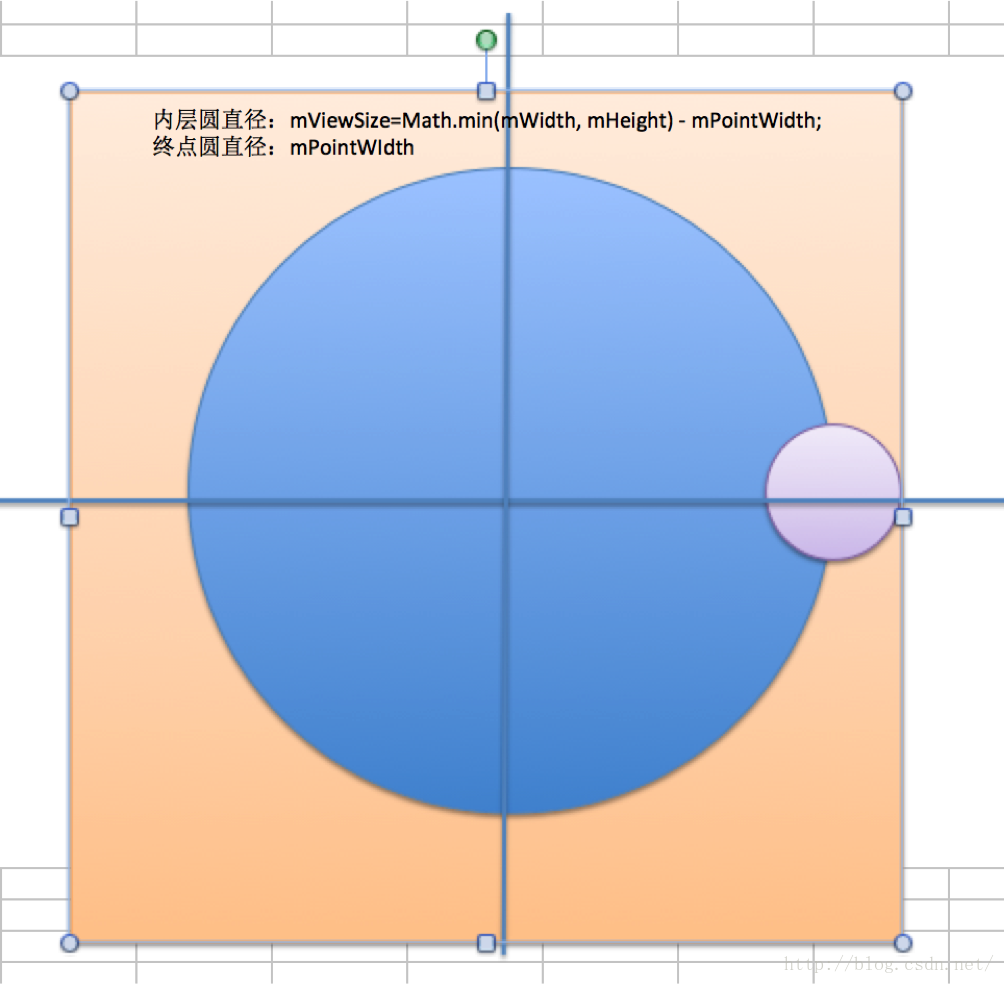
在繪製終點位置圓形時要通過三角函式計算圓心座標,具體計算方法在這裡不在贅述,給大家看下圖:

4. 控制繪製
通過設定一個mProgress的變數來控制進度的繪製: [java] view plain copy print?-
相關推薦
Android之自定義圓形進度條
在Android開發中,對於進度條想必大家不會陌生。例如,應用在執行一個耗時操作時,會通過展示一個進度條來顯示“載入中...”的動畫作為友好頁面以提高使用者體驗。對於這樣的進度條,最簡單的實現方式就是通過美工給我們切幾張不同的圖片,最後通過幀動畫的方式來實現。通過幀動
Android 三種常用實現自定義圓形進度條 ProgressBar 及demo
Android 自定義 進度條,一般有三種方式,最早一般使用UI給的圖片使用幀動畫,完成,後面兩種,一種是使用自定義顏色,另外一種是使用帶相近色的圖片加動畫完成。 下面具體 說一下三種方式,推薦使用第二種方式,如果這種達不到效果,或者比較高也可使用第一
android自定義圓形進度條,實現動態畫圓效果
自定義圓形進度條效果圖如下:應用場景如動態顯示分數等。 view的自定義屬性如下attr.xml <?xml version="1.0" encoding="UTF-8"?> <resources> <declare-style
Android自定義圓形進度條實現程式碼
基本思路是這樣的: 1.首先繪製一個實心圓 2.繪製一個白色實心的正方形,遮住實心圓 3.在圓的中心動態繪製當前進度的百分比字元 4.繪製一個與之前實心圓相同顏色的空心圓 5.逐漸改變當前的百分比 6.根據百分比,逐漸改變正方形的大小,逐漸減小正方形的底部y軸的座標,不斷重繪
自定義View之簡單自定義圓形進度條
達到的效果如下: 從上面的效果可以看出,主要有以下幾個自定義屬性: 1、背景顏色 2、進度扇形顏色 3、半徑 4、起始角度 因此,在attrs.xml中定義如下屬性: <?xml version="1.0" encoding="utf-8
Android自定義圓形進度條
前言: 看到別人寫的那些個酷炫的動畫,心裡癢癢的,於是,自己就開始了自定義View的探索之路。如果對自定義View還不是很熟,在看我這篇文章之前,我覺得你最好先看這篇文章: 自定義View,有這一篇就夠了。 正好公司有這樣一個需求:
【Android進度條】三種方式實現自定義圓形進度條ProgressBar
總結了3種方法: 1.多張圖片切換 2.自定義顏色 3.旋轉自定義圖片 其它: Android自定義控制元件NumberCircleProgressBar(圓形進度條)的實現:點選開啟連結 橫線帶數字進度條:點選開啟連結
Android 自定義圓形進度條(圓環刻度)View
這個也剛好是公司軟體最近的需求需要到的,當初最早的版本是使用美工切好的圖,在上面的基礎上覆蓋一層背景,但多多少少的有些瑕疵。於是就自己自定義寫了一個View實現 效果圖 一、繪製圓環 圓環故名思意,第一個首先繪製是圓環 1:圓環繪製函式
android 自定義圓形進度條(一)
現在app越來越要求介面很炫,比如一個載入資料的時候,通常是一個進度條在一直轉,直到從伺服器上獲取到資料,進度條才消失,而大部分都不會使用android自帶的進度條,因為不美,比如下面的進度條咋樣: 其實這個藍色背景是跟著進度條的進度顏色會發生改變,因為沒有找到哪種動態類
自定義圓形進度條
CircleBarView package wanghuiqi.bawie.com.whq_yk_moni1.model; import android.animation.ValueAnimator; import android.content.Contex
自定義圓形進度條(一)
由於專案需要,需要自定義一個圓形進度條,效果如下: 1 建立什麼檔案? 具體的程式碼我會放在github上,所以暫時忽略attr檔案和activity_main2檔案 2 CustomCircleProgressBar packa
自定義圓形進度條ProgressBar的三種方式
進度條預設是不確定(indeterminate=true)Android進度條 Android進度條有4種風格可以使用。 預設值是progressBarStyle。 設定成progressBarStyleSmall後,圖示變小。 設定成progressBarStyleLarge後,圖示變大 設定成progr
一步一步帶你實現自定義圓形進度條(詳解)
每次看到別人做出炫酷的都會想,這個應該很難吧?這是心理上先入為主的就這麼認為了,其實實現很簡單,下面一步一步的詳細剖析自定義圓形進度條的步驟。 首先看效果圖: 篇幅有點長,耐心看完肯定get新技能。 看每一個檢視都包含了些什麼。 最
ProgressBar(進度條)-自定義圓形進度條
相信你看完2會吐槽,臥槽,這麼坑爹,拿個動畫來坑人,哈哈,實際開發中都這樣,當然上述這種情況只適用於不用顯示進度的場合,如果要顯示進度的場合就沒用處了,好吧,接下來看下網上一個簡單的自定義圓形進度條!程式碼還是比較簡單,容易理解,又興趣可以看看,或者進行相關擴充套件~
自定義圓形進度條控制元件,及圓形漸變顏色實現
package com.xxx.views; import android.content.Context; import android.content.res.TypedArray; import android.graphics.Canvas; import android.graphics.Colo
android 簡單自定義環形進度條
一、通過動畫實現 定義res/anim/loading.xml如下: [html] view plaincopyprint? <?xmlversion="1.0"encoding="UTF-8"?> <animation-listandroi
【Android】自定義帶進度條的WebView,修復不彈出軟鍵盤的BUG
記錄下最近開發中研究的帶進度條的WebView 自定義類吧。 其實網上有不少這樣的帖子,但是都沒有一個完整的好用的例子,最關鍵的是,用網上的例子後有一個很明顯的bug,就是遇到輸入框的話沒法彈出軟鍵盤。研究了好久總算搞定了。特此記錄下。 直接上原始碼,關於程式碼的解釋,個人
自定義SurfaceView之音訊錄製圓形進度條
本篇文章介紹自定義SurfaceView來實現如下的效果 由於對於SurfaceView不是很熟練,這次拿它來練手 SurfaceView用途: 一般View可以滿足大部分的繪圖需求,但如果需要併發執行復雜耗時的邏輯的時候,就會不斷阻塞主執行緒,導
自定義View之漸變色圓形進度條
先展示下效果圖: 然後按照自定義view的步驟來實現。 我們需要將目標定義清楚: 目標是漸變色圓形進度條,那麼,使用canvas畫弧形是基礎了,另外是漸變色的效果,這裡使用LinearGradient來實現。 既然是提供一個進度條,那麼,是需要自定義
Android 自定義橫向進度條(可動態設定最大值)
自定義橫向進度條 主佈局檔案中包 含 <LinearLayout android:id="@+id/linearlayout" android:layout_width="match_parent" androi

