微信小程式登入註冊demo+java伺服器(一)
一.開發平臺和前期準備
1.前端工具:微信web開發者工具
打web開發者工具,新建小程式專案,目錄和名稱自己隨意填,AppID點選體驗:小程式
小程式開啟後,點選右上方的詳情,專案設定,勾選不校驗xxxxx
2.後臺開發工具:eclipse
eclipse要求是java ee版的,並配置好tomcat,後面需要建立Dynamic Web Project
3.伺服器:tomcat
4.資料庫:mysql
二.目錄截圖
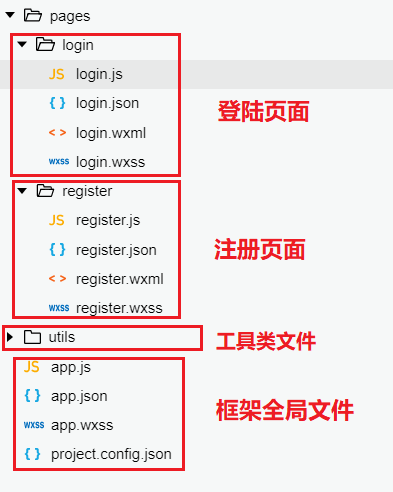
1.微信開發者工具目錄截圖
其中,.wxml 字尾檔案相當於網頁的HTML,.wxss檔案相當於網頁的css,.js 字尾檔案是指令碼邏輯檔案,.json 字尾的 是JSON 配置檔案,每一個頁面都必定包含這四類檔案!
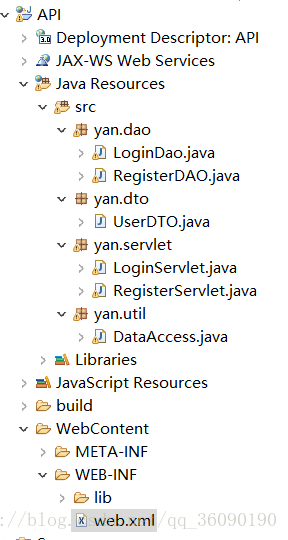
2.eclipse目錄截圖
簡單直白的講就是,xxxServlet會接收微信小程式傳過來的請求,然後xxxServlet會呼叫xxxDao完成請求,而無論是xxxServlet還是xxxDao都會呼叫xxxDTO來完成函式的呼叫,util是工具包,這包只有一個類DataAccess,該工具類是為了方便連結資料庫。毫無疑問,一個完整的小程式,不會只向伺服器傳送一個請求,那麼這時候我們就需要用到web.xml檔案來控制請求的跳轉了。
當然,我們還可以用SSM框架或者SSH框架來實現,但需要匯入各種jar包等等一系列操作,並不利於初學者掌握,有興趣的可以自己學習!
三.微信開發者工具
1.login.wxml
<view class="content"> <view class="account"> <view class="title">賬號</view> <view class="num"><input bindinput="accountInput" placeholder="使用者名稱/郵箱/手機號" placeholder-style="color:#999999;"/></view> </view> <view class="hr"></view> <view class="account"> <view class="title">密碼</view> <view class="num"><input bindblur="pwdBlur" placeholder="請輸入密碼" password placeholder-style="color:#999999;"/></view> </view> <view class="hr"></view> <button class="btn" bindtap='login' type="primary">登入</button> </view> <view>{{message}}</view>
2.login.wxss
.content{
margin-top: 40px;
}
.account{
display: flex;
flex-direction: row;
padding-left: 20px;
padding-top: 20px;
padding-bottom: 10px;
width: 90%;
}
.title{
margin-right: 30px;
font-weight: bold;
}
.hr{
border: 1px solid #cccccc;
opacity: 0.2;
width: 90%;
margin: 0 auto;
background-color: red;
}
.btn{
width: 90%;
margin-top:40px;
color: #999999;
}3.login.js
Page({
//定義全域性變數data
data: {
account: "",
password: "",
message:""
},
//處理accountInput的觸發事件
accountInput:function(e){
var username = e.detail.value;//從頁面獲取到使用者輸入的使用者名稱/郵箱/手機號
if (username != ''){
this.setData({ account: username });//把獲取到的密碼賦值給全域性變數Date中的password
}
},
//處理pwdBlurt的觸發事件
pwdBlur:function(e){
var pwd = e.detail.value;//從頁面獲取到使用者輸入的密碼
if (pwd != ''){
this.setData({ password: pwd });//把獲取到的密碼賦值給全域性變數Date中的password
}
},
//處理login的觸發事件
login: function (e) {
wx.request({
url: 'http://localhost:8080/API/login',//後面詳細介紹
//定義傳到後臺的資料
data: {
//從全域性變數data中獲取資料
account: this.data.account,
password: this.data.password,
},
method: 'get',//定義傳到後臺接受的是post方法還是get方法
header: {
'content-type': 'application/json' // 預設值
},
success: function (res) {
console.log("呼叫API成功");
console.log(res.data.message);
if (res.data.message=="ok"){
wx.showToast({
title: '登陸成功',
})
}
else{
wx.showModal({
title: '提示',
content:'使用者名稱或者密碼錯誤',
showCancel:false
})
}
},
fail: function (res) {
console.log("呼叫API失敗");
}
})
}
})其中,url:'http:localhost:8080/API/login',localhost:8080,只要tomcat預設安裝完成,埠沒有改就是這個了,API是專案的名稱,login是專案檔案web.xml中的url-pattern的屬性名,url很重要,一定要確保自己沒有填錯,不然就連線不了伺服器了
4.登陸圖
5.register.wxml
<!--pages/register/register.wxml-->
<view class="content">
<view class="account">
<view class="title">賬號</view>
<view class="num"><input bindinput="accountInput" placeholder="使用者名稱/郵箱/手機號" placeholder-style="color:#999999;"/></view>
</view>
<view class="hr"></view>
<view class="account">
<view class="title">密碼</view>
<view class="num"><input bindblur="pwdBlur" placeholder="請輸入密碼" password placeholder-style="color:#999999;"/></view>
</view>
<view class="hr"></view>
<button class="btn" type="primary" bindtap="register">註冊</button>
</view>6.register.wxss
/* pages/register/register.wxss */
.content{
margin-top: 40px;
}
.account{
display: flex;
flex-direction: row;
padding-left: 20px;
padding-top: 20px;
padding-bottom: 10px;
width: 90%;
}
.title{
margin-right: 30px;
font-weight: bold;
}
.hr{
border: 1px solid #cccccc;
opacity: 0.2;
width: 90%;
margin: 0 auto;
}
.see{
position: absolute;
right: 20px;
}
.btn{
width: 90%;
margin-top:40px;
color: #999999;
}
.operate{
display: flex;
flex-direction: row;
}
.operate view{
margin: 0 auto;
margin-top:40px;
font-size: 14px;
color: #333333;
}
.register{
display: flex;
flex-direction: row;
margin-top:150px;
}
.register view{
margin: 0 auto;
}7.register.js
// pages/register/register.js
Page({
/**
* 頁面的初始資料
* data為全域性變數
*/
data: {
account: "",
password: ""
},
/**
* 生命週期函式--監聽頁面載入
*/
onLoad: function (options) {
},
/**
* 生命週期函式--監聽頁面初次渲染完成
*/
onReady: function () {
},
/**
* 生命週期函式--監聽頁面顯示
*/
onShow: function () {
},
/**
* 生命週期函式--監聽頁面隱藏
*/
onHide: function () {
},
/**
* 生命週期函式--監聽頁面解除安裝
*/
onUnload: function () {
},
/**
* 頁面相關事件處理函式--監聽使用者下拉動作
*/
onPullDownRefresh: function () {
},
/**
* 頁面上拉觸底事件的處理函式
*/
onReachBottom: function () {
},
/**
* 使用者點選右上角分享
*/
onShareAppMessage: function () {
},
//處理accountInput的觸發事件
accountInput: function (e) {
var username = e.detail.value;//從頁面獲取到使用者輸入的使用者名稱/郵箱/手機號
if (username != '') {
this.setData({ account: username });//把獲取到的密碼賦值給date中的password
}
},
//處理pwdBlur的觸發事件
pwdBlur: function (e) {
var pwd = e.detail.value;//從頁面獲取到使用者輸入的密碼
if (pwd != '') {
this.setData({ password: pwd });//把獲取到的密碼賦值給date中的password
}
},
//處理register的觸發事件
register: function (e) {
wx.request({
url: 'http://localhost:8080/API/register',
//定義傳到後臺的資料
data: {
//從全域性變數data中獲取資料
account: this.data.account,
password: this.data.password
},
method: 'get',//定義傳到後臺接受的是post方法還是get方法
header: {
'content-type': 'application/json' // 預設值
},
success: function (res) {
console.log("呼叫API成功");
wx.switchTab({
url: '../login/login' // 註冊成功,跳轉到登陸頁面
})
},
fail: function (res) {
console.log("呼叫API失敗");
}
})
}
})8.註冊圖
9.app.json
{
"pages": [
"pages/login/login",
"pages/register/register"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "登入",
"navigationBarTextStyle": "black"
},
"tabBar": {
"list": [
{
"pagePath": "pages/login/login",
"text": "登陸"
},
{
"pagePath": "pages/register/register",
"text": "註冊"
}
]
}
}10.小結
以上部分是一個完整的微信小程式的前端部分,對於有一定HTML和CSS基礎的人,應該不難看懂,假如看不懂,可以先去看看微信小程式開發文件