Pycharm撤銷操作和程式碼跳轉後退回操作以及消除波浪線操作快捷鍵
不小心進行了錯誤的操作,想要回到前一步操作的時候
- 撤銷與反撤銷操作:Ctrl + z,Ctrl + Shift + z
程式碼跳轉後退回操作:

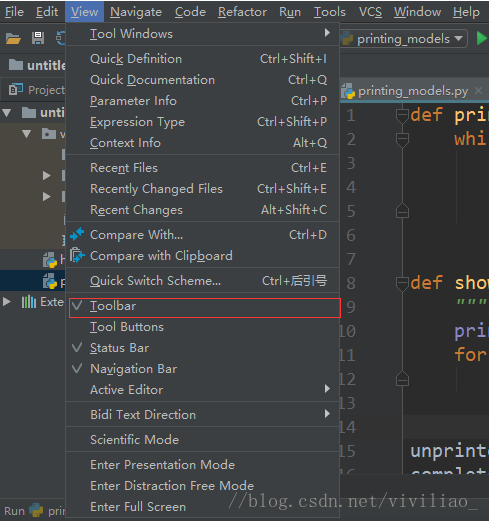
把 View 中的 Toolbar 勾上

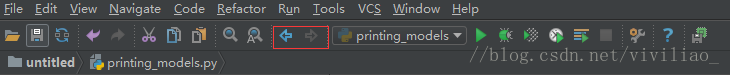
這兩個箭頭就是分別回到前後的程式碼跳轉的位置處
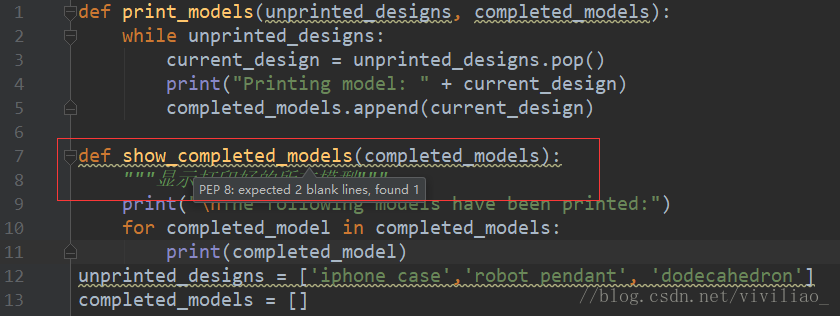
3.在寫自己程式碼的時候,經常程式碼下面會出現波浪線,表示自己的程式碼格式不符合規範,不過也不是錯誤,比如:
紅色這塊區域的波浪線是由於定義的兩個函式之間是要空兩行的,而自己寫的程式碼之空一行,而導致的程式碼不夠規範,所以出現波浪線
可以自行找的出現不規範的原因,然後在相應的修改,下次就寫程式碼的時候,會逐漸規範起來。
也可以直接按快捷鍵:Ctrl + Alt + L 程式碼格式化
相關推薦
Pycharm撤銷操作和程式碼跳轉後退回操作以及消除波浪線操作快捷鍵
不小心進行了錯誤的操作,想要回到前一步操作的時候 - 撤銷與反撤銷操作:Ctrl + z,Ctrl + Shift + z 程式碼跳轉後退回操作: 把 View 中的 Toolbar 勾上 這兩個箭頭就是分別回到前後的程式碼跳轉的位置處 3.
純程式碼跳轉到xib介面以及storyboard介面
現在在iOS開發中,有三種開發UI的方式,純程式碼,xib,storyboard。我是喜歡用純程式碼開發的,但是專案中總會有人用其他的方式,那麼怎麼進行跳轉呢?下面分別介紹 1,跳轉到xib 假設有一個按鈕,這個按鈕就是實現跳轉的,那麼在這個按鈕的點選事件中
易語言之獲取跳轉連結跳轉後真實連結地址程式碼例項
.版本 2 .子程式 __啟動視窗_建立完畢 輸出除錯文字 (“地址為:” + 取重定向地址 (“http://dwz.cn/31ofr4”)) .子程式 取重定向地址, 文字型 .引數 url, 文字型 .區域性變數 html, 文字型 .區域性變數 header, 文字型 .
html5之間跳轉頁面傳參,獲取資料以及跳轉後就執行頁面的js程式碼
本次解決的內容如標題:html5之間跳轉頁面傳資料以及跳轉後就執行頁面的js程式碼 舉個我的栗子:就是點選視訊圖片描述後,跳轉到播放該視訊的h5,因為跳轉後視訊播放頁面video標籤需要播放地址,一個視訊的話可以寫死地址,多個視訊的話,就要想寫幾十個h5...想想就難受,所以就需要兩個網頁之
seo 和 網頁跳轉程式碼 的關係
網頁跳轉的目的本來很簡單,就是當用戶或系統需要時從一個頁面轉向另一個頁面,跳轉時的HTTP的狀態碼一般為200,301,302中的一個,下面先列出各狀態碼出現的情況,然後再解釋各狀態碼有什麼不同: 200 正常狀態,未發生任何事,普通頁面瀏覽一般都是200 301 永
spring jquery Mobile 頁面跳轉後瀏覽器url未改變&&javaScript程式碼重新整理後才能執行的問題解決
最近在做一個遠端控制的專案的時候,使用了JqueryMoile,在其中發現一個問題: 當我在使用如下標籤是發現: <a href="webDevices" >裝置列表</a>
頁面自動重新整理和自動跳轉程式碼
第五種: <script language=”javascript”> alert(“非法訪問!”); top.location=’xx.jsp’; </script> ============帶倒計時的======================= function times()
java長連結轉短連結程式碼和如何跳轉使用
一、實現原理 1. 將長網址用md5演算法生成32位簽名串,分為4段,,每段8個字元。 2.
react-router與react-redux跳轉後保存store數據(基於"react-router": "^2.8.0")
spa imp pan item 介紹 評論 tdi else mount 1.router引入 import { Route, IndexRoute, Router, hashHistory, browserHistory } from ‘react-router‘;
頁面刷新跳轉後,導航欄高亮顯示跳轉前的點擊位置
欄目 storage 加載 null 隱藏 nload 二級 date split 需求:比如有一個二級或三四級的菜單欄,頁面不跳轉時實現高亮顯示是很容易的,網上有很多這樣的素材。但是頁面一跳轉,新頁面可就記不住你在上一個頁面點擊的位置了,也就不可能高亮顯示。並且很多時候,
給當前頁或者跳轉後頁面的導航欄添加選中樣式
cat oca [0 ddc == list ring this ref $("ul.nav-list li a").each(function () { //$("ul.nav-list li").removeClass("active");
SpringMVC中redirect跳轉後如何保存Model中的數據?
bsp edi nbsp app delete del 支持 msg shtml @RequestMapping(value = "delete-user", method = RequestMethod.POST) public String deleteUser(Lon
vue2.0跳轉後頁面滾動條BUG
document 滾動 blog scrolltop def route body watch pan export default { watch:{ ‘$route‘:function(to,from){
keep-alive 路由跳轉後不刷新頁面
-a this 之前 一次 ram 並且 觸發 卸載 但是 使用keep-alive記住了狀態 通過路由跳轉並且攜帶了參數,之前this.$route.params.list卸載mounted中,第一次進入能夠更新,但是後面再次進入就不會更新了。 借用別人的話 當引入kee
根據訪客操作系統,跳轉到不同鏈接
indexof || gpo als cati orm linu log navi 根據訪客操作系統,區分PC、wap <script> var system ={ win : false, mac : false, xll : false }; var p
網站的導航菜單 遠擇一個欄目跳轉後,為導航菜單的這個欄目增加選中的樣式的思路
code location 進行 ret 增加 str nav win clas 比如一個二級菜單,當選中二級菜單時候那麽可以將其父級元素進行展開顯示,同時父級元素的其他同級元素是縮起來的,選中的代碼思路如下: /** * 導航菜單 */ $(document).re
Linux學習總結(三十四)lamp之用戶認證和域名跳轉
lamp 用戶認證 域名跳轉 訪問日誌 用戶認證 為了某些網站的安全需要,特意授權特定用戶訪問,因此產生了網站訪問的用戶認證機制。我們可以針對某個站點進行認證,也可以指定某個目錄,或者是一個文件。編輯虛擬主機配置文件:vim /usr/local/apache2.4/conf/extra/ht
js如何獲取window.location.href跳轉後查詢字符串的值?
fun click ear func ren htm 獲取 earch cli $("#worked_count").parent().attr("onClick","window.location.href=‘view/warn/task_list.html?task_s
如何實現訪問同一域名,手機和電腦跳轉的不一樣
mobile 頭部 ref oca pad www. 內核 user obi <script type="text/javascript"> var browser = { versions: function () {
nginx 重定向跳轉和不跳轉兩種需求
匹配 rman ebs url 日常 oca baidu perm 正則 背景:在日常運維中經常會碰到需要從一個鏈接跳轉到另一個鏈接的情況,此類需求分為兩種情況,一種是瀏覽器url變,一種是瀏覽器url不變。 一、Url變,使用nginx rewirte模塊 rewrite