Canvas三種動態畫圓實現方法說明
阿新 • • 發佈:2019-01-02
前言
canvas是HTML5出來的繪圖API容器,對於圖形的處理非常強大,下面使用canvas配合JavaScript來做一下動態畫圓效果。可以用它來做圓形進度條來使用。
這裡我個人總結了3種實現方法,大家可以參考一下。
方法一:arc()實現畫圓
效果:
程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
#myCanvas{
margin 思路:
通過設定的開始角度和結束角度來做限定,然後通過累加臨時的角度變數實現動畫效果。
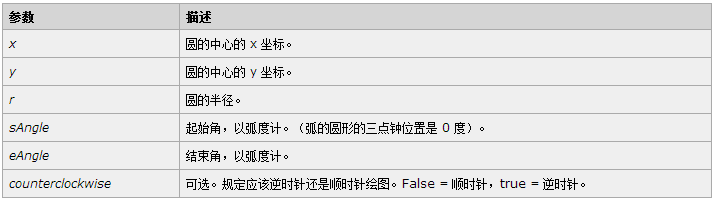
相關函式:
context.arc(x,y,r,sAngle,eAngle,counterclockwise);
方法二:rotate() 動態畫圓
效果:
程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
#myCanvas{
margin: 0 auto;
display: block;
}
</style>
</head>
<body>
<canvas id="myCanvas">當前瀏覽器不支援canvas元件請升級!</canvas>
<script type="text/javascript">
//方法二:rotate() 動態畫圓
var c = document.getElementById('myCanvas');
var ctx = c.getContext('2d');
var mW = c.width = 300;
var mH = c.height = 300;
var lineWidth = 5;
var r = mW / 2; //中間位置
var cR = r - 4 * lineWidth; //圓半徑
var startAngle = -(1 / 2 * Math.PI); //開始角度
var endAngle = startAngle + 2 * Math.PI; //結束角度
var xAngle = 1 * (Math.PI / 180); //偏移角度量
var fontSize = 35; //字號大小
var tmpAngle = startAngle; //臨時角度變數
//渲染函式
var rander = function(){
if(tmpAngle >= endAngle){
return;
}else if(tmpAngle + xAngle > endAngle){
tmpAngle = endAngle;
}else{
tmpAngle += xAngle;
}
ctx.clearRect(0, 0, mW, mH);
//畫圈
ctx.save();
ctx.beginPath();
ctx.lineWidth = lineWidth;
ctx.strokeStyle = '#1c86d1';
ctx.translate(r, r); //重定義圓點
ctx.rotate(-Math.PI); //最上方為起點
for(var i = 0; i <= tmpAngle - startAngle; i += xAngle){ //繪圖
ctx.moveTo(0, cR - lineWidth);
ctx.lineTo(0, cR);
ctx.rotate(xAngle); //通過旋轉角度和畫點的方式繪製圓
}
ctx.stroke();
ctx.closePath();
ctx.restore();
//寫字
ctx.fillStyle = '#1d89d5';
ctx.font= fontSize + 'px Microsoft Yahei';
ctx.textAlign='center';
ctx.fillText( Math.round((tmpAngle - startAngle) / (endAngle - startAngle) * 100) + '%', r, r + fontSize / 2);
requestAnimationFrame(rander);
};
rander();
</script>
</body>
</html>思路:
通過重新定義圓點座標為(0,0),然後通過在規定範圍內旋轉圖形,進行單點繪製。
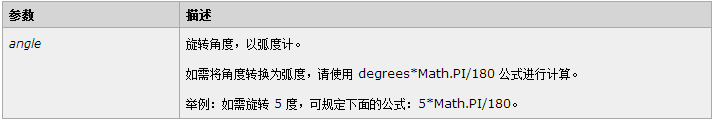
相關函式:
context.translate(x,y);
context.rotate(angle);
方法三:獲取圓座標方式 動態畫圓
效果:
程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
#myCanvas{
margin: 0 auto;
display: block;
}
</style>
</head>
<body>
<canvas id="myCanvas">當前瀏覽器不支援canvas元件請升級!</canvas>
<script type="text/javascript">
//方法三:獲取圓座標方式 動態畫圓
var c = document.getElementById('myCanvas');
var ctx = c.getContext('2d');
var mW = c.width = 300;
var mH = c.height = 300;
var lineWidth = 5;
var r = mW / 2; //中間位置
var cR = r - 4 * lineWidth; //圓半徑
var startAngle = -(1 / 2 * Math.PI); //開始角度
var endAngle = startAngle + 2 * Math.PI; //結束角度
var xAngle = 2 * (Math.PI / 180); //偏移角度量
var cArr = []; //圓座標陣列
//初始化圓座標陣列
for(var i = startAngle; i <= endAngle; i += xAngle){
//通過sin()和cos()獲取每個角度對應的座標
var x = r + cR * Math.cos(i);
var y = r + cR * Math.sin(i);
cArr.push([x, y]);
}
//移動到開始點
var startPoint = cArr.shift();
ctx.beginPath();
ctx.moveTo(startPoint[0], startPoint[1]);
//渲染函式
var rander = function(){
//畫圈
if(cArr.length){
ctx.lineWidth = lineWidth;
ctx.strokeStyle = '#1c86d1';
var tmpPoint = cArr.shift();
ctx.lineTo(tmpPoint[0], tmpPoint[1]);
ctx.stroke();
}else{
cArr = null;
return;
}
requestAnimationFrame(rander);
};
rander();
</script>
</body>
</html>思路:
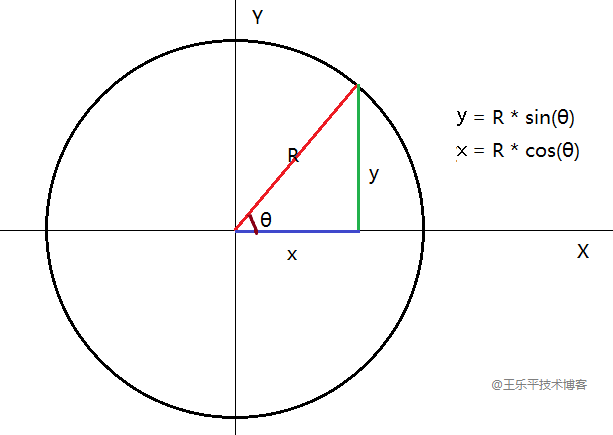
通過sin() 和 cos()按一定的角度偏移量,將開始角度和結束角度之間的座標位置存於陣列中,然後按照陣列中的座標點進行繪製。
關於座標點的計算,設計到了一些數學知識,這裡我做了一張說明圖:
效果

後記
通過上面的繪畫方法,大家可以稍加修改製作成進度條外掛。