unity中垂直列表框的製作
阿新 • • 發佈:2019-01-02
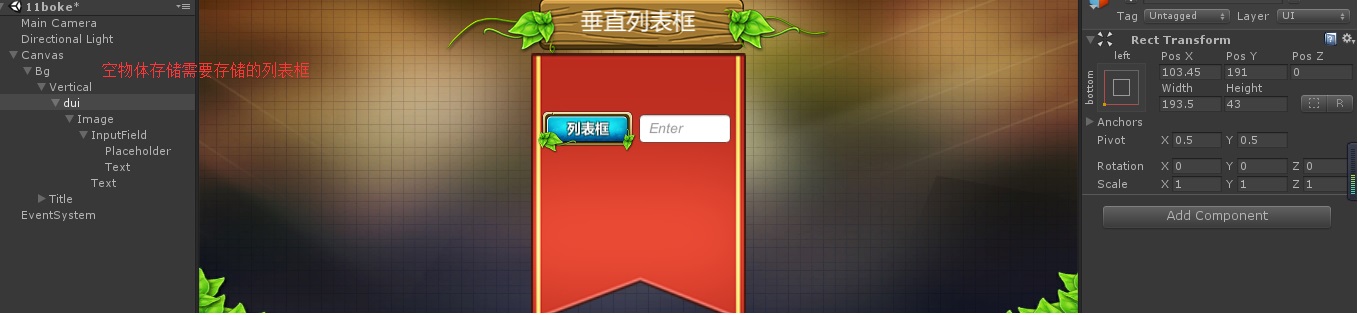
先做到如下圖的步驟。
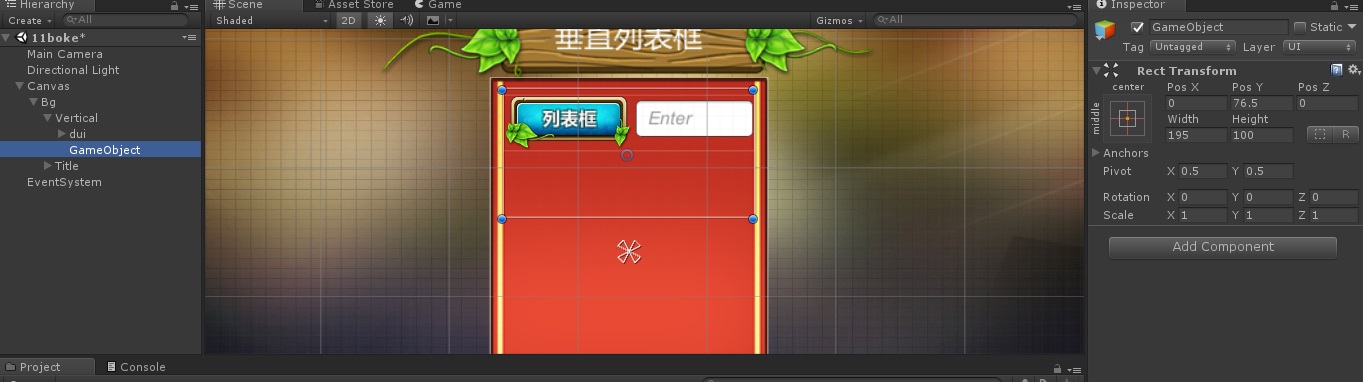
再建立一個空物體。使這個空物體的寬度和上面的一樣。
並將dui拖到空物體下面,複製多個。
下圖中蔣改變空物體GameObject的大小使它包含所有子物體。然後在新建一個UI圖片,名字改為ScoreRect,成為空物體的父物體,並給它新增ScoreRect元件,並通過拖拽賦值,如下圖所示。
給ScoreRect新增Mask元件,並去掉圖片的背景滾動圖片的顯示。這個時候執行就OK了。
最後附上實現滾動的程式碼。保存於uguisiki的11場景中。
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; public class Gundong : MonoBehaviour { private ScrollRect scrollrect1; bool jishi = true; // Use this for initialization void Start () { scrollrect1=GetComponent<ScrollRect>(); } // Update is called once per frame void Update () { if (jishi) { scrollrect1.verticalNormalizedPosition -= Time.deltaTime / 10;//垂直滾動的快慢 } if (scrollrect1.verticalNormalizedPosition < 0.076f)//小於0.076時,又回到開頭重新滾動 { scrollrect1.verticalNormalizedPosition = 1; } } }