fragment載入webView與ViewPager所帶來的滑動衝突問題解決方法
阿新 • • 發佈:2019-01-02
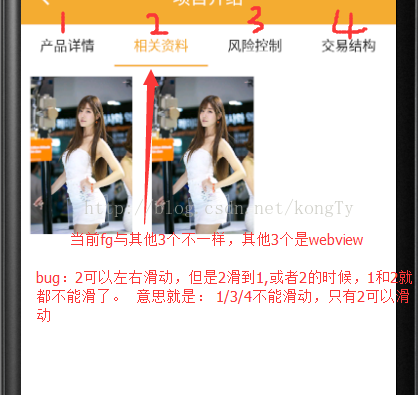
在開發中,遇到一些滑動衝突是一件很蛋疼的事。下面說的是fragment載入webView與ViewPager滑動衝突問題。上幾張圖看下我的介面。
此方法同樣可以 解決 ScrollView巢狀WebView滑動衝突問題,程式碼直接拷貝使用
佈局:2佈局是recycleview, 1/3/4佈局放的webview,主activity是viewpager。
首先,由Android中View的Touch事件傳遞機制,我們知道Touch事件,首先必然由最外層View攔截,如果無法更改這個最外層View,那麼是不是就沒轍了呢?其實不然,Android這麼高大上的系統必然考慮到了這個問題,好了廢話不說,直接程式碼
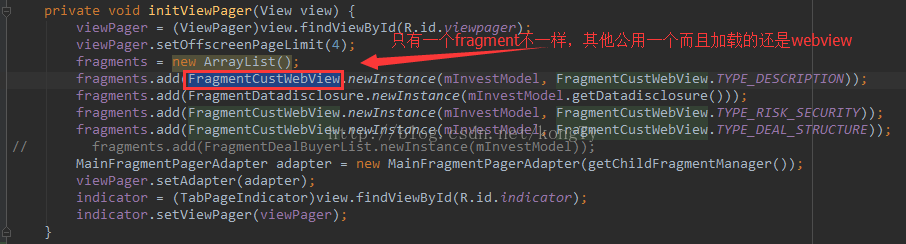
在1/2/3這個共用的fragment中給webview新增setOnTouchListener方法
/** * webView與ViewPager所帶來的滑動衝突問題解決方法 */ webview.setOnTouchListener(new View.OnTouchListener() { @Override public boolean onTouch(View v, MotionEvent event) { webview.getParent().requestDisallowInterceptTouchEvent(true); int x = (int) event.getRawX(); int y = (int) event.getRawY(); int lastX = 0; int lastY = 0; switch (event.getAction()) { case MotionEvent.ACTION_DOWN: lastX = x; lastY = y; break; case MotionEvent.ACTION_MOVE: int deltaY = y - lastY; int deltaX = x - lastX; if (Math.abs(deltaX) < Math.abs(deltaY)) { webview.getParent().requestDisallowInterceptTouchEvent(false); } else { webview.getParent().requestDisallowInterceptTouchEvent(true); } default: break; } return false; } });
ok,就是很簡單。問題解決了。
經過驗證,此方法同樣可以 解決 ScrollView巢狀WebView滑動衝突問題,程式碼直接拷貝使用