Android之---ButterKnife-View注入框架(簡單介紹和在Studio中安裝)
阿新 • • 發佈:2019-01-02
ButterKnife-View注入框架(簡單介紹和在Studio中安裝)
1.簡單介紹
Butter Knife使用簡單介紹
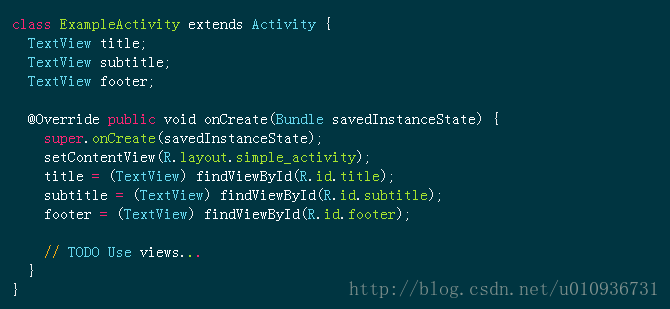
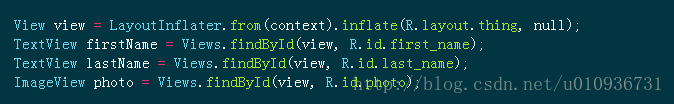
作為一名Android開發,是不是經常厭煩了大量的findViewById以及setOnClickListener程式碼,而ButterKnife是一個專注於Android系統的View注入框架,讓你從此從這些煩人臃腫的程式碼中解脫出來。先來看一段程式碼示例說明下ButterKnife是如何簡化程式碼的:
注意:如果你是使用的Eclipse引用該library,你需要參考這裡Eclipse Configuration做一些配置,否則會執行出錯。
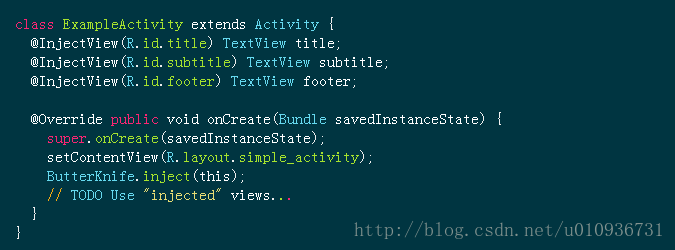
而用ButterKnife之後的程式碼是這樣的:
Butter Knife特性
- 支援 Activity 中的 View 注入
- 支援 View 中的 View 注入
- 支援 View 事件回撥函式注入
目前支援如下事件回撥函式:
- View: @OnLongClick and @OnFocusChanged.
- TextView: @OnEditorAction.
- AdapterView: @OnItemClick and @OnItemLongClick.
- CompoundButton: @OnCheckedChanged.
下面來看一些注入的示例程式碼:
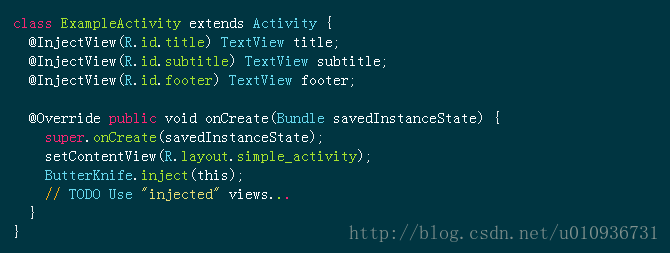
在Activity 中注入
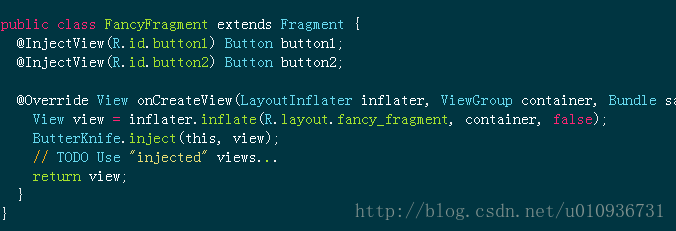
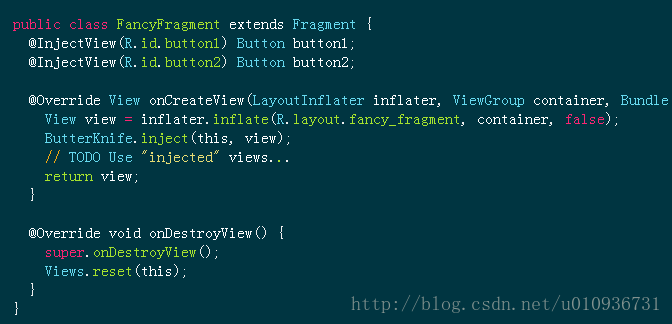
在Fragment中注入
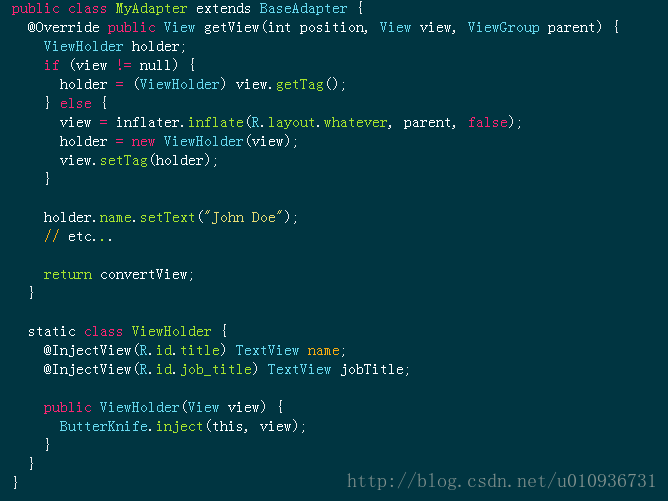
在ViewHolder中注入
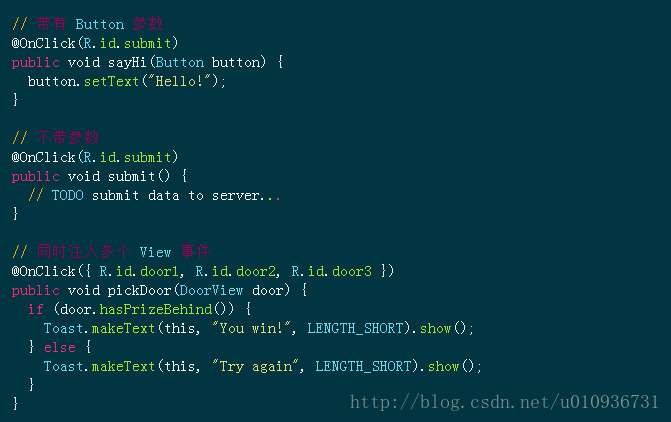
注入回撥函式
下面是幾種注入回撥函式的方法示例:
Reset函式
如果需要在 介面 銷燬的時候,把注入的 View 設定為 Null, 則可以用 reset 函式:
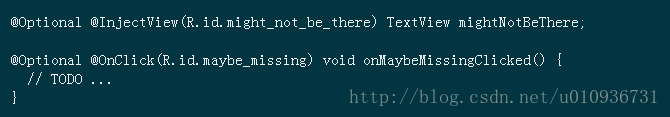
另外 還支援 可選的 View 注入,如果該 View 沒有,就沒有吧:
還有兩個 findViewById 函式來簡化查詢 View 的方式,如果上面都滿足不了你的需求,你可以用用他們:
如果你是用Studio開發的,在Studio中安裝Butter Knife外掛簡單介紹如下:
2.外掛安裝
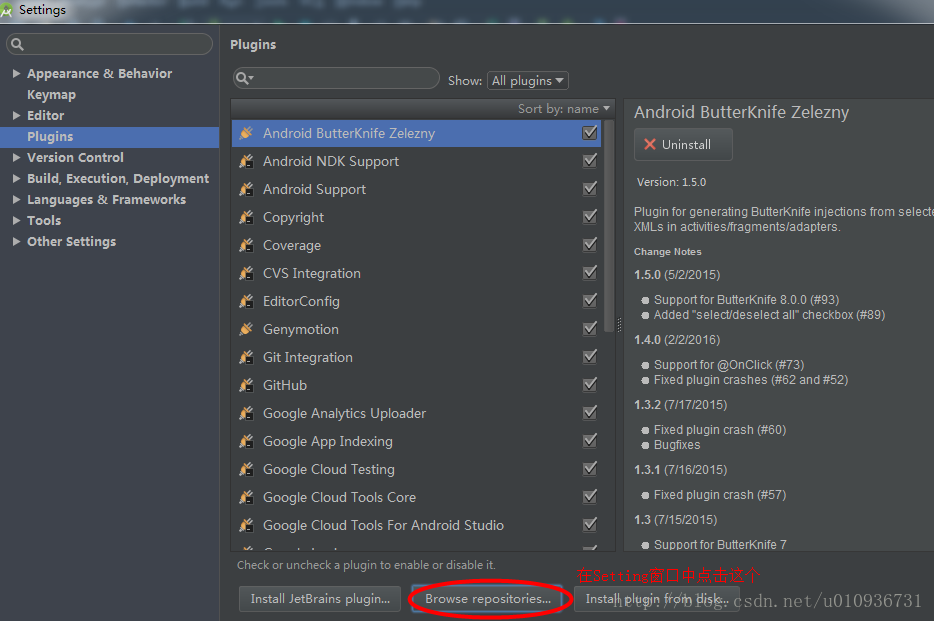
1.本人使用的是studio2.0,在點選File—>Settings—>Plugins如下:
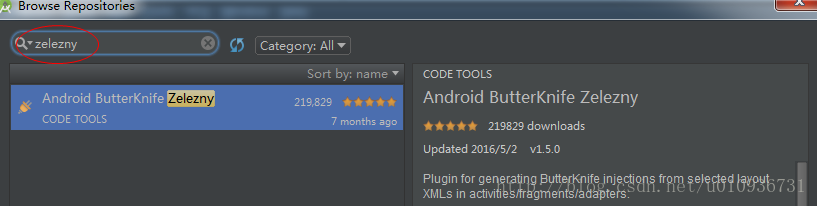
2.點選上圖紅圈處選項,在搜尋框中輸入Zelezny,如果沒有安裝右上角會提示你安裝(我的是已經安裝過的!),安裝後會提示重啟Studio,重啟即可
3.Butter Knife使用
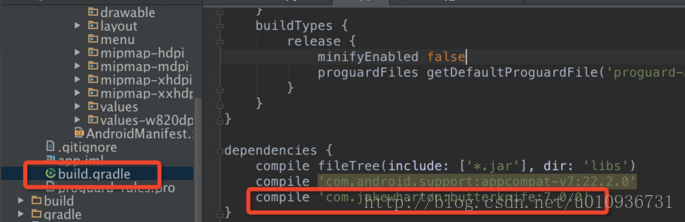
1.在bulid.gradle中新增依賴
重新編譯一下該專案,通過後繼續操作。
2.具體使用(對於這樣的xml檔案)
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<TextView
android:id="@+id/text_veiw_tv1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="TextView 1" />
<Button
android:id="@+id/button_bt1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button1" />
<TextView
android:id="@+id/text_veiw_tv2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="TextView 2" />
<Button
android:id="@+id/button_bt2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button2" />
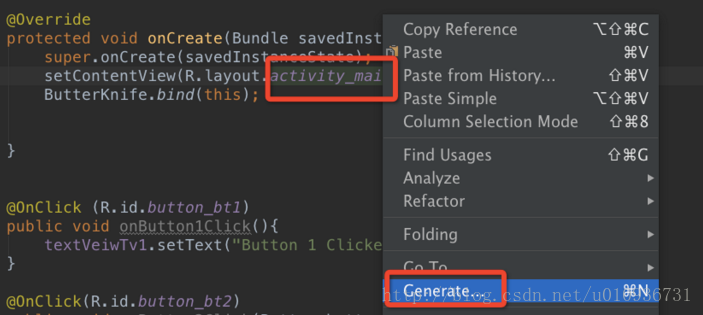
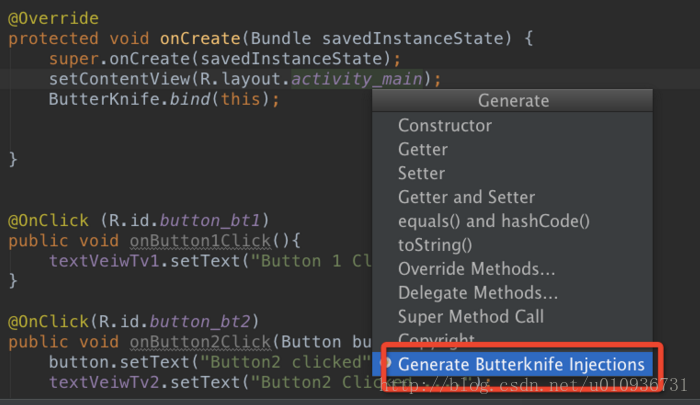
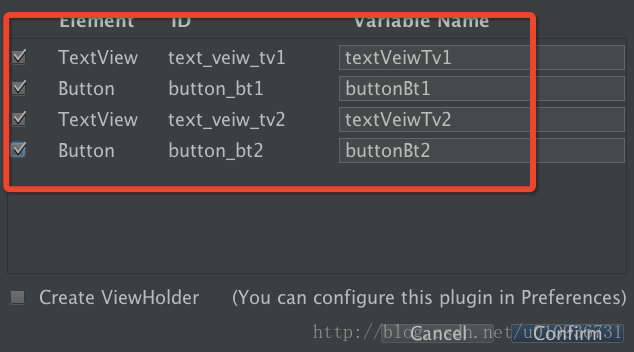
</LinearLayout> 在對應的Java類中的佈局處—>右鍵
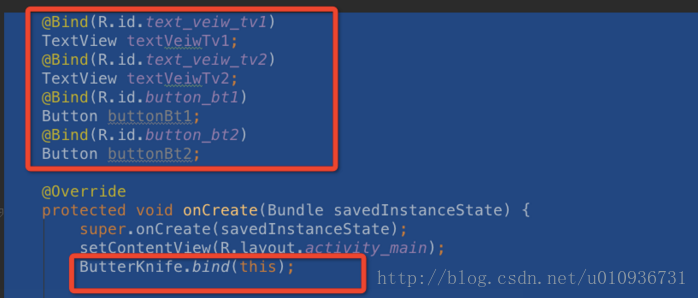
在對應的View中形成的標註如下