Android開發螢幕適配方案
由於Android系統的開放性,任何使用者、開發者、硬體廠商和運營商都可以對Android系統和硬體進行定製,修改成他們自己所需要的樣子。使得隨著Android裝置的增多,裝置碎片化、系統碎片化、螢幕尺寸碎片化和螢幕碎片化的程度也在不斷加深;
這種碎片化達到什麼程度呢?
1、Android系統碎片化:基於Google原生系統,小米定製的MIUI(米粉一個)、華為定製的EMUI和魅族定製的Flyme等等;
2、Android機型螢幕尺寸碎片化:5寸、5.5寸、6寸和現在越來越流行的全面屏及劉海平等等;
3、Android螢幕解析度碎片化:從一開始的310x480、慢慢發展到480x800、720x1280、1080x1920和1440x2560等等;
當Android系統、螢幕尺寸、螢幕解析度出現碎片化的時候,螢幕適配就成了一個亟需解決的問題!由於碎片化的存在,很容易出現同一元素在不同手機螢幕上顯示不同的問題。為了保證使用者獲得一致的使用者體驗效果,使得某一元素在Android不同系統、不同尺寸、不同解析度下的手機上能夠具有相同的顯示效果,能夠保持介面上的效果一致,我們需要解決螢幕適配問題,需要對各種手機螢幕進行適配;
考慮 Android 螢幕適配方案之前,先了解一下相關知識點:
畫素(px):通常我們所說的畫素,就是構成影像的最小單位,也就是手機螢幕的最小構成單元;單位為px(pixel),1px=1畫素點;UI設計圖片時會以px作為統一的計量單位;
解析度:
螢幕尺寸(inch):手機對角線的物理尺寸;單位:英寸(inch),一英寸約等於2.54cm;
螢幕畫素密度(dpi):每英寸的畫素點數,即每英寸內有多少畫素點,如有160個,則畫素密度為160dpi;單位:dpi(dots per inch);計算公式:畫素密度 = 畫素點數 / 尺寸(dpi = px / inch);標準螢幕畫素密度(mdpi):即每英寸上有160個畫素點(160dpi);
螢幕尺寸、解析度和畫素密度三者關係:
手機的解析度是寬x高,螢幕大小是以寸為單位,得出:螢幕畫素密度(單位/dpi)= 螢幕寬高的平方和,然後開方除以螢幕大小;
密度無關畫素(dp):即與手機終端上的實際物理畫素點無關,可以保證在不同螢幕畫素密度的裝置上顯示相同的效果,是Android特有的長度單位;單位:dp/dip(density-independent pixel);
密度無關畫素(dp)與畫素(px)的轉換:1dp =(dpi / 160)x px;
獨立比例畫素(sp):即Android開發時設定文字的字型大小的專用單位,按照使用者首選的文字尺寸進行字型縮放(屬於縮放無關畫素);推薦使用偶數,不推薦使用奇數和小數,容易造成精度丟失;如12sp、14sp,12sp以下字型太小;
sp與dp的區別:
1、dp只跟螢幕的畫素密度有關;
2、sp和dp很類似但唯一的區別是,Android系統允許使用者自定義文字尺寸大小(小、正常、大、超大等等),當文字尺寸是正常時 1sp =
1dp = 0.00625 inch,而當文字尺寸是大或者超大時,1sp > 1dp = 0.00625
inch。類似在Windows裡調整字型尺寸以後的效果–視窗大小不變,只有文字大小改變;
螢幕適配問題的本質是使得佈局、佈局元件、圖片資源和使用者介面流程等在Android不同尺寸、不同解析度的手機上具備相同的顯示效果;
1、關於佈局元件的適配:
1、使用密度無關畫素指定尺寸,即dp;
2、使用相對佈局或線性佈局,不要使用絕對佈局;
3、使用wrap_content、match_parent、權重(layout_weight);
4、使用minWidth、minHeight、lines等屬性;
5、使用dimens適配;
2、關於佈局的適配:
通過伸縮控制元件來適應各種不同螢幕大小的佈局,但是有些控制元件伸縮之後,未必能達到最好的使用者體驗;此時應用程式應該不僅僅實現了可自適應的佈局,還應該提供一些方案根據螢幕的配置來載入不同的佈局,可以通過配置限定符(configuration qualifiers)來實現;配置限定符允許程式在執行時根據當前裝置的配置自動載入合適的資源(如為不同尺寸螢幕設定不同的佈局);
1、使用Size限定符,如(large等);
2、使用最小寬度(smallest-width)限定符,通過指定某個最小寬度(以dp為單位)來精確定位螢幕從而載入不同的UI資源;
3、使用佈局別名;
4、使用螢幕方向限定符:橫屏(layout-land)和豎屏(layout-port);
5、多套layout適配;
3、關於圖片的適配:
1、Logo圖示,建議按照官方標準做好各個圖示;
2、普通圖片和圖示,建議按照官方的密度型別進行切圖即可,但一般我們只需xhdpi或xxhdpi的切圖即可滿足我們的需求,我目前是放在xhdpi;
3、自動拉伸點陣圖,九宮圖即Nine-Patch的圖片型別;
4、動畫、自定義View、shape;
5、ImageView的ScaleType適配,一般情況下,設定為centerCrop能獲得較好的適配效果,但具體還要實際開發;
4、關於程式碼適配:
程式碼中可以使用Google提供的API對裝置的螢幕寬高進行測量,然後按照需求進行設定;
5、關於介面適配:
本地載入圖片前,判斷手機解析度或畫素密度,向伺服器請求對應級別的圖片,按需返回圖片;
6、百分比適配方法:
下面介紹一種適配方案,即我目前使用的一種適配方法:百分比適配方法,步驟如下:
1、以某一解析度為基準,生成所有解析度對應畫素數列表;
2、將生成的畫素數列表存放在res目錄下對應的values檔案下;
3、根據UI設計師給出設計圖上的尺寸,找到對應畫素數的單位,然後設定給控制元件即可;
注:這裡推薦一個工具來幫我們完成不同解析度對應畫素數列表,這個工具是張鴻洋大佬提供的,下載連結:
注:工具預設基準為400x320;下面看一下怎麼使用該工具:
第一步:
開啟終端,切到autolayout.jar所在的檔案目錄,如:設定基準為320x400,額外支援尺寸有:1080x1920、1440x2560,命令如下:
java -jar autolayout.jar 320 400 1080,1920_1440,2560第二步:
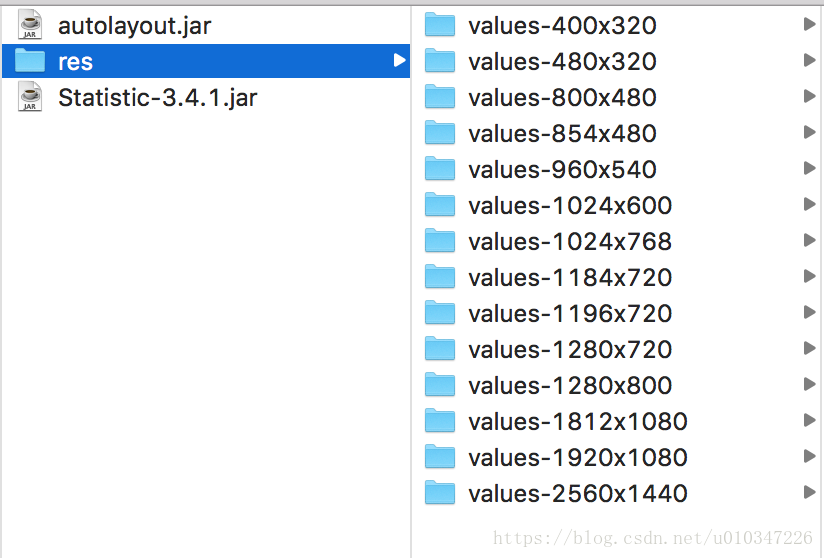
在autolayout.jar所在的目錄下會生成一個res檔案,裡面包含一系列不同解析度對應畫素數列表,把生成的各畫素數列放到對應的資原始檔values目錄下(注意寬高要對應);

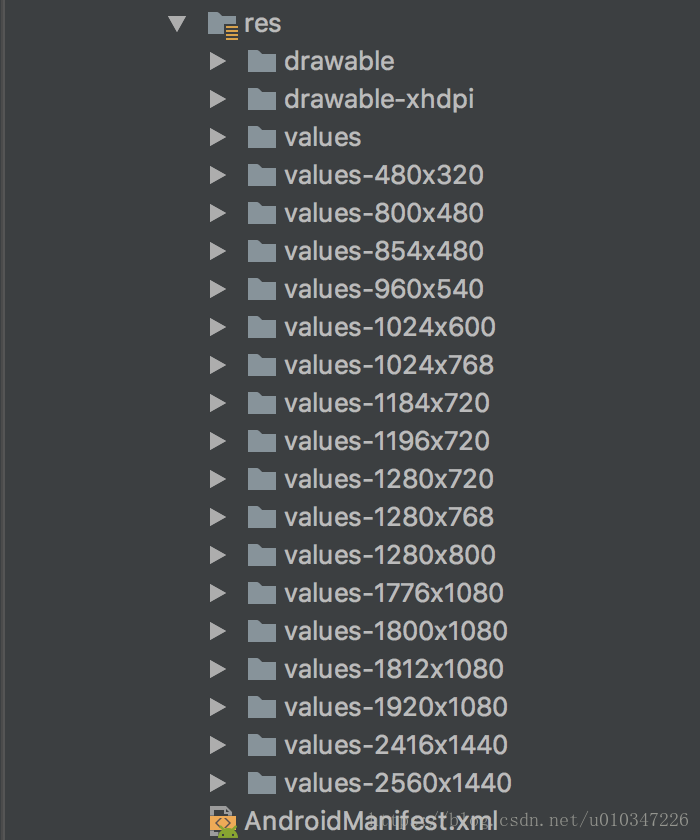
將上面res資料夾下的檔案,放到工程專案的對應res下;

注意:
必須在預設values資料夾裡面也建立對應預設lay_x.xml和lay_y.xml檔案(注意對應單位改為dp,而不是上面那些px);因為對於沒有生成對應解析度檔案的手機,會使用預設的values資料夾,如果預設values資料夾沒有就會報錯,從而無法進行螢幕適配;而由於沒有對應的解析度檔案,在不知道機型解析度的情況下,預設解析度資料夾只好預設為:x1 = 1dp以保證儘量相容,這也是這個解決方案的一個弊端;
第三步:
根據UI給出的某一解析度設計圖上的尺寸,找到對應畫素數的單位,然後設定到對應的控制元件即可;
這種百分比適配方案也有小缺點,但是基本可以滿足90%的機型適配,缺點如下:
1、由於實際上還是使用px作為長度的度量單位,所以和google的要求使用dp作為度量單位會有所背離;
2、必須儘可能多的包含所有解析度對應畫素數列表,因為這個是使用這個方案的基礎,如果有某個解析度缺少,將無法完成該螢幕的適配;
3、過多的解析度畫素數描述xml檔案會增加軟體包的大小和維護的難度;
