HTML 內容儲存到word文件(angular4呼叫第三方js外掛實現)
阿新 • • 發佈:2019-01-02
前言:
專案需要將頁面內容儲存到word文件裡面,經過檢視部落格,最簡單的方法就是引入兩個js檔案即可完成這個功能,下面介紹一下是如何實現的。
內容:
一、專案所需檔案:
js檔案:jquery.wordexport.js和FileSaver.js
二、實現步驟
1、在angular根目錄的index.html頁面新增js引用:
<script src="assets/js/jquery-3.2.1.min.js"></script> <script src="assets/js/FileSaver.js"></script> <script src="assets/js/jquery.wordexport.js"></script>
2、在需要使用該外掛的元件中做如下操作:
-
xxx.html頁面:
button按鈕,新增相應的單擊事件
<button id='btn1' type="button" style="float:right;width: 100px;margin-right: 90px" class="btn btn-primary" (click)="download()">下載 </button>-
xxx.ts頁面
require()函式:載入依賴模組並執行載入完後的回撥函式。
注意:
-
目前這個專案載入的模組是本地js。
-
由於js檔案之間存在依賴關係,因此必須嚴格保證載入順序(比如:1.js需要在2.js前面),依賴性最大的模組一定要放在最後載入。依賴關係很複雜的時候,程式碼編寫和維護會變得困難。
-
require.js的誕生解決了兩個問題:(1)實現js檔案的非同步載入,避免網頁失去響應;(2)管理模組之間的依賴性,便於程式碼的編寫和維護。(下面的js順序可隨意調換都不會影響功能的實現)
download() { require('../../../../../assets/js/jquery-3.2.1.min.js'); require('../../../../../assets/js/FileSaver.js'); require('../../../../../assets/js/jquery.wordexport.js'); $('#print-section').wordExport("考試情況通報表"); }
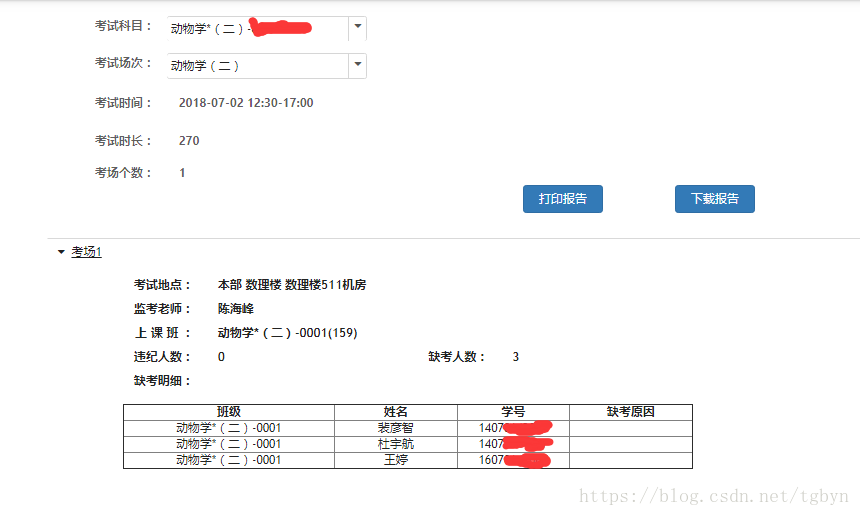
原頁面效果展示:
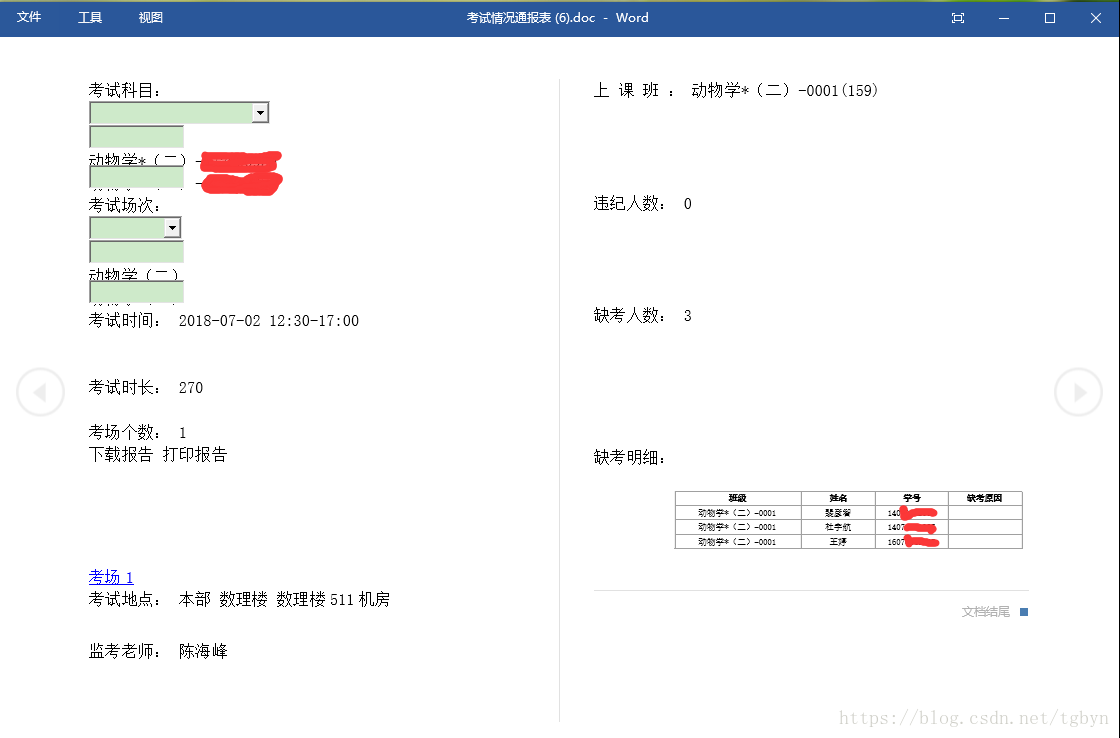
下載儲存到word文件展示: