Android 簡單實現ListView頂部懸浮效果
阿新 • • 發佈:2019-01-02
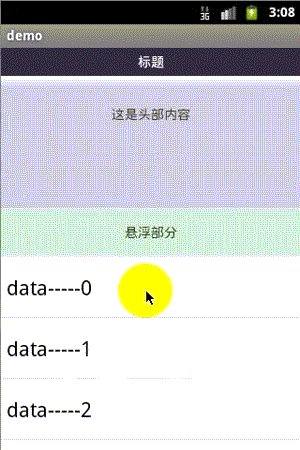
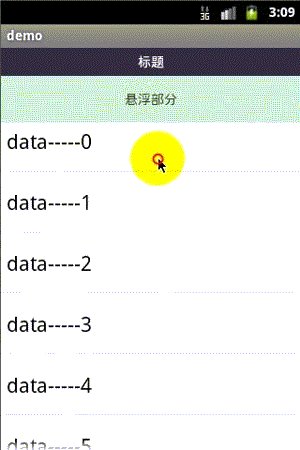
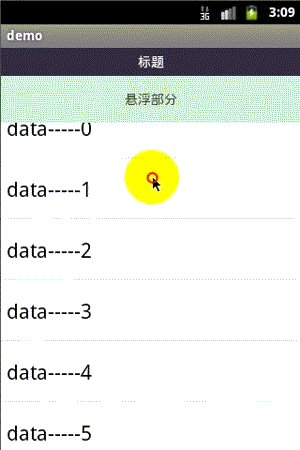
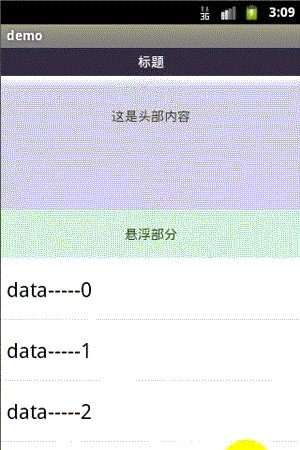
首先上效果圖,實現如下效果:
起初在網上搜了下實現這樣的效果,美團網,大眾點評的“購買框”懸浮效果也是這樣的,不過作者實現比較麻煩,自己想了想就根據ListView提供的一些特性進行了簡單實現。
整個主要佈局就是一個ListView,如果listview的上面有內容且高度比較高,可以把它當做listview的header,這樣也可以避免ScrollView巢狀ListView帶來的麻煩(記住這一點就不會在平時出現ScrollView與ListView各種問題了)。要實現懸浮效果,主要是根據ListView可見的第一個條目是哪個條目來操作的。注意這裡的“懸浮”其實只是通過 隱藏/顯示 懸浮部分來實現:在ListView“背後”有一個隱藏的“懸浮部分”,當ListView條目中的懸浮部分成為ListView可見部分第一個時,這時非ListView條目中的懸浮部分顯示出來,這樣造成“懸浮”部分一直在頂部浮動,當ListView可見部分第一個條目並不是懸浮時,非ListView那部分“隱藏部分”繼續隱藏。表達能力不強,自己都快被自己繞暈了,總之就是2個懸浮部分:ListView條目中的和處於佈局頂部隱藏(Gone/invisible)的起初未顯示的,通過這兩部分的操作來完成整個功能的。希望讀者能夠理解……
主要程式碼:
- @Override
- protectedvoid onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_sticky);
- invis = (LinearLayout) findViewById(R.id.invis);
- strs = new String[100];
- for (int i = 0; i < 20; i++) {
- strs[i] = "data-----"+ i;
- }
- lv = (ListView) findViewById(R.id.lv);
- View header = View.inflate(this, R.layout.stick_header, null);//頭部內容
- lv.addHeaderView(header);//新增頭部
- lv.addHeaderView(View.inflate(this, R.layout.stick_action, null));//ListView條目中的懸浮部分 新增到頭部
- lv.setAdapter(new ArrayAdapter<String>(this,
- android.R.layout.simple_list_item_1, strs));
- lv.setOnScrollListener(new OnScrollListener() {
- @Override
- publicvoid onScrollStateChanged(AbsListView view, int scrollState) {
- }
- @Override
- publicvoid onScroll(AbsListView view, int firstVisibleItem,int visibleItemCount, int totalItemCount) {
- if (firstVisibleItem >= 1) {
- invis.setVisibility(View.VISIBLE);
- } else {
- invis.setVisibility(View.GONE);
- }
- }
- });
- }
- <?xmlversion="1.0"encoding="utf-8"?>
- <RelativeLayoutxmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent">
- <TextView
- android:id="@+id/title"
- android:layout_width="match_parent"
- android:layout_height="30dp"
- android:background="#332b3b"
- android:gravity="center"
- android:text="標題"
- android:textColor="#ffffff"/>
- <FrameLayout
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_below="@id/title">
- <ListView
- android:id="@+id/lv"
- android:layout_width="match_parent"
- android:layout_height="match_parent"/>
- <LinearLayout
- android:id="@+id/invis"
- android:layout_width="fill_parent"
- android:layout_height="50dp"
- android:background="#ccedc7"
- android:orientation="horizontal"
- android:visibility="gone">
- <TextView
- android:id="@+id/tv"
- android:layout_width="match_parent"
- android:layout_height="50dp"
- android:gravity="center"
- android:text="懸浮部分"/>
- </LinearLayout>
- </FrameLayout>
- </RelativeLayout>
程式碼下載地址:http://download.csdn.net/download/ljfbest/7804769