Android繪製之BitmapShader(12)
阿新 • • 發佈:2019-01-02
BitmapShader簡介
講解Paint.setShader中Shader的第四個實現類BitmapShader,前面三個都是漸變,BitmapShader使用圖片當做shader,Paint畫出的形狀都是取自shader中的Bitmap。BitmapShader利用bitmap構建shader,繪製時利用bitmap進行繪製。
建構函式:
/**
* Call this to create a new shader that will draw with a bitmap.
*
* @param bitmap The bitmap to use inside the shader
* @param tileX The tiling mode for x to draw the bitmap in.
* @param tileY The tiling mode for y to draw the bitmap in.
*/ 引數說明:
Bitmap:構造shader使用的bitmap
tileX:X軸方向的TileMode,
tileY:Y軸方向的TileMode。
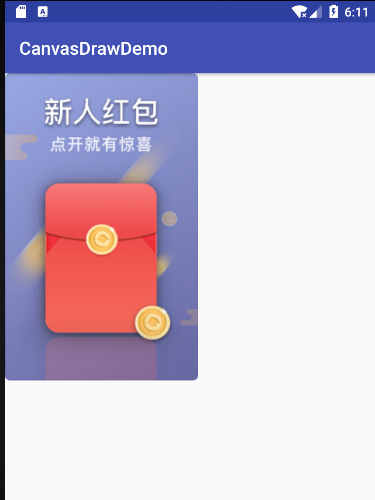
2 利用BitmapShader繪製出整個圖片
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
bitmapShader = new BitmapShader 
BitmapShader使用的Bitmap就是圖中的紅包圖,可以看到shader從view的左上角開始繪製,由於是按照shader中bitmap的大小繪製的,所以view邊界沒有顏色(TileMode沒有用武之地)。
BitmapShader下的 TileMode
不同於其他漸變shader,BitmapShader初始化用到了兩個TileMode,分別是X軸,Y軸方向上的TileMode.
TileMode 分類已經在前面講解了,這裡利用例項進行分析。
Bitmap,titleX,titleY都不能為null。
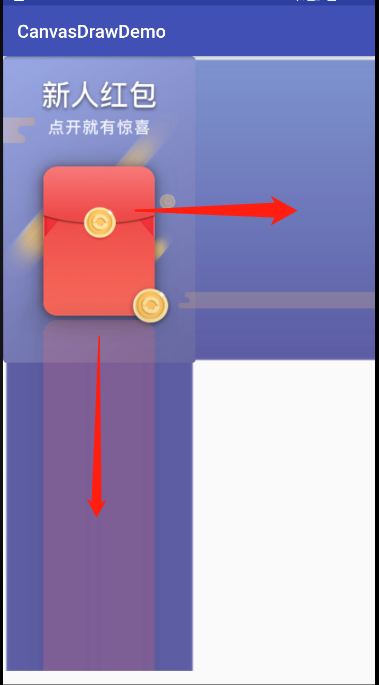
設定x軸,y軸TileMode 都為CLAMP:
bitmapShader = new BitmapShader(bitmap, Shader.TileMode.CLAMP, Shader.TileMode.CLAMP);
mPaint.setShader(bitmapShader);
canvas.drawRect(0,0,bitmapWidth*2, bitmapHeight*2,mPaint);

很奇怪為什麼右下角填充的是白色呢,感覺可能是我的圖片問題,因為圖片的下邊界左右側是白色的。
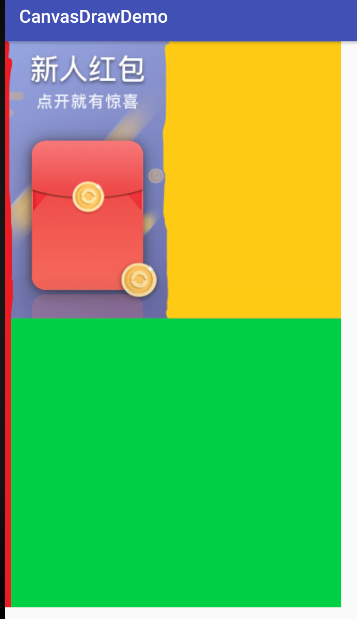
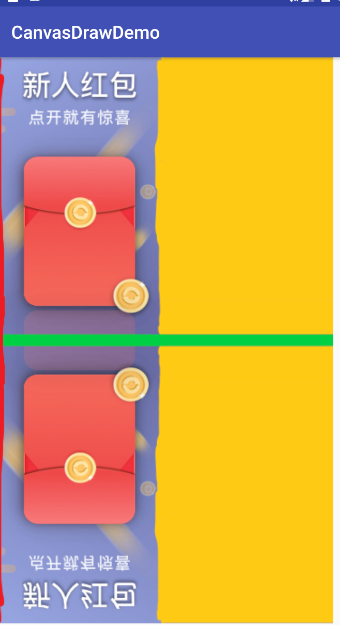
修改圖片,切掉周圍類似白色邊界,然後左側新增紅色,下面新增綠色,右面新增黃色:

可以看到右下角利用的是左側的右邊界,所以X軸和Y軸TileMode模式都為CLAMP,則首先繪製豎向,再繪製橫向。
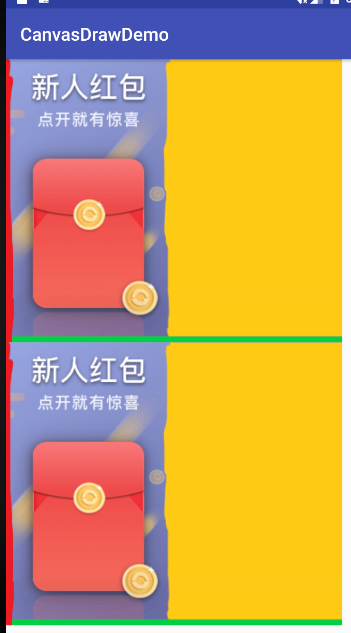
X軸為CLAMP,Y軸為MIRROR:

X軸CLAMP,Y軸為REPEAT:

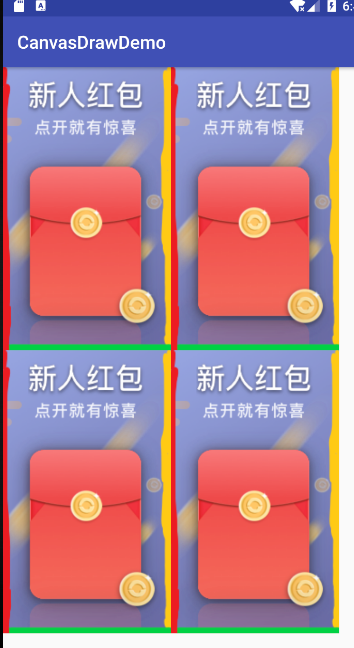
如果X軸為REPEAT,Y軸為REPEAT:

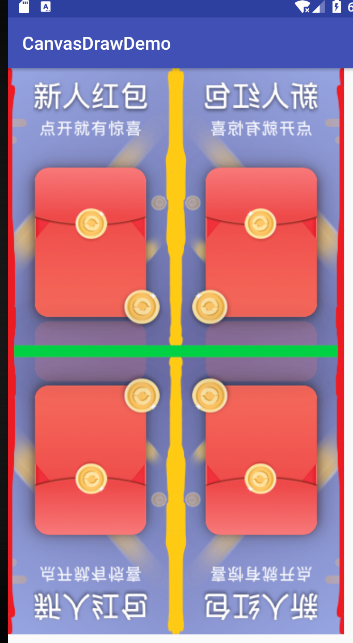
X軸為MIRROR,Y軸為MIRROR:

X軸為MIRROR,Y軸為REPEAT:

形狀BitmapShader
BitmapShader總是從左上角開始繪製,利用Canvas繪製特定形狀,可以獲得特定形狀的圖形,類似圓形,橢圓,矩形等。
bitmapShader = new BitmapShader(bitmap, Shader.TileMode.CLAMP, Shader.TileMode.CLAMP);
mPaint.setShader(bitmapShader);
// canvas.drawRect(0,0,bitmapWidth, bitmapHeight,mPaint);
int yuanxin = bitmapWidth < bitmapHeight ? bitmapWidth/2:bitmapHeight/2;
canvas.drawCircle(yuanxin,yuanxin,yuanxin,mPaint);