iOS使用UIScrollView實現左右滑動UITableView和UICollectionView
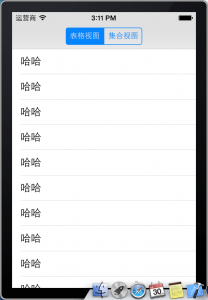
在UIScrollView中巢狀UITableView的文章很多,但是專案需要,需要巢狀UICollectionView,而UICollectionView和UITableView有很多不同,有些知識到現在也沒搞清楚,一遍一遍的嘗試,總算是做出來了。以下是實現後的效果圖:
由於本人剛剛接觸ios開發,很多原理還說不清,所以下面的步驟以圖片為主,文章結尾會附上原始碼地址,可下載自行研究!
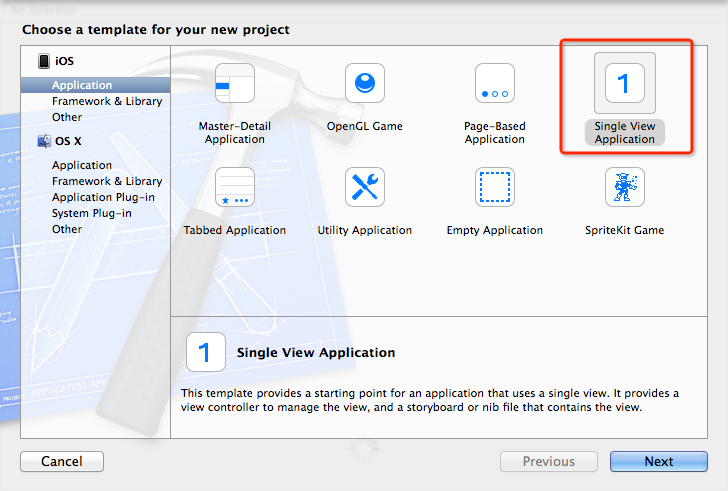
1、新建專案
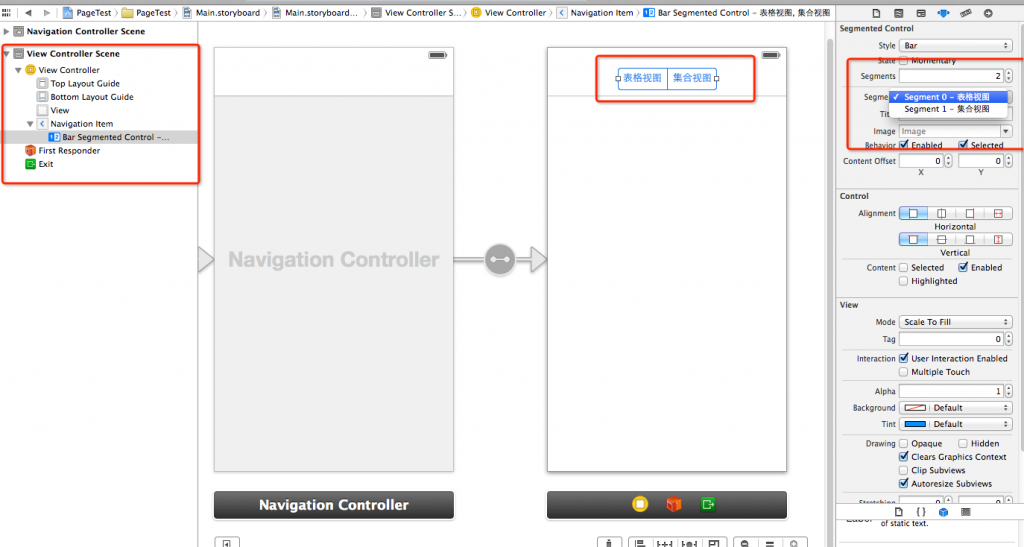
2、修改storyboard,由於要使用到導航欄,所以刪除原有view,從工具箱中拖入NavigationController,並將入口(剪頭)指向該view;刪除自帶的tableviewcontroller,拖入view
controller;如下圖
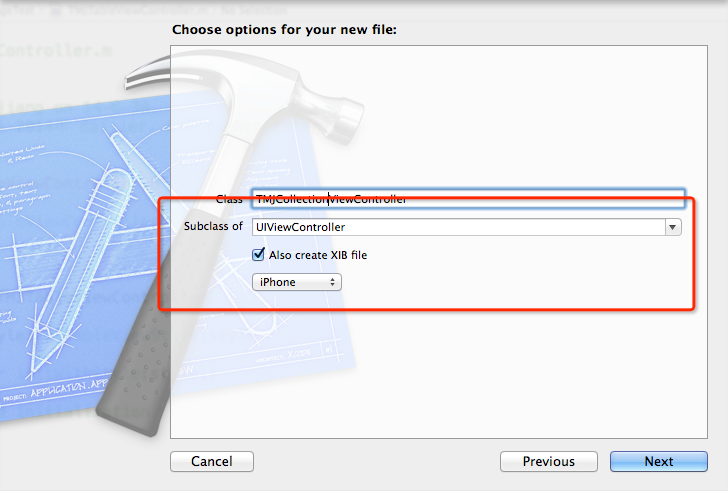
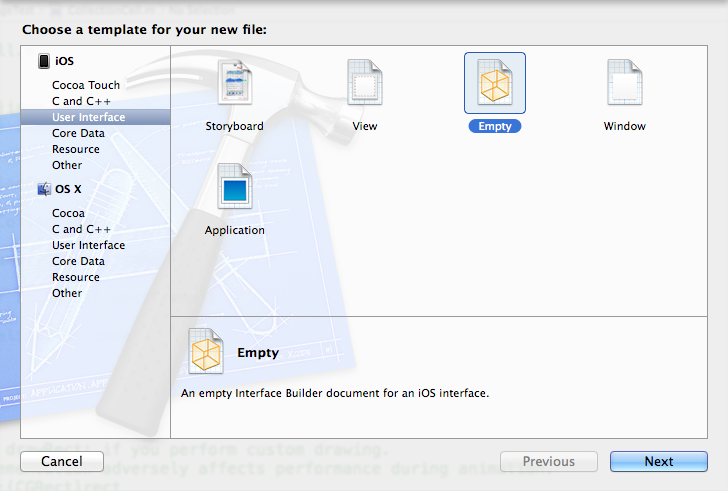
3、新建tableviewcontroller,tableviewcontroller預設帶有tableview的檢視,所以不需要勾選“also
create xib file”;但是collection viewcontroller就不行,這點比較鬱悶!
4、UICollectionViewController不能直接使用,測試了很久,就是不能巢狀在scrollview中,所以只能先建立view
controller,再包含collection view,需要建立xib檔案;開啟xib檔案拖入Collection View,並將此檢視關聯至
@property (weak, nonatomic
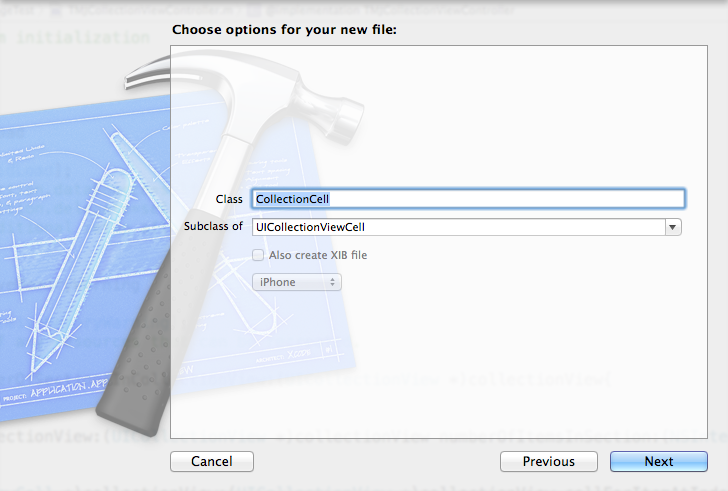
5、collectionviewcontroller就比較麻煩了,首先建立CollectionView所使用的單元格CollectionViewCell;並新建一個空的xib;
6、開啟CollectionCell.xib,從工具箱拖入Collection Cell,設定背景色為黃色,並拖入一個label控制元件;注意設定Collection Cell的class 為剛才建立的“CollectionCell”類(不是Files Owner);關聯
IBOutletUILabel *label
;如下圖所示
至此,所有頁面及前臺已經設定完畢
8、先搞定tableviewcontroller,如下程式碼
//
// TMJTableViewController.m
// PageTest
//
// Created by ejiang on 14-6-30.
// Copyright (c) 2014年 daijier. All rights reserved.
//
#import "TMJTableViewController.h"
@interfaceTMJTableViewController ()
@end
@implementation TMJTableViewController
- (id)initWithStyle:(UITableViewStyle)style
{
self = [super initWithStyle:style];
if (self) {
// Custom initialization
}
returnself;
}
- (void)viewDidLoad
{
[superviewDidLoad];
}
- (void)didReceiveMemoryWarning
{
[superdidReceiveMemoryWarning];
}
#pragma mark - Table view data source
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
{
return 1;
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return 10;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString *[email protected]"cell";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:cellIdentifier];
if(cell==nil)
{
cell=[[UITableViewCellalloc] initWithStyle:UITableViewCellStyleDefaultreuseIdentifier:cellIdentifier];
}
[email protected]"哈哈";
return cell;
}
@end9、還是看原始碼吧,貼上程式碼沒意思,主要步驟就以上幾部