分步驟實現操作
阿新 • • 發佈:2019-01-02
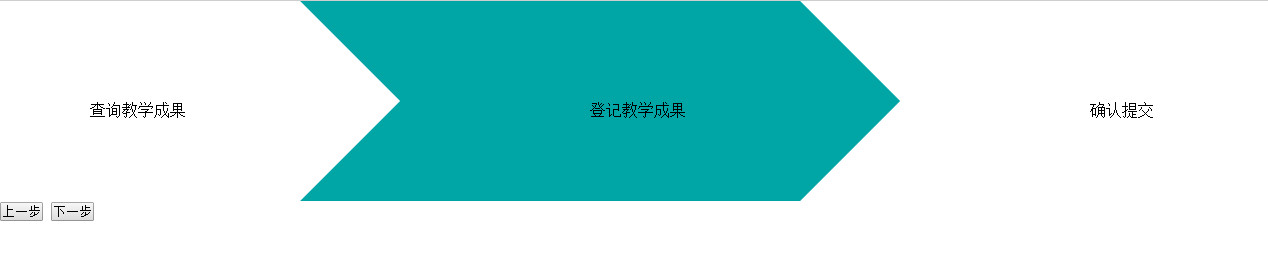
最近想實現如圖介面,百度半天沒有得到結果於是自己寫了一個
html程式碼如下
<!doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>流程</title>
<script type="text/javascript" src="jquery-1.8.3.min.js" ></script>
<style type="text/css"