flask中web表單應用
web表單:
製作簡易表單有幾個步驟:
1, 跨站請求偽造保護
2, 表單類
3, 在檢視函式中處理表單
4, 在html檔案中處理表單
5, 關於重定向和使用者會話
—- – – ———分割線之具體步驟
0,先安裝
pip install flask-wtf
1, 老規矩,先在hello.py中修改程式碼,Cross-Site Request Forgery ,flask-wtf能保護所有表單免CSRF攻擊,所以必須寫金鑰,程式碼:
app.config['SECRET_KEY'] ='hard to guess' #SECRET_KEY 本應在配置檔案中,此處暫時用字串替代
2, 繼續在hello.py ,建立表單類,繼承自Form 類,附錄中有WTForms支援的HTML標準欄位以及驗證函式,程式碼:
from flask.ext.wtf import Form
from wtforms import StringField,SubmitField
from wtforms.validators import Required
class NameForm(Form):
name=StringField('What is your name ?',validators=[Required()])
submit =SubmitField('submit')
3, 繼續hello.py,檢視函式處理表單:
@app.route('/',methods=['GET','POST']) 兩點:validate_on_submit()方法:如果資料能被所有驗證函式接受,比如呼叫name欄位附屬的驗證函式Required(),那麼validate_on_submit()方法的返回值為True,否則False.
第二點,訪問表單裡的值:form..data
4, 開始在index.html檔案中,渲染表單比較快速高效的方法利用Bootstrap 渲染Flask-WTF表單物件的輔助函式,wtf.quick_form()函式的引數為Flask-WTF表單物件:
{% extends 'base.html' %}{% import 'bootstrap/wtf.html' as wtf %}{% block title %} Flasky {% endblock %}{% block page_content %}
<div class="page-header">
<h1>Hello,{% if name %}{{ name }}{% else %}
Stranger
{% endif %}!</h1>
</div>
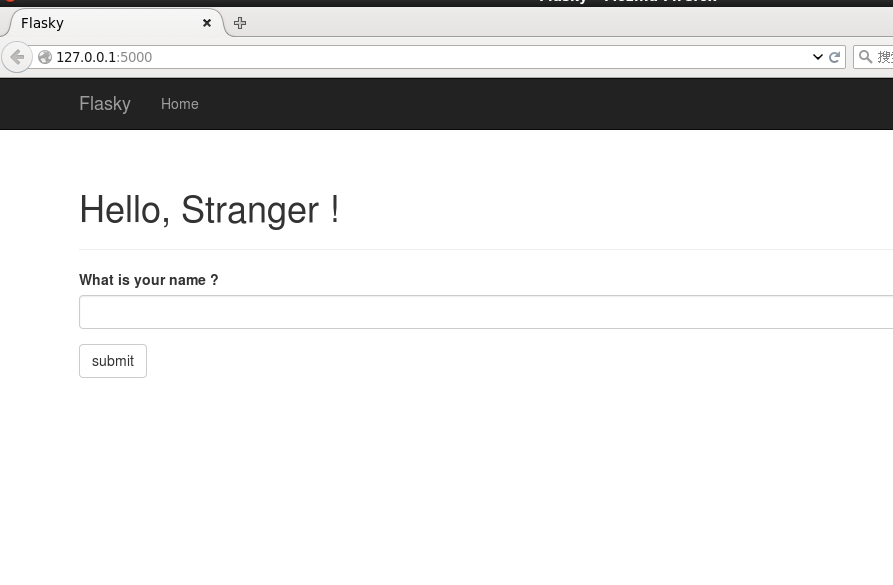
{{ wtf.quick_form(form) }}{% endblock %}5, 上效果圖:
6, 重定向和使用者會話,
Question:
提交表單後再重新整理,會看到瀏覽器警告,要求在再次提交表單之前進行確認,而大多數使用瀏覽器上網的使用者不都是懂計算機技術,使用者對瀏覽器的警告不太理解,肯定使用者體驗就不太好了,所以要避免這種彈出的警告窗。
AC:
首先為什麼會有這種情況,因為重新整理會讓瀏覽器重新發送之前已經發送過的最後一個請求,而若這個請求為POST,則重新整理後重新提交表單,就警告了。解決思路:使用重定向作為POST的響應,重定向的響應內容為URL,而URL會發送GET請求,解決彈窗警告。這種方法帶來另一個問題,因為POST使用重定向處理,一旦請求結束,資料就丟失,所以得用session來儲存資料。
@app.route('/',methods=['GET','POST'])
def index():
name=None
myform = NameForm()
if myform.validate_on_submit():
session['name']= myform.name.data
return redirect(url_for('index'))
return render_template('formindex.html',form=myform,name=session.get('name'))
附錄:
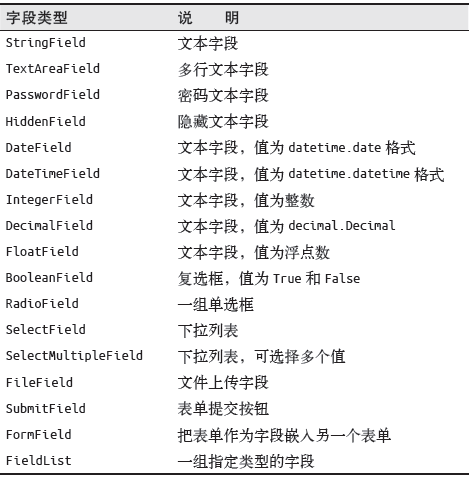
WTForms支援的HTML標準欄位
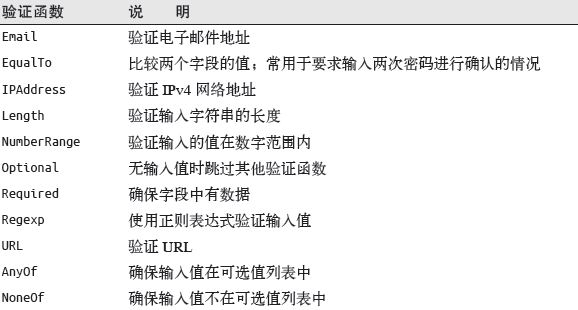
WTForms 的驗證函式