模仿element釋出一個npm關於vue外掛的包
阿新 • • 發佈:2019-01-02
1、初始化一個vue專案/vue init webpack ,可以把多餘的檔案刪除。只保留下面

2、修改package.json
{
"name": "ggg-ui",
"description": "A Vue.js project",
"version": "1.1.1",
"author": "guowf <[email protected]>",
"license": "MIT",
"private": false,
"scripts": {
"dev": "cross-env NODE_ENV=development webpack-dev-server --open --hot",
"build": "webpack --display-error-details --config webpack.config.js"
},
"dependencies": {
"vue": "^2.5.11"
},
"browserslist": [
"> 1%",
"last 2 versions",
"not ie <= 8"
],
"devDependencies": {
"babel-core": "^6.26.0",
"babel-loader": "^7.1.2",
"babel-preset-env": "^1.6.0",
"babel-preset-stage-3": "^6.24.1",
"cross-env": "^5.0.5",
"css-loader": "^0.28.7",
"file-loader": "^1.1.4",
"vue-loader": "^13.0.5",
"vue-template-compiler": "^2.4.4",
"webpack": "^3.6.0",
"webpack-dev-server": "^2.9.1"
},
"main": "/dist/gggUi.js",
"repository": {
"type": "git",
"url": "https://github.com/13714273163/ggg-vue-ui.git"
}
}
3、根目錄新建webpack.config.js檔案內容如下
var path = require('path')
var webpack = require('webpack')
module.exports = {
entry: './src/index.js',
output: {
path: path.resolve(__dirname, './dist'),
publicPath: '/dist/',
filename: 'gggUi.js', // 我們可不想打包後叫build.js 多low啊 起一個與專案相對應的
library: 'gggUi', // library指定的就是你使用require時的模組名,這裡便是require("PayKeyboard")
libraryTarget: 'umd', //libraryTarget會生成不同umd的程式碼,可以只是commonjs標準的,也可以是指amd標準的,也可以只是通過script標籤引入的。
umdNamedDefine: true // 會對 UMD 的構建過程中的 AMD 模組進行命名。否則就使用匿名的 define。
},
module: {
rules: [{
test: /\.css$/,
use: [
'vue-style-loader',
'css-loader'
],
}, {
test: /\.vue$/,
loader: 'vue-loader',
options: {
loaders: {}
// other vue-loader options go here
}
},
{
test: /\.js$/,
loader: 'babel-loader',
exclude: /node_modules/
},
{
test: /\.(png|jpg|gif|svg)$/,
loader: 'file-loader',
options: {
name: '[name].[ext]?[hash]'
}
}
]
},
resolve: {
alias: {
'vue$': 'vue/dist/vue.esm.js'
},
extensions: ['*', '.js', '.vue', '.json']
},
devServer: {
historyApiFallback: true,
noInfo: true,
overlay: true
},
performance: {
hints: false
},
devtool: '#eval-source-map'
}
if (process.env.NODE_ENV === 'production') {
module.exports.devtool = '#source-map'
// http://vue-loader.vuejs.org/en/workflow/production.html
module.exports.plugins = (module.exports.plugins || []).concat([
new webpack.DefinePlugin({
'process.env': {
NODE_ENV: '"production"'
}
}),
new webpack.optimize.UglifyJsPlugin({
sourceMap: true,
compress: {
warnings: false
}
}),
new webpack.LoaderOptionsPlugin({
minimize: true
})
])
}
4、修改.gitignore檔案
切記要把dist加上註釋,不然沒把dist傳上去
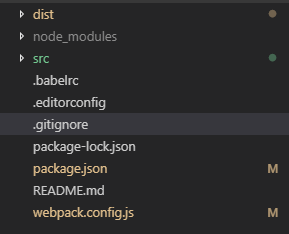
5、我的src檔案參考

其中index.js是總的檔案出口,pachages下面的index是各個檔案的出口(也就是element可以一次性匯入或者按需匯入的做法)
5、打包:npm run build /釋出:npm publish
6、在新專案引用試試
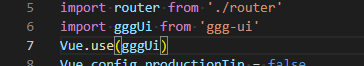
main.js

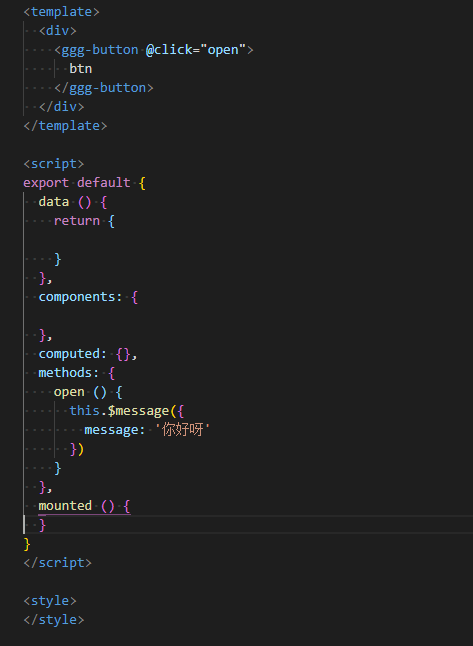
xx.vue
效果圖