從事件物件裡獲取事件資料
事件物件:它是由JavaScript和DOM自動建立產生,它包含著事件的相關資料,如click事件包含了事件觸發位置的座標。如果我們要獲取事件資料,比如要輸出事件資料。
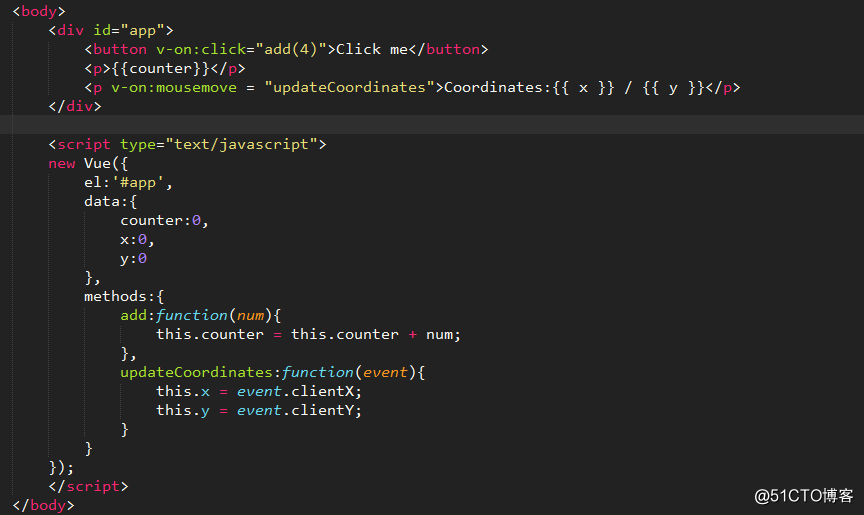
下面的程式碼中,要想獲取事件的座標,需要先訪問到這個自動生成的事件物件,實際上,這個事件物件,不僅是由DOM或JavaScript自動建立,還能自動傳遞給v-on繫結的每個函式,這些是由Vue幫我們自動完成的。
clientX和clientY屬於事件物件自帶屬性,和Vue不相關。
相關推薦
從事件物件裡獲取事件資料
事件物件:它是由JavaScript和DOM自動建立產生,它包含著事件的相關資料,如click事件包含了事件觸發位置的座標。如果我們要獲取事件資料,比如要輸出事件資料。 下面的程式碼中,要想獲取事件的座標,需要先訪問到這個自動生成的事件物件,實際上,這個事件物件,不僅是由DOM或JavaScript自動建立
JS獲取事件物件,獲取事件的源物件(Firefox,IE)
做筆記,以防自己忘記~~ JS獲取事件event,不同瀏覽器有不同的做法。 例如IE下,在js函式中,通過window.event就可以獲取,不必在函式中新增什麼引數。 也可以用Prototype或者JQuery等,它們有他們對事件的包裝。還是使用JS庫比較好,不然就有下邊的麻煩。 Firefox:要傳遞
捕獲瀏覽器關閉、重新整理事件,在窗體關閉時從全域性物件裡移除當前使用者
//以下是主頁面的js程式碼,轉的 <script type="text/javascript"> //頁面即將關閉事件 function window.onbeforeunload() { //使用者點選瀏覽器右上
使用引數攔截器通過註解直接從JSON物件中獲取資料
場景:當前段傳過來的物件是JSON物件,當時我們使用的時候又是僅僅使用其中的部分欄位值的時候,可以通過實現引數攔截器來為我們自動將JSON中的key值賦值給引數 程式碼 1.自定義註解 @Target(ElementType.PARAMETER) @Retention(Re
position布局影響點擊事件以及冒泡獲取事件目標
在編寫功能時總是會出現很多意想不到的問題,現在就講講證券通投顧網遇到的兩個問題,通過舉一個相似的例子來解說。 <1>元素互相獨立,不存在包含於被包含 選擇城市的按鈕,為它綁定點擊事件,點擊後就彈出城市列表層,城市列表層設置了position與z-index的值來進行
js方法從json物件中獲取特定值
//從json中獲得key指定值 function getJsonValue(obj,name){ var result = null; var v
從時間戳裡獲取時間資訊
String date = DateUtils.getToStringShort(articleInfoWebVO.getCreatetime()); //將引數分割 從時間戳裡獲取時間資訊 String[] param = date.split("-"); articleInfoWebVO.set
Java從網路中請求獲取JSon資料以及解析JSON資料----(自創,請註明)
Json資料是比較常用的資料型別解析,優點就不多說啦。來看看方法: public static JSONObject getJsonObject(String url) { JSONObjec
js中的事件物件和新增事件
//這裡只是適用於非ie 瀏覽器,ie瀏覽器的event物件和別的瀏覽器不一樣 switch(ev.target.id){ case "box1": alert("box1"); break; case "box2": alert(
ios開發之從輸入流裡讀入資料
文章來自:http://blog.csdn.net/caryaliu/article/details/7640197 ios cocoa 程式設計,從NSInputStream中讀入資料包括幾個步驟: 1.從資料來源建立和初始化一個NSInputStream例項
多執行緒-從Future物件中獲取執行緒處理Callable方法的結果
Runnable 介面應該由那些打算通過某一執行緒執行其例項的類來實現。類必須定義一個稱為 run 的無引數方法。 以上為Runnable介面的描述,明確可以看出,實現Runnable子類的例項是被執行緒來執行的。但是看看run方法的定義為void,因此,獲取run方法中
建立一個HasMap物件,並在其中新增一些員工的姓名和工資:張三,8000,李四,6000.然後從HashMap物件中獲取這兩個人的薪水並打印出來,接著把張三的工資改為85000,再把他們的薪水顯示出
package com.dh.ch07; import java.util.*; public class HashMapTest { public static void main(St
從另一個模組獲取私有資料
kernel/drivers/media/video/v4l2-common.c void v4l2_i2c_subdev_init(struct v4l2_subdev *sd, struct i2c_client *client,const struct v4l2_su
[譯]ios開發之從輸入流裡讀入資料
ios cocoa 程式設計,從NSInputStream中讀入資料包括幾個步驟: 1.從資料來源建立和初始化一個NSInputStream例項 2.將輸入流物件配置到一個run loop,open the stream 3. 通過流物件的delegate函式處理
事件源、事件物件、阻止事件冒泡、阻止瀏覽器預設行為、Dom2級事件相容寫法
1事件物件的獲取 var e =e|event; 2事件源的獲取 var target=e.target||e.srcElemet; 3阻止事件 冒泡 e.cancelBubble=true; ie e.stoppropagation() 4阻止瀏覽器
從.properties檔案中獲取配置資料的方法小結
關於讀入.properties配置檔案資料,有很多方法,比如利用ResourceBundle.getString(“”),Property.getProperty(“”).toString(),@Value(“${}”),Environment.get等方法
Vue-cli使用axios從跨域伺服器獲取JSON資料
首先要在按裝axios的依賴:在npm命令列輸入: npm install axios --save 在main.js引入axios,並在Vue的原型鏈上新增axios: 跟著,在需要獲取資料的元
js--獲取/賦值文字值innerText/textContent、innerHTML的區別,獲取表單的值;js事件物件屬性target於currentTarget
<body> <div id="box_text"> <p style="color:hotpink;">muzidigbig</p> <p style="color:pink">
jquery中獲取原生事件物件來解決html5中拖拽事件的bug
在做一個拖拽demo(九宮格拼圖)時,遇到一個bug,當拖動一張圖片1到另外一張圖片2的位置時,兩個位置的圖片都變成了圖片2,程式碼如下 <script type="text/javascript"> (function($){ var dragSrc; $('li').each
從INFORMATION_SCHEMA裡獲取mysql裡的元資料資訊
從INFORMATION_SCHEMA裡獲取mysql裡的元資料資訊 information_schema是MySQL自帶的系統資料庫,儲存了所有的元資料。 information_schema資料庫中的表都是隻讀的,不能進行更新、刪除和插入等操作。 information_sche
