關於織夢CMS中的入口網站的搭建
阿新 • • 發佈:2019-01-02
最近學習了織夢CMS(又名dedecms),收穫頗多,其實難度也是有的,畢竟沒有接觸過,很難入手。
首先,我做了一個學校的入口網站:
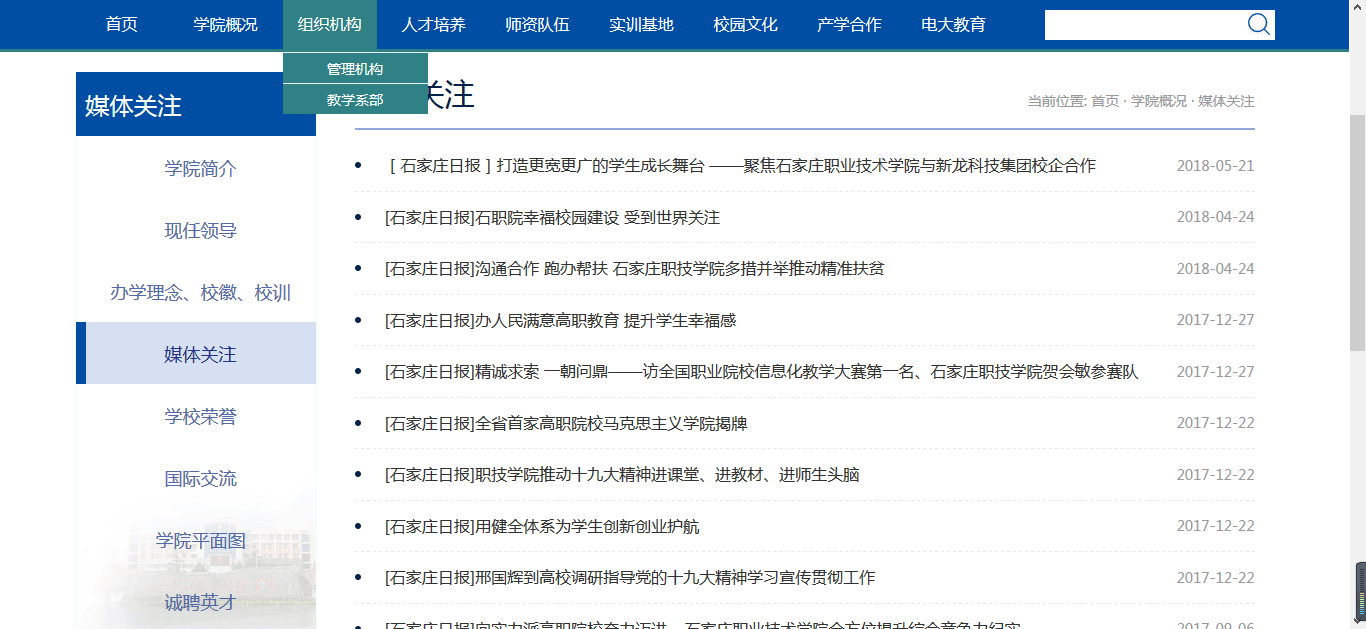
當我們點選學院概況的二級選單媒體關注後的樣子是:
右半部分的列表頁是連結,點選進入後會有相關的文章。
接下來我們看一下部分程式碼:
以上就是首頁的部分程式碼,程式碼僅供參考,其實就是一些dede標籤所構建完成的,所以想要做好一個入口網站,熟練使用dede標籤是必不可少的。<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>{dede:global.cfg_webname/}</title> <link rel="stylesheet" type="text/css" href="{dede:global.cfg_templets_skin/}/css/css_css.css"/> <link rel="stylesheet" type="text/css" href="{dede:global.cfg_templets_skin/}/css/css.css"/> <script type="text/javascript" src="{dede:global.cfg_templets_skin/}/js/jquery.pack.js"></script> <script type="text/javascript" src="{dede:global.cfg_templets_skin/}/js/jQuery.blockUI.js"></script> <script type="text/javascript" src="{dede:global.cfg_templets_skin/}/js/jquery.SuperSlide.js"></script> <script type="text/javascript" src="{dede:global.cfg_templets_skin/}/js/vsbscreen.min.js" id="_vsbscreen" devices="pc|mobile|pad"></script> <script type="text/javascript" src="{dede:global.cfg_templets_skin/}/js/counter.js"></script> </head> <body> {dede:include filename="head.htm"/} <div id="main"> <div id="slideBox" class ="slideBox"> <div class="hd"> <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> </ul> </div> <div class="bd"> <div class="tempWrap" style="overflow:hidden; position:relative;width:440px"> <ul style="width:1760px;position:relative;overflow:hidden;padding:0px;margin:0px;left:0px"> {dede:arclist typeid="46" titlelen="300"} <li style="float:left;width=440px;"> <a href="[field:arcurl/]"> <img src="[field:litpic/]" width="435" height="300" style="border:2px solid #004EA2"> <p style="text-align:center;margin-top:10px;">[field:title/]</p> </a> </li> {/dede:arclist} </ul> </div> </div> </div> <div class="index_sum1"> <h1><strong>校</strong>園動態<span>dynamic</span> {dede:type typeid="45"} <div><a href="[field:typelink /]" style="position: absolute;bottom: 12px;right: 0px;font-size: 12px;color: #c0c0c0;">更多+</a></div> {/dede:type} </h1> <ul> {dede:arclist typeid="45" titlelen="500"} <li><a href="[field:arcurl/]">[field:title function='(strlen("@me")>50?cn_substr("@me",50)."...":"@me")'/]</a> <span class="time">[field:pubdate function="GetDateMK(@me)"/]</span></li> {/dede:arclist} </ul> </div> <div class="index_sum2"> <h2><span class="h2_ico1"></span> 通知公告 <span class="more"> {dede:type typeid="48"} <a href="[field:typelink /]" target="_blank">更多+</a> {/dede:type} </span> </h2> <ul class="index_sum2_ul1"> {dede:arclist typeid="48" titlelen="500"} <li><a href="[field:arcurl/]">[field:title function='(strlen("@me")>50?cn_substr("@me",50)."...":"@me")'/]</a> <span class="time">[field:pubdate function="GetDateMK(@me)"/]</span></li> {/dede:arclist} </ul> </div> </div>