vue專案中使用mint-ui的上拉載入更多時,ios遇到留白情況
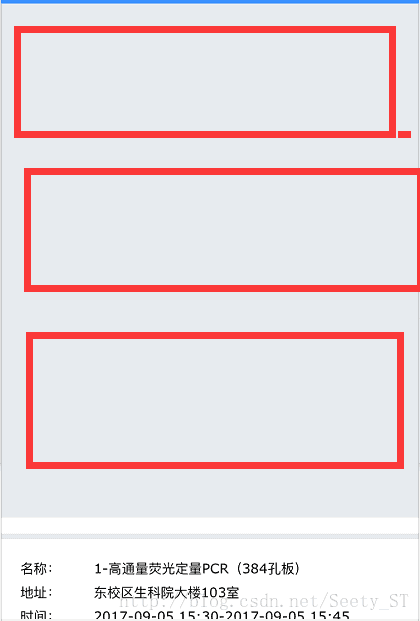
問題描述:上拉載入更多時在ios裡面遇到一個問題,就是不斷的上拉重新整理,然後點選列表進入詳情然後按返回時遇到圖下留白的情況,其實它是有內容的,但是就不知道為什麼會有一個灰色層在上面遮著,但是安卓機是沒這個問題的。
最後解決的方法是給最外層的div動態加了個高度,不知道是否是問題源頭,但是給最外層div加了個高度後就不出現了這個情況。
如果哪位大神同樣遇到這樣的問題的話,麻煩說說什麼會導致這樣的問題,和解決問題的方法。。
相關推薦
vue專案中使用mint-ui的上拉載入更多時,ios遇到留白情況
問題描述:上拉載入更多時在ios裡面遇到一個問題,就是不斷的上拉重新整理,然後點選列表進入詳情然後按返回時遇到圖下留白的情況,其實它是有內容的,但是就不知道為什麼會有一個灰色層在上面遮著,但是安卓機是沒這個問題的。 最後解決的方法是給最外層的div動態加了個高度,不知道是否是問題源
vue基於mint-ui元件loadmore實現上拉載入更多,下拉重新整理功能
這個是模擬手機寫的簡單樣式,不要在意這些細節,為了撐滿容器每次載入十二 那就開始程式碼了 ==》 先安裝 mint-ui 在main.js中引入mint-ui的css樣式: import 'mint-ui/lib/style.css' 在
使用vue-mint-ui 上拉載入,下拉重新整理效果
剛開始進入公司,搞得是vue開發的微信公眾號,花了好幾天做了一個這個效果,自己都笑哭了。做了這麼長時間。 <!-- <div class="dataSet" v-for="(item,index) in bulletinList" :
vue mint-ui 上拉載入,下拉重新整理
1.html部分 <div class="detail" ref="wrapper"> <mt-loadmore :top-method="loadTop" :bottom-method="loadBottom" @bottom-status-chan
mint-UI上拉載入下拉重新整理和fastclick衝突問題解決
當我們的Vue專案為了解決IOS裝置事件點選卡頓,300ms的延遲的問題,引入了fastclick後,會有很多小的衝突,例如在使用mint-UI實現上拉載入和下拉重新整理的時候,經常會觸碰到點選事件進入下一個頁面,這是因為去掉300毫秒的延遲就會使得頁面特別靈敏,想著用阻止冒泡的方式來解決。 在
小程式上拉載入更多,onReachBottom
onReachBottom: function () { console.log(1) var that = this; var path = '/listsearch/'; var datalist=null; var url = app.globalData.http_base_url + path;
Android ListView 下拉重新整理,上拉載入更多,帶動畫 自定義控制元件
之前每次 專案中用到ListView 的 下拉重新整理 以及上拉分頁載入 都是 用的 網上 下載 的 類庫, 使用起來 諸多不便 ,於是 趁著有空 ,自己封裝了ListView 讓其 實現 下拉重新整理,以及分頁載入功能。 以下是 效果圖: 當 滑動到 ListView 頂
RecycleView的封裝實現上拉載入更多,可以在有多種RecycleView的佈局,特別有listview存在時使用。
在我們開發app的時候,列表元件總是最常用的。目前下拉重新整理和上拉載入的元件有很多。Github一搜索,大部分的開源專案都只實現了下拉重新整理而沒有上拉載入,也有部分專案把上拉載入更多實現了,但是這樣做其實並不好,因為在app實際的執行中當戶滑動到底部就應該自動載入下一頁的內容(決大部分app都是這樣做的
Android使用RecyclerView實現上拉載入更多,下拉重新整理,分組顯示
專案地址:點選開啟連結(https://github.com/MrGaoGang/luckly_recyclerview) 使用RecyclerView封裝headerview,footerView,並實現上拉載入更多,下拉重新整理,分組功能(新增上拉載入和下拉
上拉載入更多,下拉重新整理的彈性ListView的實現
1.使用介紹 (1)首先在xml中定義 <cn.appleye.flexiblelistview.FlexibleListView android:id="@+id/flexible_list_view" android:layout_width="match_pare
mint-ui 上拉重新整理,下拉載入
export default { data() { return { list: [], allLoaded: true, bottomStatus: "", wrapperHeight: 0, topStatus: "",
mint-ui上拉更新時資料載入後,拉動滑回到首頁
原因見地址:https://blog.csdn.net/woyidingshijingcheng/article/details/79899823 解決方法:獲取手機螢幕高度,設定高度為100%的大小。 <template> <div id='carL
mint ui 上拉重新整理,下拉載入問題
1.最外層包一層div,一定要有高度。2.mt-loadmore ,該外掛會預設自動載入一次,在頁面首次載入的時候。3.在載入成功後,並且是最後一頁時,要把allLoaded 設定為false;如果不是最後一頁,要設為true。大致程式碼如下:<div class="m
Vue專案中Element-Ui按需引入
重點:不管是全部引入還是按需引入,都要安裝element-ui的。 npm i element-ui -D 完事後可以在package.json的dev標籤下看到element。 npm i element-ui -D (解釋一下:npm是node包管理器,i是insta
讓Android Support V4中的SwipeRefreshLayout支援上拉載入更多
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow 也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
Android中ListView下拉重新整理上拉載入更多效果實現
在Android開發中,下拉重新整理和上拉載入更多在很多app中都會有用到,下面就是具體的實現的方法。 首先,我們自定義一個RefreshListView來繼承與ListView,下面是程式碼: package com.example.downrefresh; import
VUE專案使用Element-ui 下拉元件的驗證失效問題
Element-ui 下拉元件的驗證失效問題 問題描述: 在使用Element-ui元件做專案開發時候有可能會使用下拉框元件,如果下拉框元件的option選項是使用v-if指令遍歷的, 這樣也沒有問題,但是如果加上multiple屬性,也就是可以多選 就會出現下拉框驗證時失效問題.
Android scrollview中巢狀listview實現listview的下拉重新整理上拉載入更多
我們都知道在Android中scrollview和listview都能滑動,如果scrollview巢狀listview會出現一些問題,比如listview不能正常顯示item...但是在一些專案中,一些頁面內容比較多,需要在外面放一個scrollview,裡面還會巢狀li
vue 上拉載入更多
var _this=this; var goods_id = _this.$route.query.id; var isscroll = true; _this.$nextTick(() => { var el = document.querySelector
apicloud js獲取資料列表 上拉載入更多 標準頁 (非vue版 )
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="maximum-scale=1