6年雙11_DataV的資料視覺化之道
從 2012 年起,阿里每年的雙 11 大促都會推出一個大屏,以多種生動的展示方式實時地顯示交易情況。實時資料大屏,它的特點是各種大:螢幕大、資料量大、展示資訊量大,可以說是資料視覺化的聖盃。

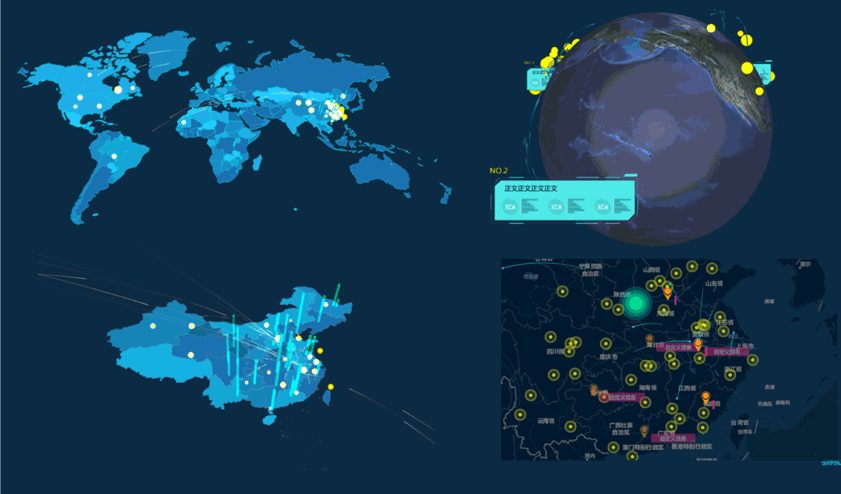
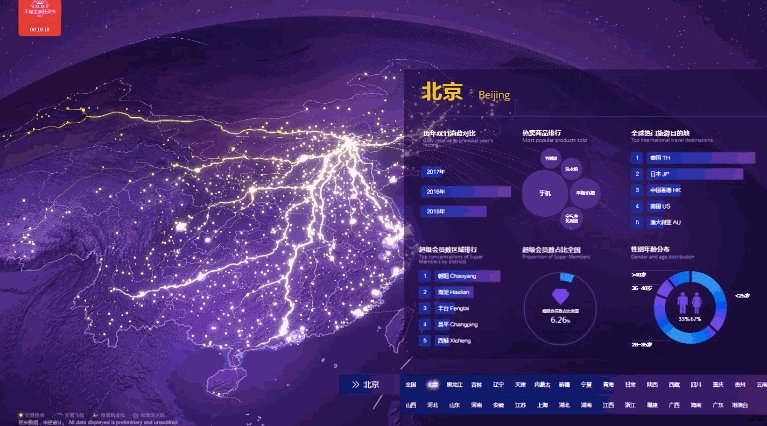
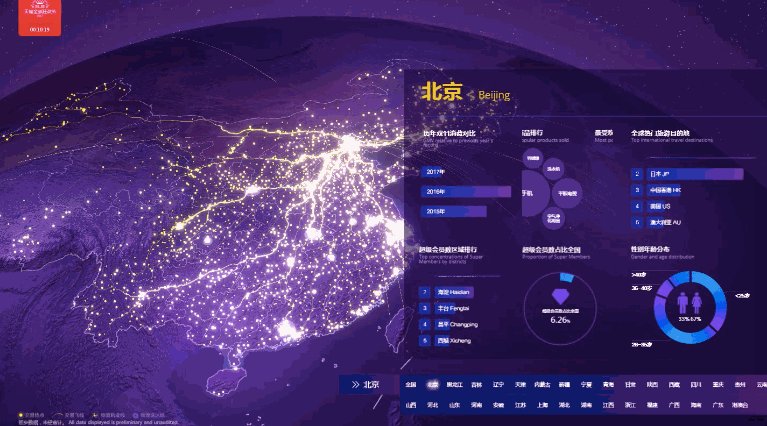
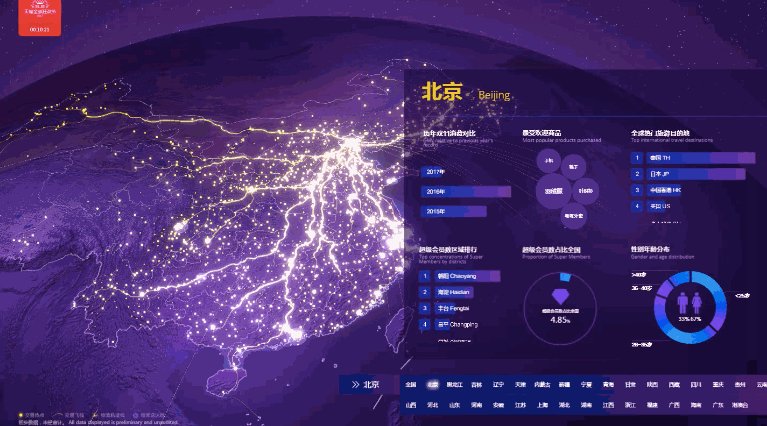
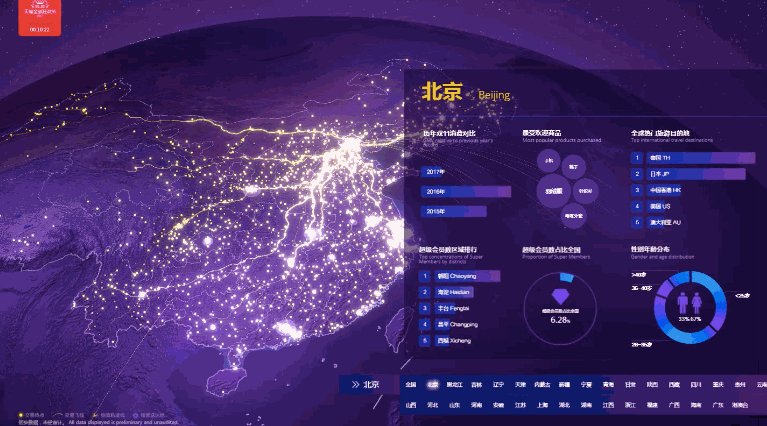
(圖:2017 年雙 11 的區域經濟閃電圖,將實時訂單資料與物流乾線結合展示)
阿里雲DataV團隊連續6年參與了雙11媒體數字大屏搭建,今年的“中國區域經濟閃電圖”媒體觸控大屏成為雙11晚會現場的核心焦點之一,大屏上全國上億買家的訂單沿著真實道路湧向賣家,效果震撼。 觸控大屏支援使用者自助下鑽查詢資料,極大增強資料可讀性。當天累計有超過500家中外媒體以此作為現場直播的資料講解平臺,實現了新舊媒體完美融合。
今年雙十一資料大屏專案,首次整合應用“DataV資料大屏計算與渲染負載均衡”、“全球物流乾線視覺化模型”、“DataV MScreen多視域融合”、“WebGL後期視效增強”等多項DataV自研資料視覺化新技術,在超12K解析度單屏三維渲染、30+實時資料來源併發接入場景下,仍能保證絲般流暢並具備震撼視覺效果。
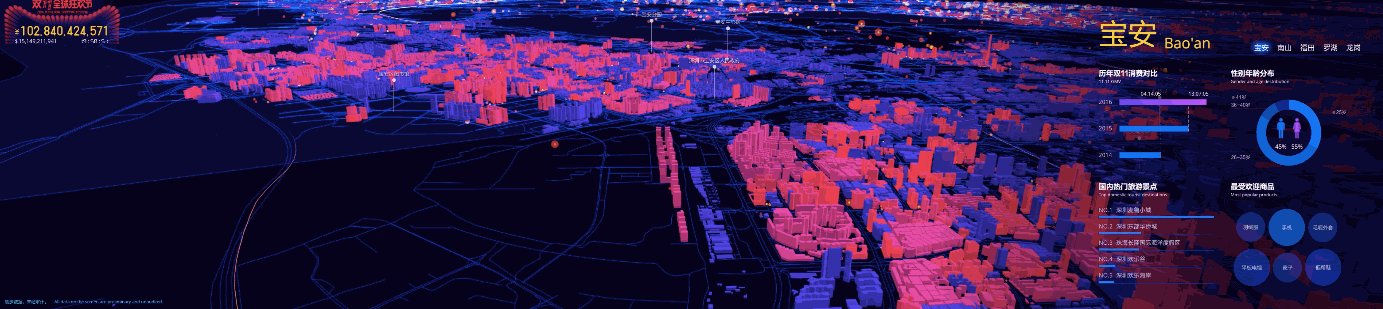
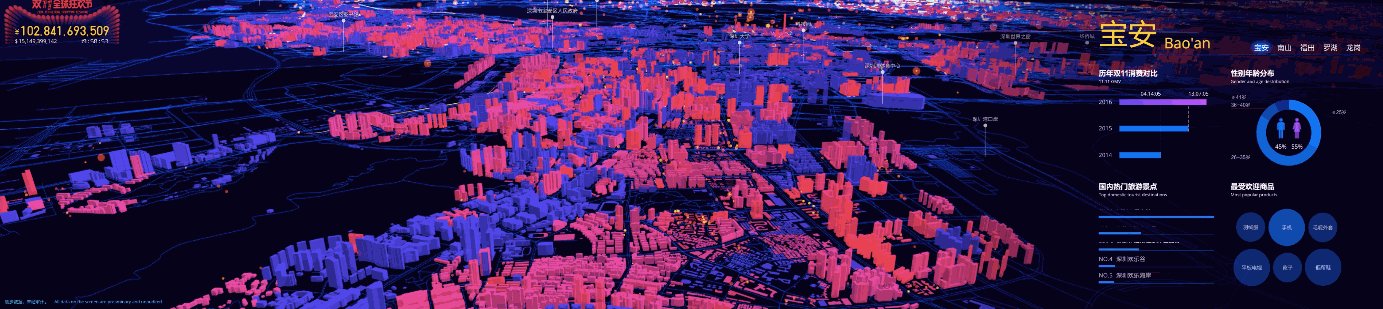
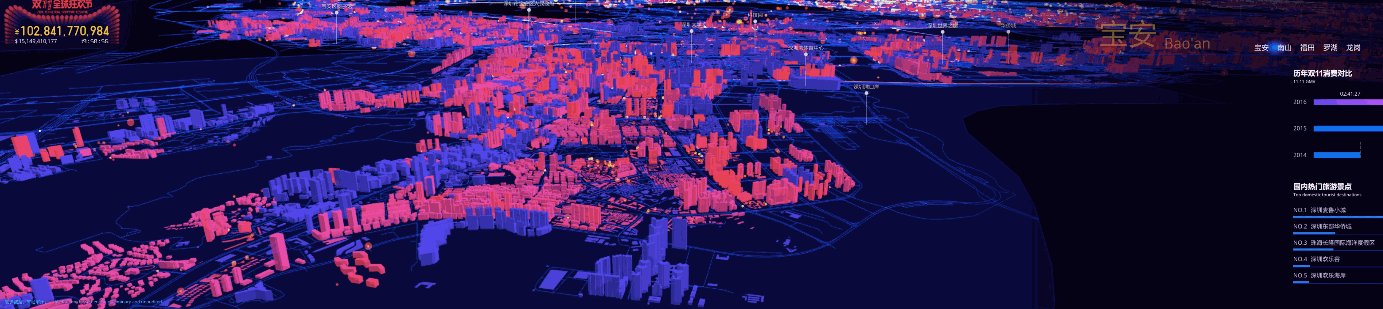
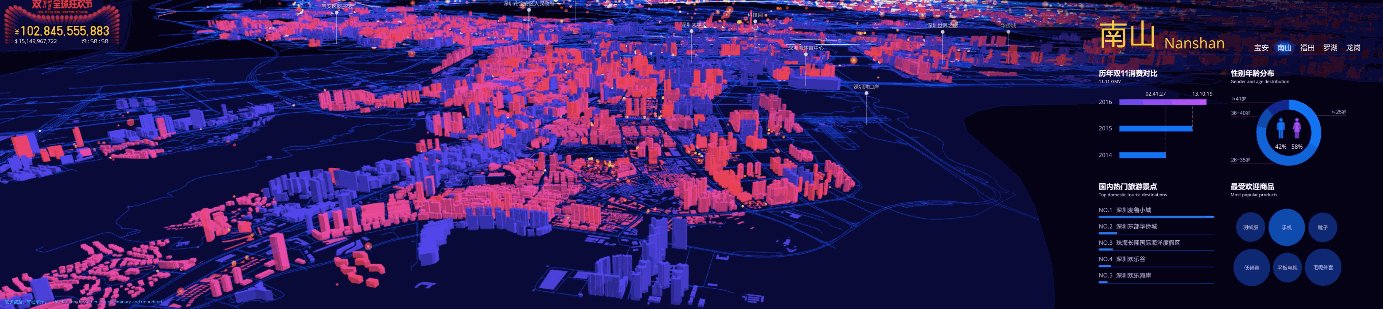
2016年的雙11媒體大屏,主視覺是深圳三維城市實景,樓宇顏色代表該樓房內訂單金額的大小,顏色越紅代表訂單金額越高。右側的面板展示使用者的人群畫像等資訊。

(圖:2016 年雙 11 的深圳經濟雲圖,城市樓宇的顏色代表該樓房內訂單金額大小)
作為雙 11 資料大屏的幕後功臣,DataV 在經歷數個大型專案後幾乎試遍技術沉澱的所有路徑:開原始碼、產品化、打包解決方案、平臺化……應用場景也從雙 11 電商作戰,擴充套件到智慧城市、智慧交通等諸多領域。他們一路走來的歷程和思索,值得後來者借鑑參考。
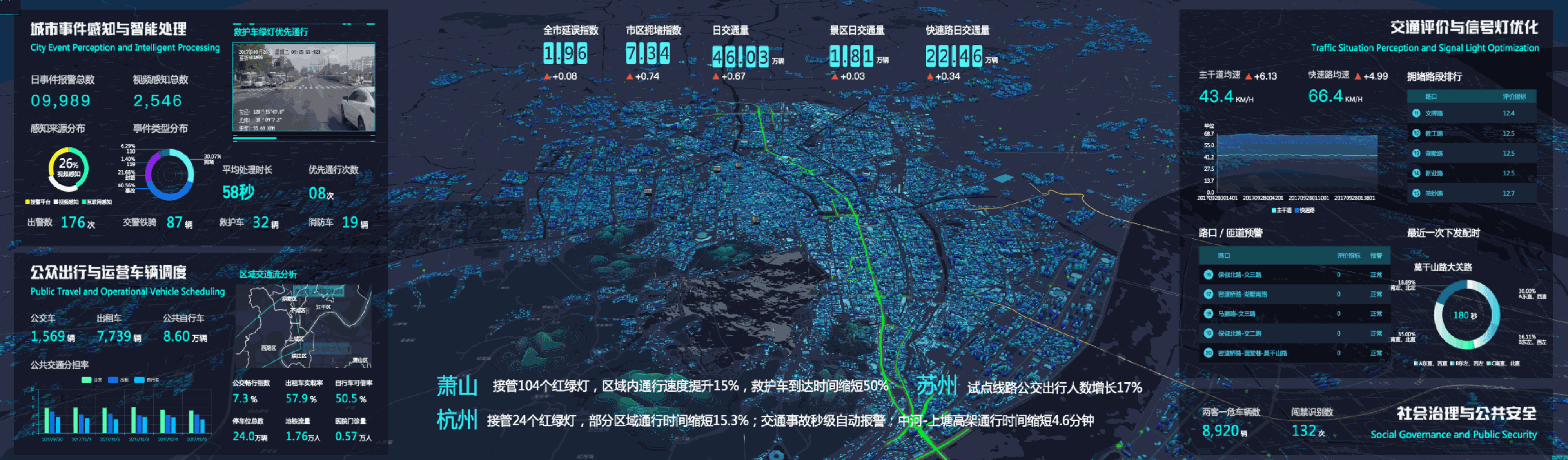
(圖:杭州城市大腦主視覺,城市方方面面的行狀況和優化排程盡收眼底)
DataV的誕生伴隨著阿里集團對資料驅動運營的探索。
2011 年,淘寶孵化出第一款資料產品——資料魔方,旨在透過生動的資料圖表,降低平臺上中小賣家理解資料的成本,繼而結合圖表互動等功能讓賣家在實際運營中借力於店鋪資料。資料魔方的出現,對內對外都普及了資料化運營的價值,當時負責資料魔方視覺化開發的正是現在的 DataV 團隊,他們很快承擔起阿里內部資料大屏的技術升級改造,在這過程中,也連帶推動阿里實時資料指標體系的構建。
2012 年,雙 11 第一次有自己的媒體中心——一個培訓教室改造成的臨時指揮中心,媒體大屏的硬體全靠兩臺投影儀和兩臺筆記本撐起來,這樣的裝置在今天看起來非常簡單粗暴。當年因為對交易金額預估過低,還鬧出了烏龍,12 年的雙 11 剛開始沒多久,實際成交金額超過了圖表預設的最大值,GMV 實時折線圖一上來就爆表了。儘管當時沒有對指標做特別的梳理、視覺化圖表開發經驗也不足,首次亮相的雙 11 大屏還是給人帶來了巨大的視覺衝擊和真切的資料體感。
直到今年雙 11,DataV 團隊負責雙 11 媒體資料大屏的視覺化開發已經 6 年,大屏解析度從 1024*768 到了 12K,螢幕面積直逼 400 平方米,展示資料的複雜程度和實時的資料鏈路更是發生了天翻地覆的變化。
一邊是技術能力升級,另一邊 DataV 團隊定位也從對內服務的角色切換到視覺化產品與方案的提供者,正在將自身實時資料視覺化的能力對外輸出。同時 DataV 也正在從單純的資料視覺化,向資料可視分析轉型。
目前,DataV 正在全力配合阿里雲的 ET 城市大腦專案實踐城市級多維資料的可視分析平臺,一期的資料指揮大屏已經成為杭州交警日常工作中的一環,也已經結合機器智慧的影象識別等 AI 場景開始進行新一輪的技術解決方案升級。
除此之外,DataV 也和很多正在著手技術轉型的政府企業進行資料指揮大屏的升級改造工作,幫助他們在資料化運營管理的起步階段快速找到資料體感。
從開源到產品化
早期 DataV 沉澱出 datav.js 元件庫並進行了開源,但後來,DataV 放棄了這個開源專案,並將其產品化提供出來,為什麼呢?
開源的初衷是想把視覺化技術賦能給更多的資料展現場景,但在推廣過程中卻遇到大量定製化的 issue,開發者在處理資料和圖表對接上遇到大量問題(諸如 D3 豐富的 demo 庫對於資料開發者來說還是門檻略高),因此開源並沒能達成當初的願景。另外當時 datav.js 元件庫架構還考慮到對低版本 IE 瀏覽器的支援,但後來這方面需求變弱,所以這個庫也就慢慢棄用了。
在這個過程中,DataV 團隊觀察到,提供視覺化元件庫不等於打通資料看板製作的全鏈路,對於那些直接面對資料、或者希望與資料產生互動的人而言,元件庫降低了一部分門檻,但除此之外,高效能的資料視覺化還涉及到樣式設計、資料連線、元件架構設計等多方技能,這些基於一個產品來輸出會更加完整。於是 DataV團隊開始琢磨起產品化的路徑。
首先,資料視覺化在大公司體系下雖然偏前端崗,但其實是業務理解、資料理解、視覺表達的綜合體現,需要業務、資料、前端、設計共同完成。從純技術來講,前端元件只是一部分,資料如何加工、如何對接其實是視覺化在業務落地更為關鍵的一步。相比耳熟能詳的 ECharts 的發展途徑,DataV 更希望通過產品化的方式把資料、業務、前端、設計串接在一起,真正做到降低門檻。
這樣,資料開發可以很容易地實現專業圖表前端的工作,設計師和業務也很容易地做出“會動的”資料看板,大幅度降低了視覺化多棧之間的工程和溝通成本。
其次,一個商業化的產品,通過和客戶的交流反饋,開發者能更準確地摸清使用者的真實需求。而開源前端元件儘管被廣泛使用,開發者自己完全不知道他人用於什麼樣的場景,就很難摸到痛點與訴求。而僅僅從前端來看,基礎的圖表開發完成之後,也會遇到方向上的瓶頸。
DataV 目前的定位還是在大屏端視覺化展示分析的工具。
在功能上,最主要的就是提供可拖拽的大屏介面配置工具,以及各種各樣的模版,像做 PPT 套模版的方式很容易就可以實現雙 11 大屏般的效果。另外還包括了各種各樣的資料連線的能力,包括常見的各類資料庫,API介面等。
在特色上,除了常規的長得比較酷炫的基礎圖表元件,DataV 在 WebGIS 領域下了很大的功夫,整合了各種各樣的 WebGIS 能力。對 d3.js, leaflet.js, mapbox.js, 原生的 canvas,SVG,傳統後端繪圖地圖瓦片,各種地理資料的對映、投影,以及地圖多圖層的事件響應等做了非常完善的整合。一般的 BI 或者視覺化工具在基礎圖表上還都比較容易實現,但 GIS 部分就相對弱很多。DataV 可以通過介面化的配置很容易的實現多圖層多繪圖技術以及地理相關資料整合的融合。
2016 年,DataV 前端開發工程師米爾分享了《雙 11 資料大屏技術演進》,以歷年雙十一為例,介紹了 DataV 從最初的一個 exe 程式發展到大規模 WebGL 應用的過程。
DataV.gl:基於WebGL的智慧城市可視分析解決方案
經過過去幾年對 WebGL 的研究和實踐,DataV 推出了 DataV.gl 元件,大規模提升繪製效能,實現 3D 數字城市的自定義。從這一點來講,目前已經做到了世界領先的水準。
DataV 把三維視覺化能力打包成一個易用的元件,使用者匯入 3D 模型檔案,就可以像編輯其他圖表一樣,通過圖形化的選單配資料、調樣式,而在實現效果上,DataV.gl 支援十萬量級的建築物渲染,支援城市內管道線路和自然景觀的呈現,使用者還可以自定義鏡頭運動軌跡、實現城市畫面自由探索。
從技術層面來看,DataV.gl 極大地提升了三維城市地理視覺化的計算效率和工程效率。採用基於瀏覽器的經典 GPGPU 技術,利用顯示卡的計算能力,DataV.gl 支援流場、力導圖等計算密集型視覺化方案的海量資料流暢渲染。和傳統的基於 CPU 的 Canvas 力導圖繪製方案相比,DataV.gl 的 GPU 加速力導圖繪製方案效能提升 30 倍以上。
與此同時,DataV.gl 支援城市資料規劃檔案(CAD 等格式)、標準向量地理資料作為輸入資料,通過地理資料視覺化對映服務,直接進行三維城市建築模型,比傳統設計師用三維軟體建模動輒耗時數週相比,效率大幅提升。
近兩年,Uber 在地理資訊三維視覺化領域頗有建樹,釋出的 deck.gl 前端庫成為了業界標杆。但是單靠一個來源視覺化技術框架無法提供跨行業多種場景的大資料視覺化解決方案,同時 deck.gl 在滿足個性化需求、前端技術棧選擇方面也存在很多侷限性。
Uber deck.gl 是一個視覺化前端庫,能解決資料視覺化開發環節的需求,其他環節需要使用者自己尋找解決辦法,而 datav.gl 是一整套海量資料高效能視覺化解決方案,使用者可以“一站式”完成資料視覺化業務。
如果用汽車打比方的話,Uber deck.gl 好比是一臺汽車發動機,datav.gl 就是一輛整車;只買了發動機無法上路,還需要其他零件進行裝配。
除此之外 datav.gl 和 deck.gl 的區別還有:
(1)從功能定位上,datav.gl 比 deck.gl 覆蓋更廣,不僅僅提供一個視覺化庫的功能,而是提供一整套大資料視覺化解決方案。
(2)從目標使用者群體上區分,deck.gl 偏向開發者群體,datav.gl 偏向企業、政府使用者。
(3)從使用者需求適配性對比看,deck.gl 與 React 深度繫結,基礎的官方視覺化元件在前端開發使用比較方便,但是一些個性化需求需要深入剖析 deck 和 React 框架才能開發,相對成本較高。datav.gl 提供開發者版,使用者既可用使用官方元件,也可以完全按自己的技術棧和開發習慣研製自定義元件。
(4)單純從渲染效率上看,datav.gl 和 deck.gl 都是基於 WebGL,基礎效能類似,datav.gl 在一些具體的海量資料視覺化場景方面較有優勢,如上文所述。
(5)從視覺化素材資源整合方面看,datav.gl 接入一些如直播流媒體、三維建模等資源,提供了傻瓜式元件;deck.gl 相對比較複雜。
DataV的未來
關於未來的方向,DataV 的重心主要是視覺化生態和技術探索兩塊。
雖說資料大屏可以服務各行各業、市場潛力巨大,但無論是從大屏落地各個環節、還是從最終切入行業所需的領域知識來看,這個市場都需要更多的生態夥伴加入,玩出不一樣的火花。例如,在 ET 城市大腦的專案裡,不少生態力量和 DataV 合力形成了一套完整的城市級資料可視分析大屏的方案 。
當然,作為技術團隊,DataV 也十分看重平臺上的視覺化開發者,為此他們推出開發者版,能夠讓開發者進行二次的定製開發,遵循一定的開發規範,就可以把自制的元件融入到產品當中,像使用原生元件一樣可以進行圖形化的配置。以及,支援開發者把自己的元件釋出到阿里雲市場當中,實現視覺化的能力變現——這也是 DataV 團隊推動資料視覺化落地發展、為視覺化找到商業化出路 這個初心的延續。
同時,DataV 也將自己的技術思路通過技術文件潛移默化地分享給外部的開發者,並依託平臺沉澱下的大量使用資料為開發者真實準確的改進方向。不但希望終端使用者能感受到資料視覺化的價值,也希望能將這份價值傳遞給千千萬萬在為視覺化奮鬥的開發者。
DataV 另一個大方向是,會持續在可視分析的研究探索方向上加強投入,在技術上優化產品框架支援更為強大的資料互動功能,在視覺化理論基礎上加強和高校等科研機構的合作,保證自身在資料視覺化方向上有更為強勁持久的動力支撐。