小程式生成二維碼分享朋友圈的功能
阿新 • • 發佈:2019-01-02
一、如何生成小程式分享頁面的二維碼?
通過後臺介面可以獲取小程式任意頁面的二維碼,具體可以參考https://developers.weixin.qq.com/miniprogram/dev/api/qrcode.html
可以選擇你所需要的小程式碼,給到後臺相應的引數生成即可。
這裡說一下B介面的引數scene,關於scene引數,小程式的解釋如下:
注意:通過該介面生成的小程式碼,永久有效,數量暫無限制。使用者掃描該碼進入小程式後,開發者需在對應頁面獲取的碼中 scene 欄位的值,再做處理邏輯。使用如下程式碼可以獲取到二維碼中的 scene 欄位的值。除錯階段可以使用開發工具的條件編譯自定義引數 scene=xxxx 進行模擬,開發工具模擬時的 scene 的引數值需要進行 urlencode
其實我理解的這個scene引數就是你要分享的那個頁面的id,所以在你要分享的那個頁面(也就是page引數)得做個邏輯判斷,是否為二維碼掃進去的。
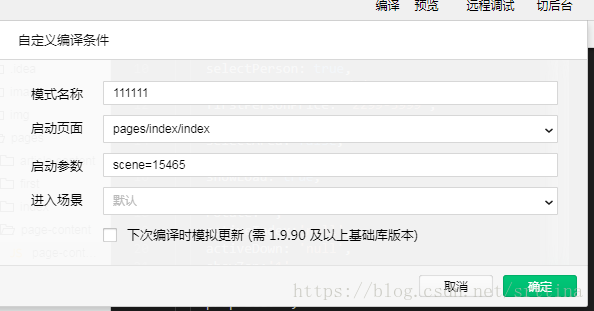
可以使用這個編譯工具幫助你測試,注意這個pages裡面的頁面必須是已經發布的小程式存在的頁面。
onLoad: function (options) { var that = this; if (options.id ) { that.setData({ id: options.id }); } else { that.setData({ id: decodeURIComponent(options.scene) }); }
二、如何製作畫布及分享朋友圈?
小程式沒有自帶分享朋友圈的功能,因此需要自己把下載的二維碼及你要分享的內容利用canvas繪製上去,畫布轉成圖片後儲存到相簿,分享圖片後通過長按二維碼進入到相對應的頁面。
wxml裡面畫布佈局,就隨便簡單寫了個分享按鈕。注意canvas佈局的時候要定位到看不到的地方。
<button class='share_quan' bindtap='share_quan'>分享朋友圈</button> <!-- 畫布 --> <canvas canvas-id="shareImg" style="width:600px;height:800px;"></canvas> <view hidden='{{hidden}}'> <image src='{{imgurl}}'></image> <button bindtap='save'>儲存圖片到相簿</button> </view>
1、下載圖片,必須要通過wx.downloadFile()先把圖片下載到本地,不然後面畫不上去
Page({
data: {
hidden: true,
code: "",
title: "",
imgs:"",
imgUrl:""
},//我這裡的imgurl是已經請求出來的圖片路徑。這裡需要注意的是,img的域名如果是http的可能要改為https的,不然後面圖片不會出來。
wx.setStorage({ //資料儲存下來,當時做這個需求時並沒有儲存,直接下載的圖片去繪製的,但是電腦上可以出來,手機不能。所以就多了這一步,有點坑
key: "key",
data: that.data.imgUrl,
success:function(res){
// 下載圖片
wx.downloadFile({
url: that.data.imgUrl,
success: function (res) {
console.log('我是下載的圖片:' + res.tempFilePath);
that.setData({
imgs: res.tempFilePath
})
}
})
}
})2、下載二維碼
// 下載二維碼
wx.downloadFile({
url: '二維碼介面scene=id&page=pages/index/index',//下載的二維碼的地址和引數
success: function (res) {
that.setData({
code: res.tempFilePath
})
},
fail: function (res) {
}
})3、有了圖片和二維碼之後,就是繪製畫布了
// canvas繪製文字和圖片
const ctx = wx.createCanvasContext('shareImg');
ctx.drawImage(that.data.code, 210, 525, 115, 145); //繪製二維碼
ctx.drawImage(that.data.imgs, 90, 50, 380, 350); //繪製圖片
ctx.setTextAlign('center')
ctx.setFillStyle('black')
ctx.setFontSize(28)
ctx.fillText("我是文字部分....", 600 / 2, 450,600)
ctx.setFillStyle('gray')
ctx.fillText("長按二維碼....", 600/2, 740)
ctx.stroke()
ctx.draw()4、畫布生成圖片
share_quan: function () { //點選分享朋友圈,畫布生成圖片
var that = this;
wx.showLoading({
title: '圖片正在生成中...'
})
setTimeout(function () { //這裡要加定時器,轉成圖片需要一定的時間,不然是不出來圖片的哦
// canvas畫布轉成圖片
wx.canvasToTempFilePath({
x: 0,
y: 0,
width: 600,
height: 800,
destWidth: 480,
destHeight: 550,
canvasId: 'shareImg',
fileType: 'jpg' , //這裡為圖片格式,最好改為jpg,如果png的話,圖片存到手機可能有黑色背景部分
success: function (res) {
that.setData({
imgurl: res.tempFilePath,
hidden: false
})
wx.hideLoading()
},
fail: function () {
console.log("儲存失敗......")
}
})
}, 2000)
},5、點選儲存到相簿
save: function () {
var that = this
wx.saveImageToPhotosAlbum({
filePath: that.data.imgurl,
success(res) {
wx.showModal({
content: '圖片已儲存到相簿',
showCancel: false,
confirmText: '好的',
success: function (res) {
if (res.confirm) {
console.log('使用者確定了');
that.setData({
hidden: true
})
}
}
})
},
},