web前端練習5----css 的 display: flex 屬性
阿新 • • 發佈:2019-01-02
display:flex 是一種佈局方式。它即可以應用於容器中,也可以應用於行內元素。是W3C提出的一種新的方案,可以簡便、完整、響應式地實現各種頁面佈局。目前,它已經得到了所有瀏覽器的支援。
Flex是Flexible Box的縮寫,意為"彈性佈局",用來為盒狀模型提供最大的靈活性。設為Flex佈局以後,子元素的float、clear和vertical-align屬性將失效。
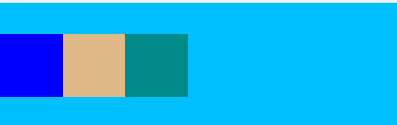
1子元素水平擺放,豎直居中
display: flex;
align-items: center;
效果圖:

完整程式碼:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <!-- 適配手機--> <meta content="width=device-width, initial-scale=1.0, user-scalable=no" name="viewport"> <title></title> <style> *{ margin: 0px; padding: 0px; } .main{ width: 100%; height: 100px; background-color: deepskyblue; /*子元素水平擺放,豎直居中*/ display: flex; align-items: center; } </style> </head> <body> <div class="main"> <div style="width: 50px;height: 50px; background-color: blue"></div> <div style="width: 50px;height: 50px; background-color: burlywood"></div> <div style="width: 50px;height: 50px; background-color: darkcyan"></div> </div> </body> </html>
2和 justify-content 屬性配合使用
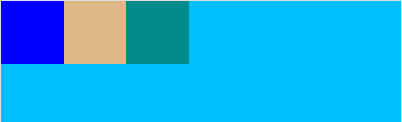
2.1 justify-content: flex-start; 預設值。專案位於容器的開頭。
display: flex;
justify-content: flex-start;

2.2 justify-content: flex-end; 專案位於容器的結尾。
display: flex;
justify-content: flex-end;

2.3 justify-content: center; 專案位於容器的中心。
display: flex; justify-content: center;

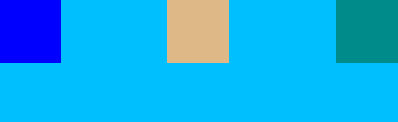
2.4 justify-content:space-between;專案位於各行之間留有空白的容器內。
display: flex;
justify-content: space-between;

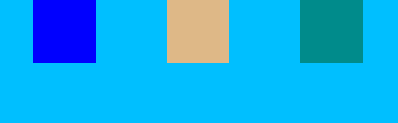
2.5 justify-content: space-around; 專案位於各行之前、之間、之後都留有空白的容器內。
display: flex;
justify-content: space-around;

參考:
http://www.runoob.com/cssref/css3-pr-justify-content.html
