專案總結—jQuery EasyUI- DataGrid使用
概要
jQuery EasyUI是一個基於jquery的集成了各種使用者介面的框架,使用easyui我們不需要寫太多javascript程式碼,一般情況下我們只需要使用一些html標記來定義使用者介面,easyui將我們需要的功能都已經封裝好了,我們只要來呼叫easyui給我們提供的介面就可以了,今天我們來學習下easyui中的DataGrid
資料顯示
我們可以在easyui-datagrid中顯示資料,顯示資料從大類上我們也分為兩種,一種是datagrid顯示的資料不是來自於資料庫,另一種就是將資料庫的內容進行顯示.
第一種
這一種是直接將寫好的內容放到前臺介面上寫,所以相對來說比較簡單
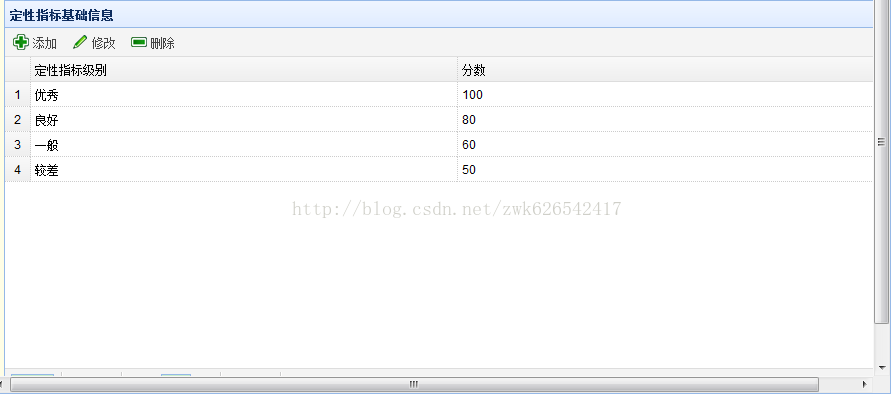
<table id="dg"title="定性指標基礎資訊" class="easyui-datagrid" style="width:900px; height: 400px; padding-left: 200px;" url="get_users.php"toolbar="#toolbar" pagination="true" rownumbers="true" fitcolumns="true"singleselect="true"> <thead> //設定列名 <tr> <thfield="firstname" width="50">定性指標級別</th> <thfield="lastname" width="50">分數</th> </tr> </thead> //資料填充 <tbody> <tr> <td>優秀</td> <td>100</td> </tr> <tr> <td>良好</td> <td>80</td> </tr> <tr> <td>一般</td> <td>60</td> </tr> <tr> <td>較差</td> <td>50</td> </tr> </tbody> </table> //工具欄按鈕 <divid="toolbar"> <ahref="javascript:void(0)" class="easyui-linkbutton"iconcls="icon-add" plain="true"onclick="newUser()">新增</a> <ahref="javascript:void(0)" class="easyui-linkbutton"iconcls="icon-edit" plain="true"onclick="editUser()">修改</a> <ahref="javascript:void(0)" class="easyui-linkbutton"iconcls="icon-remove" plain="true"onclick="destroyUser()">刪除</a> </div>
下面這是效果圖
第二種
這種是將我們資料庫中的內容顯示到前臺,我們經過一般處理程式從資料庫中將資料提取出來,然後將資料顯示到DataGrid中。
在這裡需要注意的是,我們從資料庫中取出來的內容是表格形式的dataset或datatable,而前臺DataGrid接收的資料是固定格式的Json格式資料,所以我們需要將表格形式的資料轉化為DataGrid需要的固定格式的Json格式資料。
{"total":28,"rows":[ {"產品ID":"FI-SW-01","產品名稱":"Koi","價格":10.00,"狀態":"P"}, {"產品ID":"K9-DL-01","產品名稱":"Dalmation","價格":12.00,"狀態"":"P"}, {"產品ID":"RP-SN-01","產品名稱":"Rattlesnake","價格":12.00,"狀態"":"P"}, {"產品ID":"RP-SN-01","產品名稱":"Rattlesnake","價格":12.00,"狀態"":"P"}, {"產品ID":"RP-LI-02","產品名稱":"Iguana","價格":12.00,"狀態"":"P"}, {"產品ID":"FL-DSH-01","產品名稱":"Manx","價格":12.00,"狀態"":"P"}, ]}
下面我們來看下怎麼樣將資料庫中的資料顯示到前臺的具體過程,
首先是前臺頁面的書寫:
<div id="tt"class="easyui-tabs" style="width: 1100px; height: 530px;margin-top: 15px">
<div title="已錄入單位"style="padding: 10px">
<table id="HaveInput"title="原始資料錄入情況" class="easyui-datagrid" style="width:1050px; height: 480px; padding-left: 200px;"data-options="rownumbers:true,url:'InputScoresDetailsDeveloped.ashx/ProcessRequest',pageSize:5,pageList:[5,10,15,20],method:'get',toolbar:'#tb',"
toolbar="#bar"pagination="true" rownumbers="true"fitcolumns="true" striped="true"singleselect="true">
<thead>
<%--設定繫結表格的列名,列名與資料庫相同--%>
<tr>
<thdata-options="field:'DepartmentName',width:100">單位名稱</th>
<thdata-options="field:'QuantyOriginalData',width:100">定量原始資料</th>
<thdata-options="field:'QualityOriginalData',width:100">定性原始資料</th>
<thdata-options="field:'Remarks', width:175,align:'right'">備註</th>
<thdata-options="field:'YearTime', width:85,align:'right'">年份</th>
</tr>
</thead>
</table>
<div id="bar">
<ahref="javascript:void(0)" class="easyui-linkbutton"iconcls="icon-edit" plain="true"onclick="editUser()">修改資料</a>
</div>
</div>表格屬性裡的的URL就是與一般處理程式互動用的。。
下面我們來看一般處理程式的書寫,一般處理程式要首先接收由前臺傳過來的資訊。
public void ProcessRequest(HttpContextcontext)
{
string command =context.Request.QueryString["test"];//前臺傳的標示值
if (command == "add")
{//呼叫新增方法
Add(context);
}
else if (command =="modify")
{//呼叫修改方法
Modify(context);
}
else
{//呼叫查詢方法
Query(context);
}
}然後的話才是我們從一般處理程式來向資料庫獲取要顯示的資料庫資料
public void Query(HttpContext context)
{
//呼叫B層的方法從而獲取資料庫的Dataset
DataSet ds =developmentRecordBLL.GetInputDevelopmentInfo();
//將Dataset轉化為Datable
DataTable dt = ds.Tables[0];
int count = dt.Rows.Count;
string strJson =ToJson.Dataset2Json(ds, count);//DataSet資料轉化為Json資料
context.Response.Write(strJson);//返回給前臺頁面
context.Response.End();
}然後我們來看下DataSet資料轉化為Json資料的方法
public class ToJson
{
#region DataSet轉換成Json格式
/// <summary>
/// DataSet轉換成Json格式
/// </summary>
/// <paramname="ds">DataSet</param>
///<returns></returns>
public static stringDataset2Json(DataSet ds, int total = -1)
{
StringBuilder json = newStringBuilder();
foreach (DataTable dt in ds.Tables)
{
//{"total":5,"rows":[
json.Append("{\"total\":");
if (total == -1)
{
json.Append(dt.Rows.Count);
}
else
{
json.Append(total);
}
json.Append(",\"rows\":[");
json.Append(DataTable2Json(dt));
json.Append("]}");
} return json.ToString();
}
#endregion
#region dataTable轉換成Json格式
/// <summary>
/// dataTable轉換成Json格式
/// </summary>
/// <paramname="dt"></param>
///<returns></returns>
public static stringDataTable2Json(DataTable dt)
{
StringBuilder jsonBuilder = newStringBuilder();
for (int i = 0; i <dt.Rows.Count; i++)
{
jsonBuilder.Append("{");
for (int j = 0; j <dt.Columns.Count; j++)
{
jsonBuilder.Append("\"");
jsonBuilder.Append(dt.Columns[j].ColumnName);
jsonBuilder.Append("\":\"");
jsonBuilder.Append(dt.Rows[i][j].ToString());
jsonBuilder.Append("\",");
}
if (dt.Columns.Count > 0)
{
jsonBuilder.Remove(jsonBuilder.Length - 1, 1);
}
jsonBuilder.Append("},");
}
if (dt.Rows.Count > 0)
{
jsonBuilder.Remove(jsonBuilder.Length - 1, 1);
}
return jsonBuilder.ToString();
}
#endregion dataTable轉換成Json格式
}到這裡我們就可以成功的將資料庫中的資料顯示到前臺的DataGrid了。
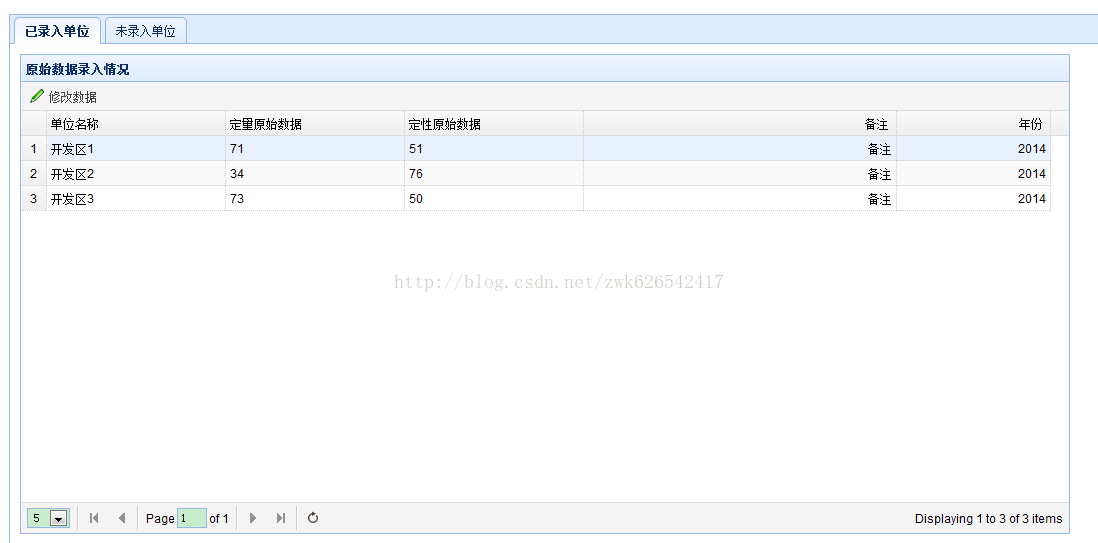
下面我們來看下效果
到這裡我們就可以將資料庫中的資料在前臺顯示了。
總結
在easyui中datagrid的使用還是很重要的,在這裡我們先簡要的介紹下,使datagrid可以簡單的顯示一些資料,關於datagrid的進一步的知識我們在下篇部落格中將繼續進行介紹。