註冊時輸入手機號規則
阿新 • • 發佈:2019-01-02
註冊時輸入手機號規則
註冊時輸入手機號規則
註冊時,web端使用者輸入的手機號(案例手機號為中國手機號):
1.必填;
2.第一位必為1,第二位不能為0/1/2且總共11位數字;
html部分
// html
<div class="form-item1">
<label id="sj-slc" for="">中國0086 <i class="iconfont"></i></label>
<div class="item-input-wrap form-item-valid" css部分(關於.input-tips、.put-tips部分)
這兩部分主要是考慮使用者體驗的。
// 部分css
.form-item1 .input-tips{
display: none;
position: absolute;
top: js部分
// js
<script>
function $(id) {
return document.getElementById(id);
}
$("form-item-valid").onmouseover=function () {
this.style.borderColor="rgb(153, 153, 153)";
$("sj-slc").style.borderColor="rgb(153, 153, 153)";
$("inw").focus();
$("wuinput-tips").style.display="block";
$("input-tips").style.display="none";
$("txt").style.display="none";
$("form-item-valid").onmouseout=function () {
this.style.borderColor="rgb(221, 221, 221)";
$("sj-slc").style.borderColor="rgb(221,221, 221)";
}
}
$("inw").onblur=function () {
var phone = document.getElementById('inw').value;
var myreg = /^[1][3,4,5,6,7,8,9][0-9]{9}$/;
function getStrLength(phone) {
var strLength = phone.length;
for (var j = 0; j < phone.length; j++) {
if (phone.charCodeAt(j) > 255) {
strLength++;
}
}
return strLength;
}
var phonnenumber = getStrLength(phone);
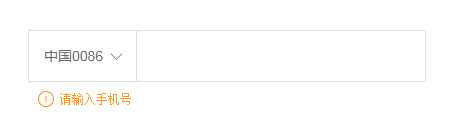
if (phonnenumber == 0) {
/*$("wuinput-tips").style.display="none";
$("txt").style.display="block";*/
$("wuinput-tips").className="input-tips";
$("wuinput-tips").innerHTML="請輸入手機號" ;
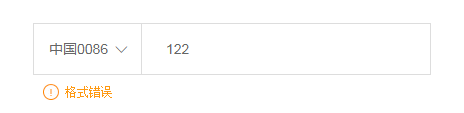
}else if(phonnenumber < 11){
$("wuinput-tips").className="input-tips";
$("wuinput-tips").innerHTML="格式錯誤" ;
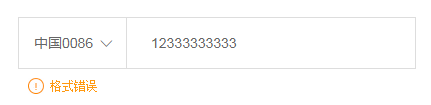
}else if(!myreg.test(phone)){
$("wuinput-tips").className="input-tips";
$("wuinput-tips").innerHTML="格式錯誤" ;
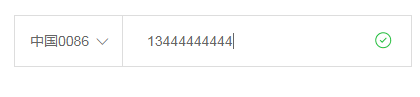
}else {
$("wuinput-tips").className="put-tips";
$("wuinput-tips").innerHTML="" ;
}
}
</script>
效果圖




喜歡的朋友可以參考參考~
歡迎朋友提出意見建議~
