opacity、transparent以及rgba的區別
阿新 • • 發佈:2019-01-02
這幾個概念最開始學的時候只是有個大致印象,現在複習這部分的知識點,發現不仔細區分一下,還真有點混亂。
三者共同點是都和透明有關。先分著來說一下:
1、opacity用來設定元素的不透明級別,從 0.0 (完全透明)到 1.0(完全不透明)。
2、transparent是顏色的一種,這種顏色叫透明色。
3、rgba(r,g,b,a)稍複雜一點,
r:紅色值;g:綠色值;b:藍色值。三個顏色值組合在一起就形成最終顏色。
a:alpha透明度。表示畫素不透明性的值。畫素越不透明,則隱藏越多呈現影象的背景。取值0~1之間。0表示完全透明的畫素,1表示完全不透明的畫素。
現在,我們來看區別:
1、opacity是作為一個完整屬性出現的。transparent和rgba都是作為屬性值出現的。
2、opacity是對於整個元素起作用的。打個比方,就像拿一塊玻璃糊在了這個元素上,蓋上的地方都會受到影響。而transparent和alpha是對元素的某個屬性起作用的。任何需要設定顏色的地方都可以根據情況使用transparent或rgba。比如背景、邊框、字型等等。哪個屬性的顏色設定了transparent,哪個屬性就是透明的,完全透明。哪個屬性用rgba()設定了透明,就對哪個屬性起作用,透明程度可設定。
3、由於opacity和alpha設定的透明程度可調,就引出一個繼承的問題。如果一個元素未設定opacity屬性,那麼它會從它的父元素繼承opacity屬性的值。而alpha不存在繼承。舉個例子說明一下:
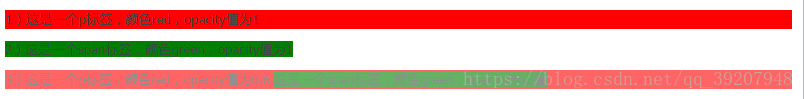
程式碼一
<p style="background-color: red; opacity: 1;"> 1)這是一個p標籤,顏色red,opacity值為1 </p> <span style="background-color: green; opacity: 1; ">2)這是一個span標籤,顏色green,opacity值為1</span> <p style="background-color: red; opacity: 0.6;"> 3)這是一個p標籤,顏色red,opacity值為0.6 <span style="background-color: green; ">這是一個span標籤,顏色green,opacity未設定</span> </p>
顯示結果為:
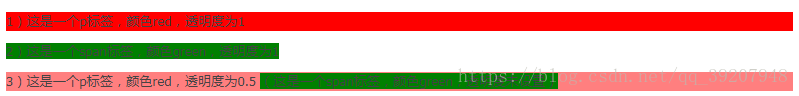
程式碼二
<p style="background-color: rgba(255,0,0,1);">
1)這是一個p標籤,顏色red,透明度為1
</p>
<span style="background-color: green;">2)這是一個span標籤,顏色green,透明度為1</span>
<p style="background-color: rgba(255,0,0,0.5);">
3)這是一個p標籤,顏色red,透明度為0.5
<span style="background-color: green;">(這是一個span標籤,顏色green,透明度未設定)</span>
</p>
顯示結果為:
(完)