小程式學習之路三:簡單功能實現
上一篇講解專案結構和開發工具的使用,本篇就開始進入正題了,在程式碼中實現簡單功能
- 新增一個控制元件view
- 修改控制元件view的樣式顯示
- 新增控制元件的點選事件
- 實現小程式的吐司功能
- 實現點選後頁面跳轉
雖然都是基礎,但是也能簡單入個門
一個個來,首先我添加了一個控制元件view

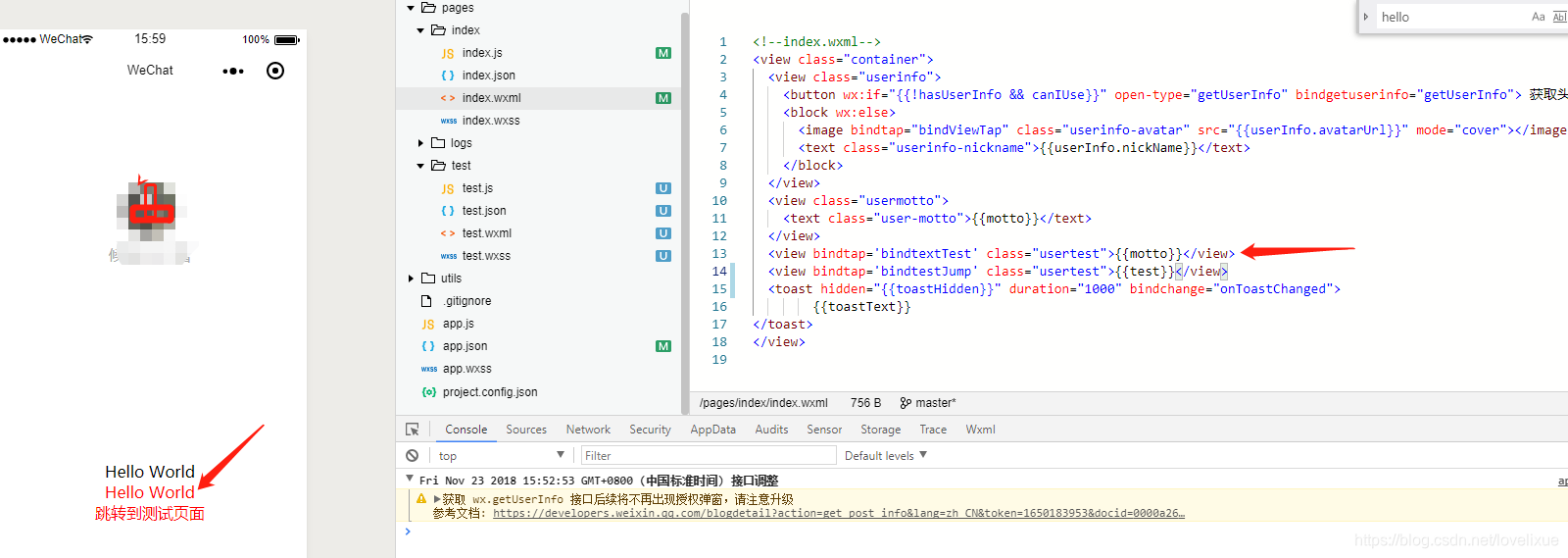
第一步:新增程式碼 <view bindtap='bindtextTest' class="usertest">{{motto}}</view>
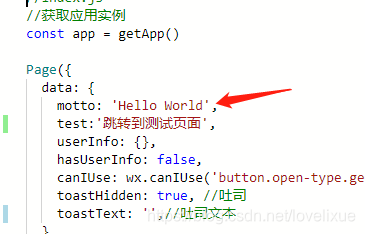
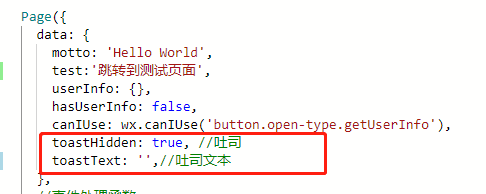
第二步:設定文字,可以看到在index.js檔案裡面有這樣的資料,我們引用過來,當然也可以自己定義一個,比如我的test
下面來實現第二個,設定這個view的樣式
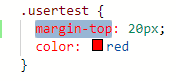
在index.wxss檔案裡面設定,我的這個是添加了一個margin-top值和color,其他的看需求再加,每項分號隔開
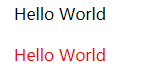
 效果圖
效果圖
簡單 樣式設定好了後再來新增一個點選事件並且彈出吐司
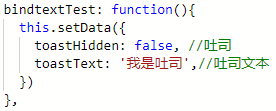
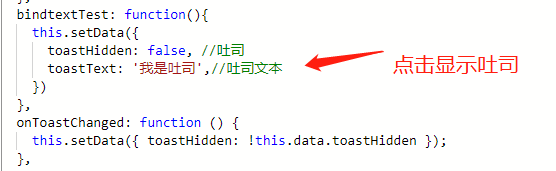
首先在js裡面新增一個事件處理的函式bindtextTest,然後在view裡面去引用這個函式 bindtap='bindtextTest',下面是程式碼展示

![]()
這樣就實現了一點點選事件了,下面我再加上吐司
首先你需要在data中定義是否顯示吐司,不設定你會發現吐司一直在
接下來 你需要新增吐司的監聽onToastChanged和資料設定,可以直接在點選事件裡面設定

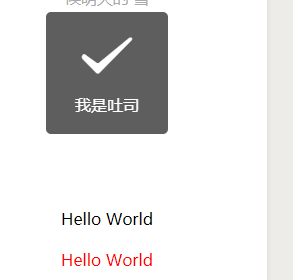
好了,接下來看結果 ,我點選helloworld之後彈出吐司

接下來是最後一個,跳轉到新介面
首先我新建了一個頁面目錄test,同時新建了四個檔案js,wxml,wxss,json,都取名為test
然後在app.json裡面註冊了這個頁面(我是Android開發的,所以頁面習慣說註冊)
然後我在test.wxml裡面添加了一個view,顯示我跳轉過去的
現在我點選跳轉到測試頁面
你可以看到新介面

為了大家便於理解,我上上我的test頁面程式碼,新學,可能有些細節沒注意到,求指教,虛心學習
首先是test.js
//獲取應用例項 const app = getApp() Page({ data: { test: 'wishing測試頁面', toastHidden: true, //吐司 toastText: '',//吐司文字 } })
test.json裡面就只有一個{}
testwxml
<view class="container">
<view class='testinfo'>
<view class="usertest">{{test}}</view>
</view>
</view>test.wxss
.testinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.usertest {
color: red
}好了,至於裡面有些屬性,我目前也不清楚,學了之後再講解
