echarts之簡單的入門——【二】再增加一個柱狀圖和圖例元件
阿新 • • 發佈:2019-01-02
echarts之簡單的入門——【一】做個帶時間軸的柱狀統計圖
現在需求說,我需要知道日答題總次數和活躍人數,那麼我們如何在上面的圖表中增加一個柱狀圖呢?
如果你看過簡單入門中的配置項手冊中series那麼不用我說,你也知道如何修改,但是如果你沒讀過的話,想直接上手的話,你也可以檢視官方例項中的程式碼,進行修改。
文件最好讀一遍!
文件最好讀一遍!
文件最好讀一遍!
我們現在模擬沒有讀過文件,想直接上手做的思路。
檢視例項
尋找帶有多個統計的柱狀圖,比如這個降水量和蒸發量

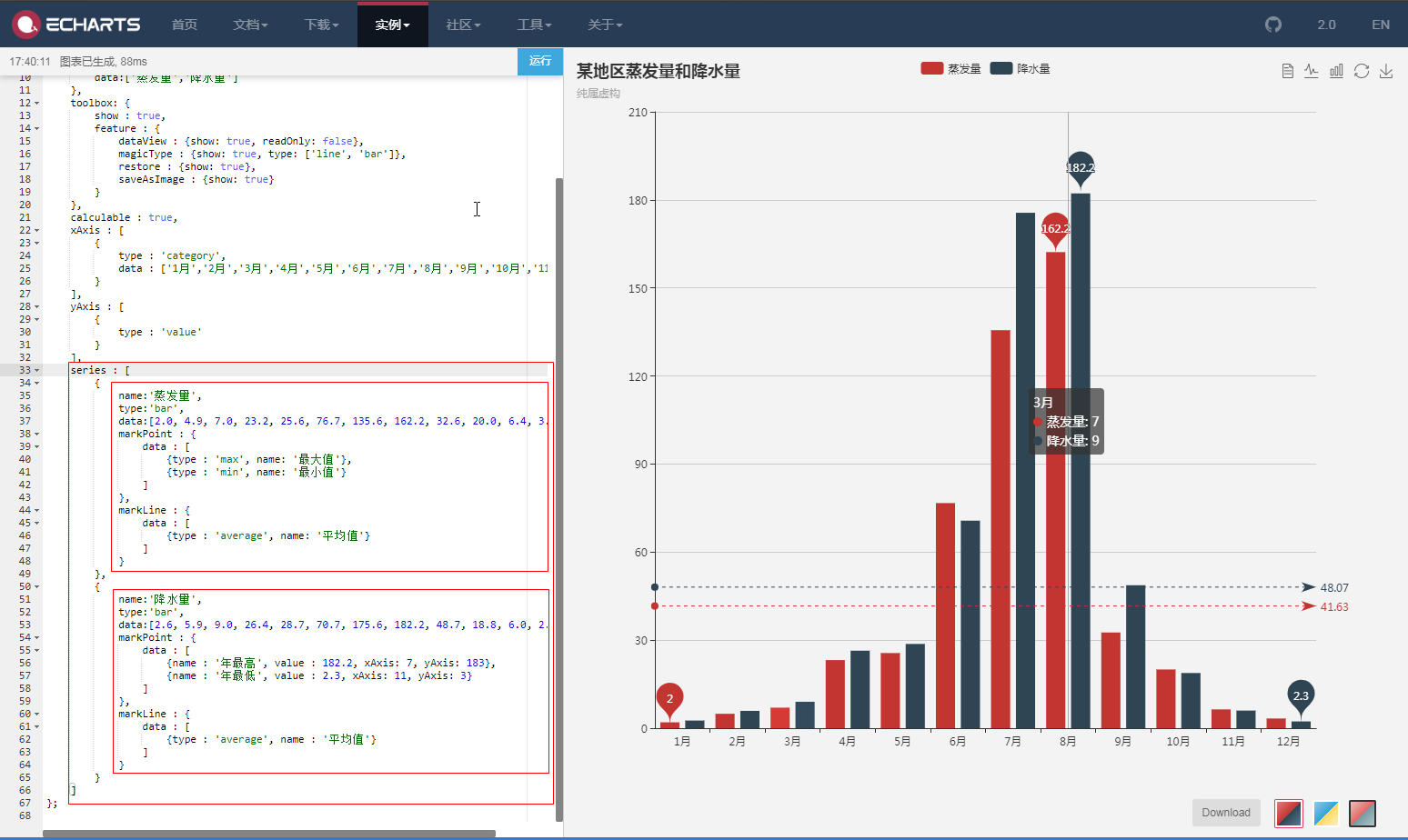
進入後,找到程式碼,看到程式碼格式,是陣列中有兩個json資料

仿照此格式在自己的圖表中進行新增
series: [ { name: '月答題', type: 'bar', data: data.map(function (item) { return item[1];//json陣列中的第二位 }), }, { name: '月活躍', type: 'bar', data: data.map(function (item) { return item[2]; //json資料中的第三位 }), } ]
資料格式如下(為什麼是這樣的通過map讀取很輕易的就可以推測出來)
[["2018-12-03",11,4],["2018-12-04",8,6],["2018-12-05",10,5],["2018-12-06",10,5]]
兩個在一起我看不清,我想讓他一個可以隨意的顯示隱藏,怎麼辦?
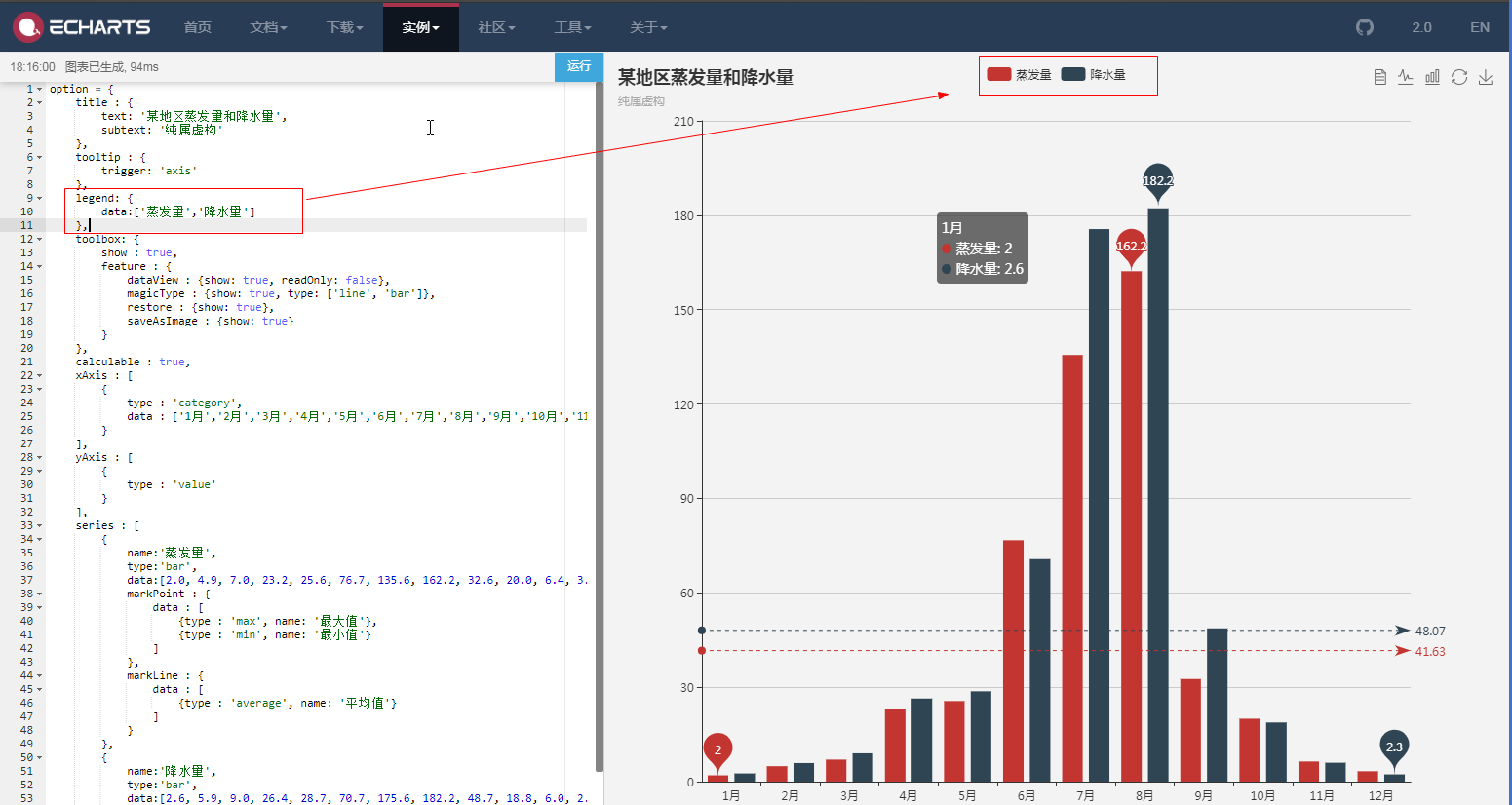
我還不想看文件,那就直接找例子唄~
不過你覺得這種方法高效呢?還是你讀過文件之後寫起來高效呢?
legend: { data:['蒸發量','降水量'] },

將程式碼修改成自己的專案需要的然後加入圖表
legend: { data:['周答題','周活躍'] },
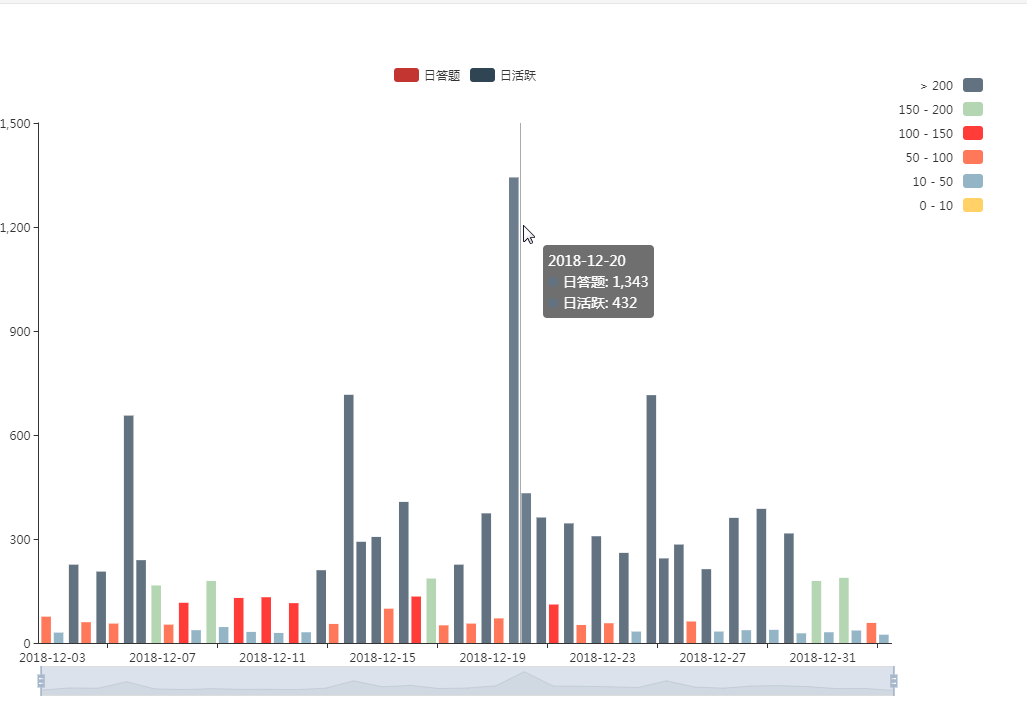
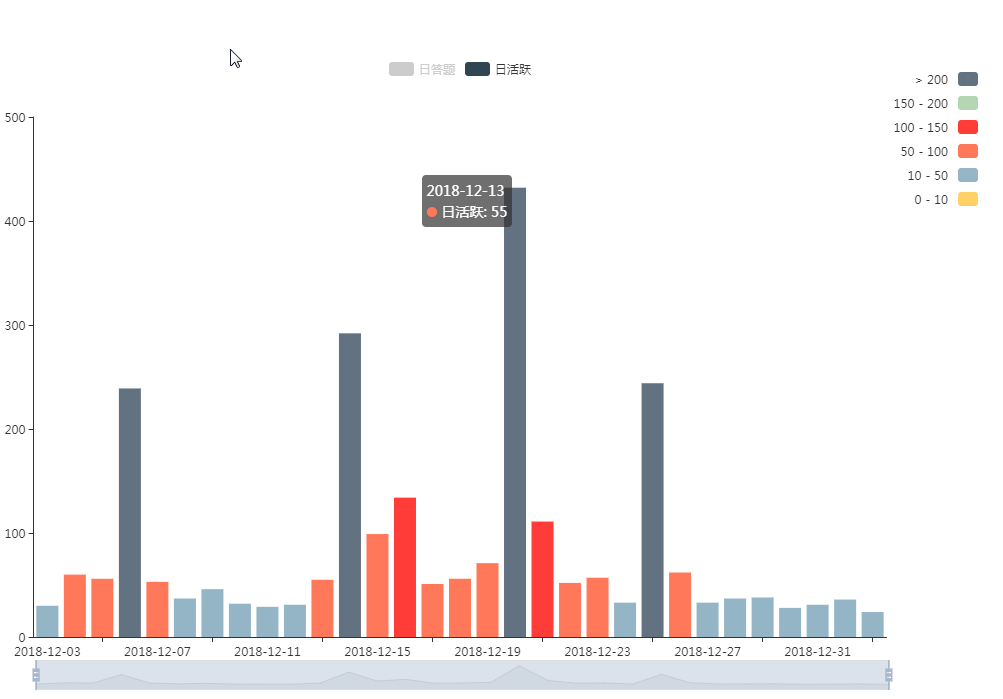
最終效果
預設顯示

只檢視日活躍

我還是比較推薦多看文件,然後實操的,這樣子才能達到知其然並知其所以然
