react-native在Anroid真機執行時可能會遇到白屏的情況解決辦法
為什麼在真機上執行react-native應用時開啟的應用是白屏?
測試環境:MIUI7
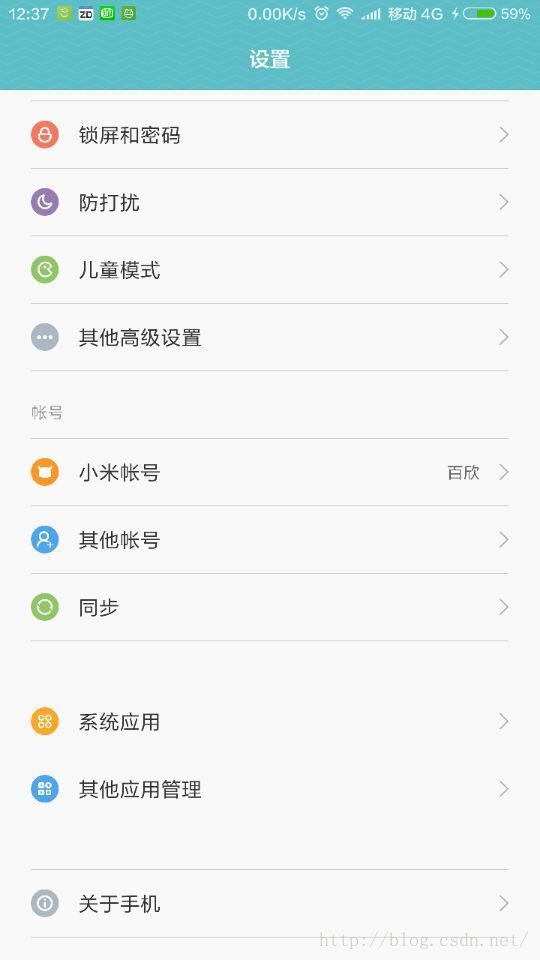
安裝應用:MyProject首先,開啟手機設定應用,點選進入設定介面。

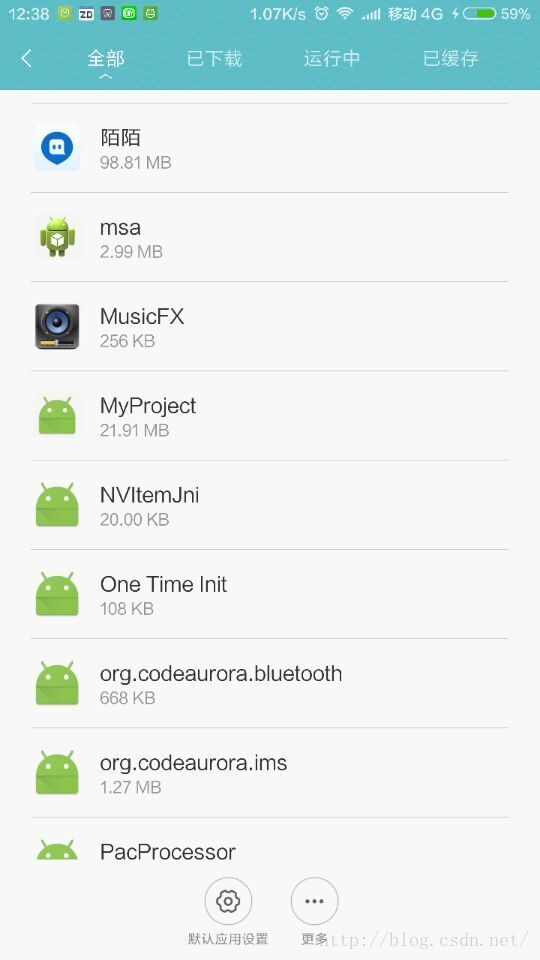
接下來,在設定應用中,選擇“其他應用管理”選項。

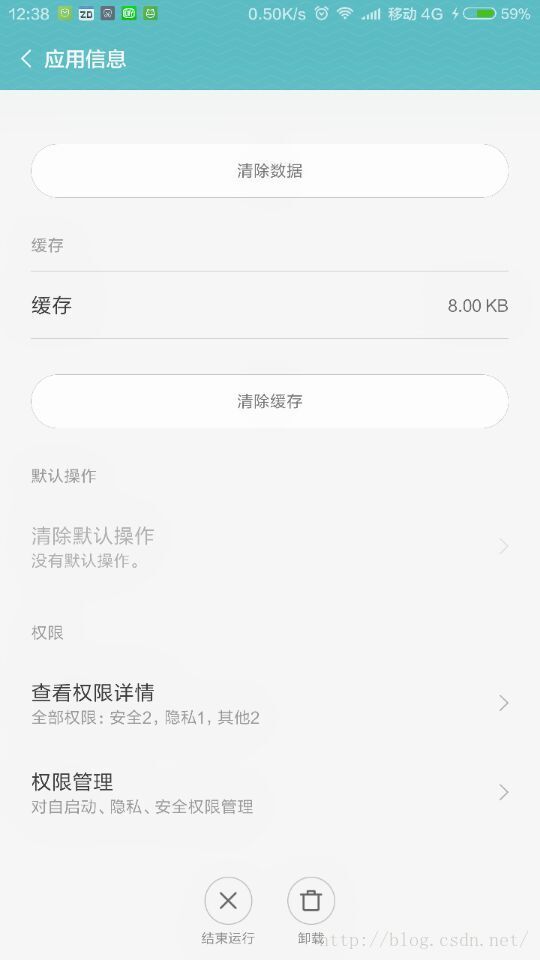
接下來,開啟選擇已經安裝的應用,選擇“MyProject”。

接下來,點選“許可權管理”,進入許可權管理介面。
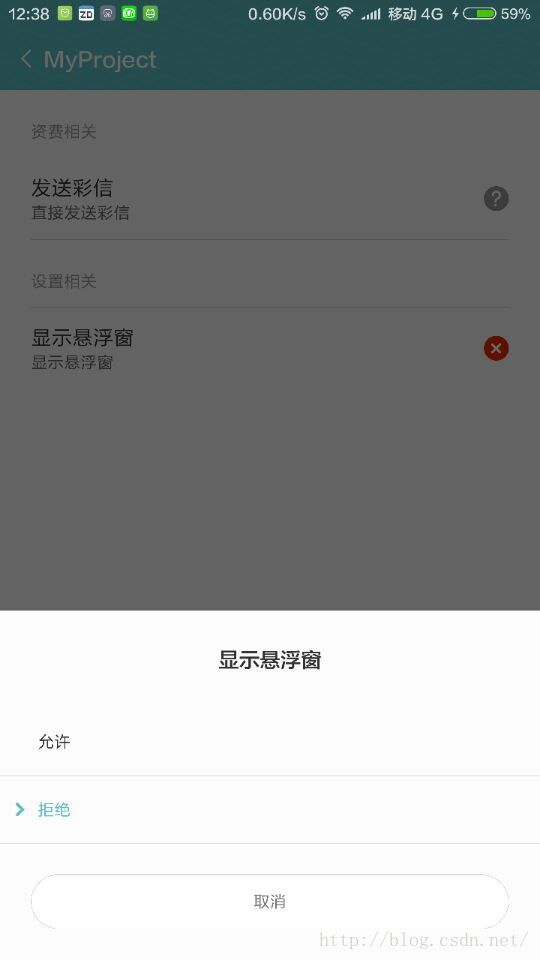
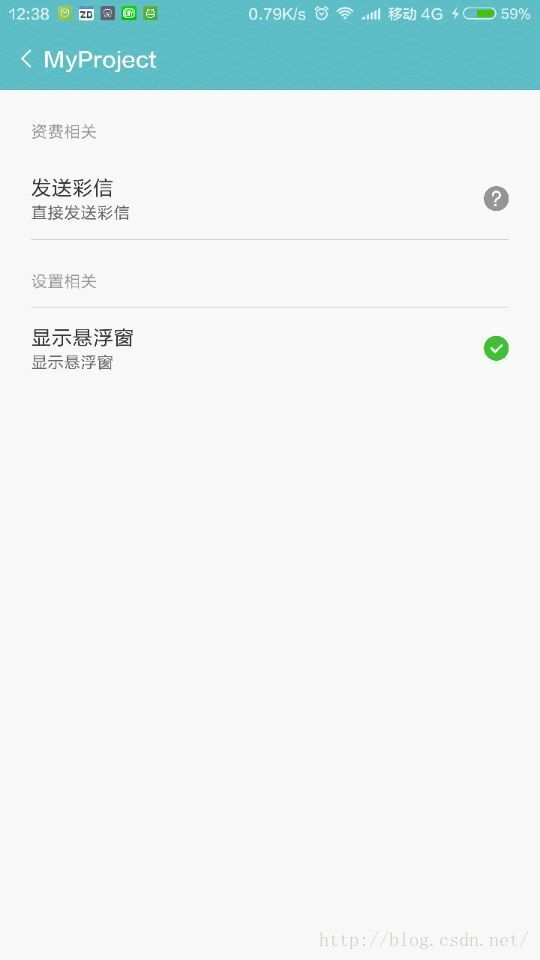
最後,點選“顯示懸浮窗”這個許可權,將該許可權設定為允許。
最後重新開啟MyProject應用如圖:
如果WIFI和裝置是同一個網路,現在需要改一下IP地址,在電腦通過cmd的ipconfig命令找到電腦的IP地址。
在直機上開啟應用(MyProject)搖動一下手機,會彈出框如圖:
點Dev Settings 選項 開啟設定視窗,如下圖:
點Debug server host & port for device 選項,輸入您電腦上的IP地址加埠號,預設是8081, 開啟如下圖:
點確定後,關閉視窗, 重新開啟應用(Myproject),這是我第一次配置成功後寫的一個簡單的佈局,效果如下圖:
文章完,希望對您有幫助,謝謝大家!
相關推薦
react-native在Anroid真機執行時可能會遇到白屏的情況解決辦法
為什麼在真機上執行react-native應用時開啟的應用是白屏?測試環境:MIUI7安裝應用:MyProject首先,開啟手機設定應用,點選進入設定介面。接下來,在設定應用中,選擇“其他應用管理”選項。接下來,開啟選擇已經安裝的應用,選擇“MyProject”。接下來,點選
React Native 真機執行調錯(Android 篇)
跟著官方教程擼完一個電影列表的demo,就想配置到真機上看看效果,這裡列一些遇到的坑。 bug: SDK location not found. 具體的錯誤資訊: Building and instal
Android/Unity實戰篇:檢視安卓真機執行時的Debug資訊
當我們在開發的時候,我們可以方便的用Debug來除錯程式,可是,有些問題恰巧出現在真機測試的時候,網上已經有了很多教程,可總是不完整,故在此寫一個完整版,供大家參考。 手機設定 使用USB連線電腦,開啟開發者模式,開啟USB除錯,允許除錯 電腦設定 找到安卓SDK所在目錄,
React Native真機執行apk安裝失敗
最近在搞RN開發時候發現一個問題:模擬器上玩的好好的,換到真機跑就安裝失敗,手機用的是魅藍metal,以為是之前安裝的包有衝突,反覆解除安裝了個乾淨還是一直裝不上 > Task :app:installDebug Installing APK 'app-debug.a
react native 真機執行問題
首先按照資料一步步搭建環境執行,然後成功了,很激動,可是,安卓就是沒這麼容易成功,還是太年輕了 could not get batchedbridge, make sure your bundle is packaged correctly 找資料解決方案是packa
Android Studio上用真機除錯時,無法檢視Logcat日誌資訊解決方法
Question 最近在Android Studio上使用真機除錯時,發現在Android Monitor檢視無法檢視Logcat的日誌資訊。(如下圖所示) 折騰了好長時間,嘗試重新安裝驅動,重新連線,重啟手機,重啟adb,重啟Android stu
非VR工程執行時自動啟動steam的原因及解決辦法
最近在做一個機械模型的教學系統,因為還不確定是否要做成VR的就先吧steamVR的外掛匯入工程了,但之後發現,每次執行專案的時候都會自動啟動steam,我當時並不知道是什麼原因,也沒放在心上,因為啟動了steam,工程的攝像機就會自動切換到htc的頭盔上的攝像機的視角,所以我
導航欄載入時可能出現閃的原因以及解決辦法
元素閃爍很醜,難解決。 修改 Class 而不是 Style 我在不久前做過一個導航欄,要求其滾動到螢幕頂端後固定。很常見。開始的時候沒問題,很快就可以搞定。 nav { position: absolute; top: 60px; } var scroll
VS2013+QT5.7每次執行時都會重新Moc'ing 檔案的解決辦法
之前的編寫的一個程式明明是編譯通過了,但是點選【執行除錯】的時候,任然會出現以下資訊: 1> Moc'ing QtGuiUserManage.h... 1> moc_QtGuiUserManage.cpp 只要是執行就會出現這樣的問題,每
vue-cli 路由使用 ‘history’時 打包上傳到伺服器白屏的解決辦法
在使用 vue-router 時為防止在url上出現“#”,而產生不美觀的現象出現,我們一般在router的配置檔案index.js中新增 mode: 'history' 這樣URL不再會有#號,你會發現整個位址列都變得很熟悉了,又回到原來的樣子了,但是隨之而來的問題也
【REACT NATIVE 系列教程之十】真機執行報錯COMMAND /BIN/SH FAILED WITH EXIT CODE 1 的解決方法
Himi最近在真機執行遇到 Command /bin/sh failed with exit code 1 的錯誤, 模擬器執行沒有任何問題。此問題已解決,這裡分享下解決方案。先來看下錯誤日誌,如下圖:主要是劃線的部分:1.PhaseScriptExecution Bundle\ React\ Nativ
react-native 安卓真機執行報 Execution failed for task ':app:installDebug'.
解決辦法 1.重新啟動usb除錯 2.在AndroidManifest.xml中加 <uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" /> <us
android真機執行命令react-native run-android報以下錯誤
執行命令react-native run-android報以下錯誤 unable to load script from assets ‘index.android bundle’ ,make sure your bundle is packaged cor
react-native 安卓真機執行報 Execution failed for task ':app:installDebug'.
解決辦法 1.重新啟動usb除錯 2.在AndroidManifest.xml中加 <uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" /> <uses
【轉載】安卓開發者在使用deepin15.4時可能會遇到的問題
ln -s screen default deepin tin view valid pic 安卓開發者 本文轉載自:https://bbs.deepin.org/forum.php?mod=viewthread&tid=138244&extra= 1、在你
解決用pip安裝Python庫時可能會遇到的問題
png xxx 分享 問題 nbsp sin 系統 錯誤 通過命令 筆者電腦系統是win7,同時安裝了Python2.7和Python3.6,但是在通過命令行直接使用“pip install XXX”安裝Python庫時出現了以下的錯誤信息: Fatal error in
React Native 真機除錯:RectNative啟動紅屏問題解決
https://reactnative.cn/docs/running-on-device/ 1. 手機必須先連線 連線時選擇僅充電 ==> 百度自己機型如何開啟開發者模式 ==> 開啟 usb 除錯 2. 下載 adb cd 到 adb 目錄下執行命令 ad
Swift-Xcode真機執行出現Reason: image not found錯誤
在用swift開發時,使用真機報錯,出現 dyld`dyld_fatal_error: -> 0x120099088 <+0>: brk #0x3 或者 Reason: image not found 兩個辦法 一、網上基本都是這個,但是我使用的時候沒
ionic專案環境+新建專案+新增android環境+真機執行
環境配置 參考網址 https://blog.csdn.net/qq_17759721/article/details/78650481 1、請預先安裝好nodejs (官網:https://nodejs.org/en/) 【開啟命令列執行】 2、安
你的應用進入了中斷狀態,但當前未執行任何受選定除錯引擎支援的程式碼(例如,僅在執行本機執行時程式碼)
錯誤資訊 英文錯誤資訊:Your app has entered a break state, but no code is currently executing that is supported by the selected debug engine 環境 IDE:VS201