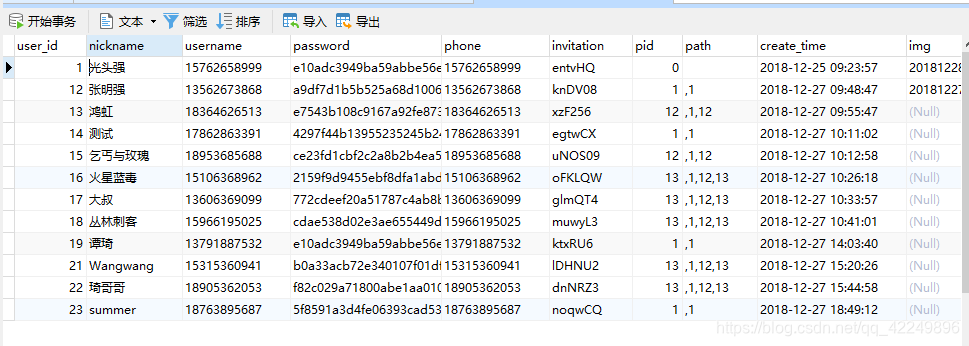
前臺angular迴圈後臺傳送來的json資料
阿新 • • 發佈:2019-01-02

<?php
namespace app\index\controller;
use think\Controller;
use think\Request;
use think\Db;
use think\db\Query;
class Index extends Controller
{
public function index()
{
return $this->fetch('index');
}
public function ceshi()
{
$data=Db::name('user' <!Doctype html>
<head>
<title>擼起袖子加油幹</title>
<meta charset='utf-8'>
<script src="http://www.jq22.com/jquery/angular-1.4.6.js"></script>
<script src="__STATIC__/js/jquery-3.3.1.min.js"></ 