學習前端筆記1(HTML)
(注:此文是在看過許多學習資料和視訊之後,加上自身理解拼湊而成,僅作學習之用。若有版權問題,麻煩及時聯絡)
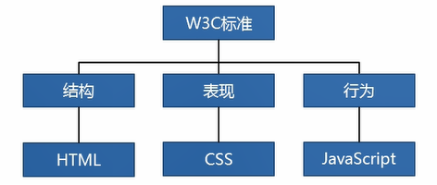
標準頁面結構:

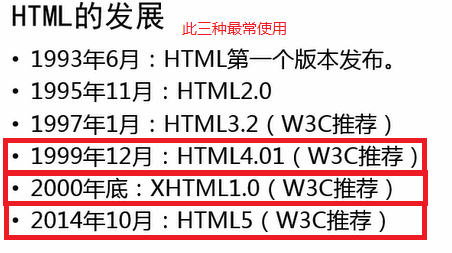
Html發展歷史:

注:每一種HTML需要有對應的doctype宣告。
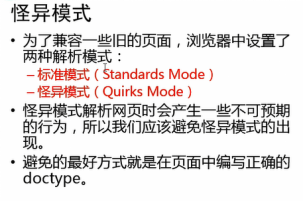
H5 <!doctype html> 無文件宣告瀏覽器以怪異模式解析html

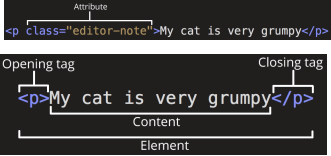
Html標籤:

不使用html程式碼來實現頁面表現!!!!!!
學習html重點在於語義性。
用<head>中的meta

1、標題標籤:
在HTML中,一共有六級標題標籤h1 ~ h6
在顯示效果上h1最大,h6最小,但是文字的大小我們並不關心
使用HTML標籤時,關心的是標籤的語義,我們使用的標籤都是語義化標籤
6級標題中,h1的最重要,表示一個網頁中的主要內容,h2 ~ h6重要性依次降低
對於搜尋引擎來說,h1的重要性僅次於title,搜尋引擎檢索完title,會立即檢視h1中的內容
h1標籤非常重要,它會影響到頁面在搜尋引擎中的排名,頁面只能寫一個h1。
一般頁面中標題標籤只使用h1 h2 h3,h3以後的基本不使用
2、段落標籤,
段落標籤用於表示內容中的一個自然段
使用<p>標籤來表示一個段落
p標籤中的文字,預設會獨佔一行,並且段與段之間會有一個間距
3、在HTML中,字元之間寫再多的空格,瀏覽器也會當成一個空格解析,
換行也會當成一個空格解析。
在頁面中可以使用<br/>標籤來表示一個換行,br標籤是一個自結束標籤
<hr/>標籤也是一個自結束標籤,可以在頁面中生成一條水平線
4、轉義字元 在HTML中,一些如< >這種特殊字元是不能直接使用,需要使用一些特殊的符號來表示這些特殊字元,這些特殊符號我們稱為實體(轉義字串)瀏覽器解析到實體時,會自動將實體轉換為其對應的字元
實體的語法:
&實體的名字;
< < lower it
> > greater it
空格 Non-Breaking Space
版權符號 ©
5、img<img/>
使用img標籤來向網頁中引入一個外部圖片,
img標籤也是一個自結束標籤
屬性:
src:設定一個外部圖片的路徑
alt:可以用來設定在圖片不能顯示時,對圖片的描述
搜尋引擎可以通過alt屬性來識別不同的圖片
如果不寫alt屬性,則搜尋引擎不會對img中的圖片進行收錄
width:可以用來修改圖片的寬度,一般使用px作為單位
height :可以用來修改圖片的高度,一般使用px作為單位
寬度和高度兩個屬性如果指設定一個,另一個也會同時等比例調整大小。如果兩個值同時指定則按照你指定的值來設定
一般開發中除了自適應的頁面,不建議設定width和height
src屬性配置的是圖片的路徑,目前我們所要使用的路徑全都是相對路徑。
相對路徑:
相對路徑指相對於當前資源所在目錄的位置
<img src="abc/bcd/2.gif" alt="描述"/>
可以使用../來返回一級目錄,返回幾級目錄就寫幾個../
<img src="../../img/2.gif" alt="這是一個大松鼠"/>
圖片的格式
JPEG(JPG)
- JPEG圖片支援的顏色比較多,圖片可以壓縮,但是不支援透明
- 一般使用JPEG來儲存照片等顏色豐富的圖片 GIF
- GIF支援的顏色少,只支援簡單的透明,支援動態圖
- 圖片顏色單一或者是動態圖時可以使用gif
PNG
- PNG支援的顏色多,並且支援複雜的透明
- 可以用來顯示顏色複雜的透明的圖片
圖片的使用原則:
效果不一致,使用效果好的
效果一致,使用小的
6、使用meta標籤還可以用來設定網頁的關鍵字
<meta name="keywords" content="HTML5,JavaScript,前端,Java" />
還可以用來指定網頁的描述
搜尋引擎在檢索頁面時,會同時檢索頁面中的關鍵詞和描述,但是這兩個值不會影響頁面在搜尋引擎中的排名
<meta name="description" content="釋出h5、js等前端相關的資訊" />使用meta可以用來做請求的重定向 <meta http-equiv="refresh" content="秒數;url=目標路徑" /> <meta http-equiv="refresh" content="5;url=http://www.baidu.com" />
7、1.HTML中不區分大小寫,但是我們一般都使用小寫
2.HTML中的註釋不能巢狀
3.HTML標籤必須結構完整,要麼成對出現,要麼自結束標籤
瀏覽器盡最大的努力正確的解析頁面,你所有的不符合語法規範的內容,瀏覽器都會為你自動修正,但是有些情況會修正錯誤
4.HTML標籤可以巢狀,但是不能交叉巢狀
5.HTML標籤中的屬性必須有值,且值必須加引號(雙引號單引號都可以)
8、iframe
<iframe src="demo02.html" name="tom"></iframe>
使用內聯框架可以引入一個外部的頁面
使用iframe來建立一個內聯框架
屬性:
src :指向一個外部頁面的路徑,可以使用相對路徑
width:
height:
name :可以為內聯框架指定一個name屬性
在現實開發中不推薦使用內聯框架,因為內聯框架中的內容不會被搜尋引擎所檢索
9、超連結
使用超連結可以讓我們從一個頁面跳轉到另一個頁面
使用a標籤來建立一個超連結
屬性:
href:指向連結跳轉的目標地址,可以寫一個相對路徑也可以寫一個完整的地址
Target:a標籤中的target屬性可以用來指定開啟連結的位置
可選值:
_self,表示在當前視窗中開啟(預設值)
_blank,在新的視窗中開啟連結
可以設定一個內聯框架的name屬性值,連結將會在指定的內聯框架中開啟
<center>標籤中的內容,會預設在頁面中居中顯示 ,我們可以將要居中的元素,全都放到center中
10、超連結中的#
建立超連結時,如果地址不確定可以直接寫一個#作為佔位符
如果將連結地址設定為#,則點選超連結以後,會自動跳轉到當前頁面的頂部,跳轉到id為bottom的元素所在的位置,直接在href中寫 #id屬性值
11、id
html中有一個屬性,每一個元素都可以設定,該屬性可以作為標籤的唯一標識
這個屬性就是id,id屬性在同一個頁面中只能有一個不能重複
12、郵箱超連結
傳送電子郵件的超連結,點選連結以後可以自動開啟計算機中預設的郵件客戶端href="mailto:郵件地址"
當點選這個超連結時,會預設開啟計算機的預設電子郵件客戶端,並且將收件人設定mailto後的郵件地址

最後,因為ie8及更早之前的版本不支援H5,故
我們可以使用 Sjoerd Visscher 建立的 "HTML5 Enabling JavaScript", " shiv" 來解決該問題:
國內使用者請使用百度靜態資源庫(Google 資源庫在國內不穩定)
<!--[if lt IE 9]> <script src="http://apps.bdimg.com/libs/html5shiv/3.7/html5shiv.min.js"></script> <![endif]-->
