tp5進行資料庫的備份、還原等一系列操作
阿新 • • 發佈:2019-01-02
昨天搞了一下午資料庫自動定時備份。但是隻能在頁面開啟的時候才能實現自動定時備份,做不到的關閉瀏覽器後還能定時定時備份,在網上搜了搜關閉瀏覽器後自動執行指令碼的php函式,但是不起作用……用了windows工作管理員後,由於程式碼放在了tp框架裡,所以檔案無法正常執行……o(︶︿︶)o 唉
希望能得到各位大佬的指點~
實現資料庫的備份、還原、刪除、下載
下載類檔案:https://github.com/joytom/db_backup

控制器例項化該類檔案:
<?php
namespace app\index\controller;
use think\Controller 檢視:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<script src="__STATIC__/js/jquery-3.3.1.min.js"></script>
<script src="__STATIC__/js/layer/layer.js"></script>
<script charset="utf-8" src="__STATIC__/utf8-php/ueditor.config.js"></script>
<script charset="utf-8" src="__STATIC__/utf8-php/ueditor.all.min.js"> </script>
<body>
<div class="ibox-content">
<div class="">
<a class="btn btn-primary " href="{:url('index',['type'=>'backup'])}"onclick="return confirm('備份資料的時間較長,確定要備份所有資料嗎?')"><i class="glyphicon glyphicon-plus"></i> <span class="bold">新增備份</span></a>
</div>
<table class="table table-striped table-bordered table-hover dataTables-example" style="text-align: center">
<thead>
<tr>
<td>序號</td>
<td>備份名稱</td>
<td>備份時間</td>
<td>備份大小</td>
<td>操作</td>
</tr>
</thead>
<tbody>
{volist name="list" id="vo"}
<tr class="gradeX" >
<td>{$key+1}</td>
<td>{$vo.name}</td>
<td>{$vo.time}</td>
<td>{$vo.size}</td>
<td width="25%">
<a href="{:url('index',['type'=>'dowonload','name'=>$vo.name])}" class="btn btn-success "><i class="glyphicon glyphicon-download-alt"></i> <span class="bold">下載</span></a>
<a href="{:url('index',['type'=>'restore','name'=>$vo.name])}" class="btn btn-info " onclick="return confirm('備份還原後僅會顯示當前備份的資料庫的資訊,您確定還原備份嗎 ?')"><i class="glyphicon glyphicon-repeat"></i> <span class="bold">還原</span></a>
<a href="{:url('index',['type'=>'del','name'=>$vo.name])}" class="btn btn-warning" onclick="return confirm('資料庫備份一旦刪除不可找回,您確定操作嗎?')"><i class="fa fa-warning"></i> <span class="bold">刪除</span></a>
</td>
</tr>
{/volist}
</tbody>
</table>
</div>
</body>
<script type="text/javascript" src="__STATIC__/js/ceshi.php"></script>
<script type="text/javascript">
// setInterval(function(){
// $.get("{:url('Backup/index')}",{type:'backup',name:'vip'},function(data){
// });
// },3000);
</script>
<!-- {php}
ignore_user_abort(true);
set_time_limit(0);
{/php} -->
</html>
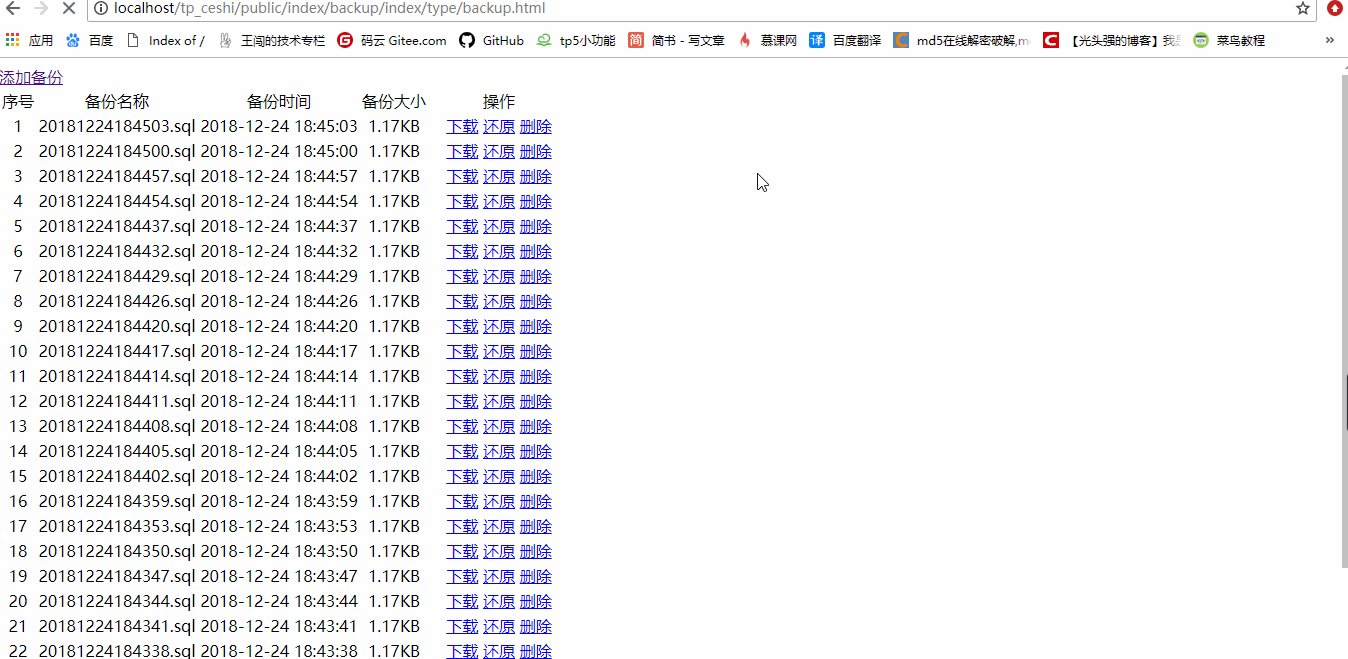
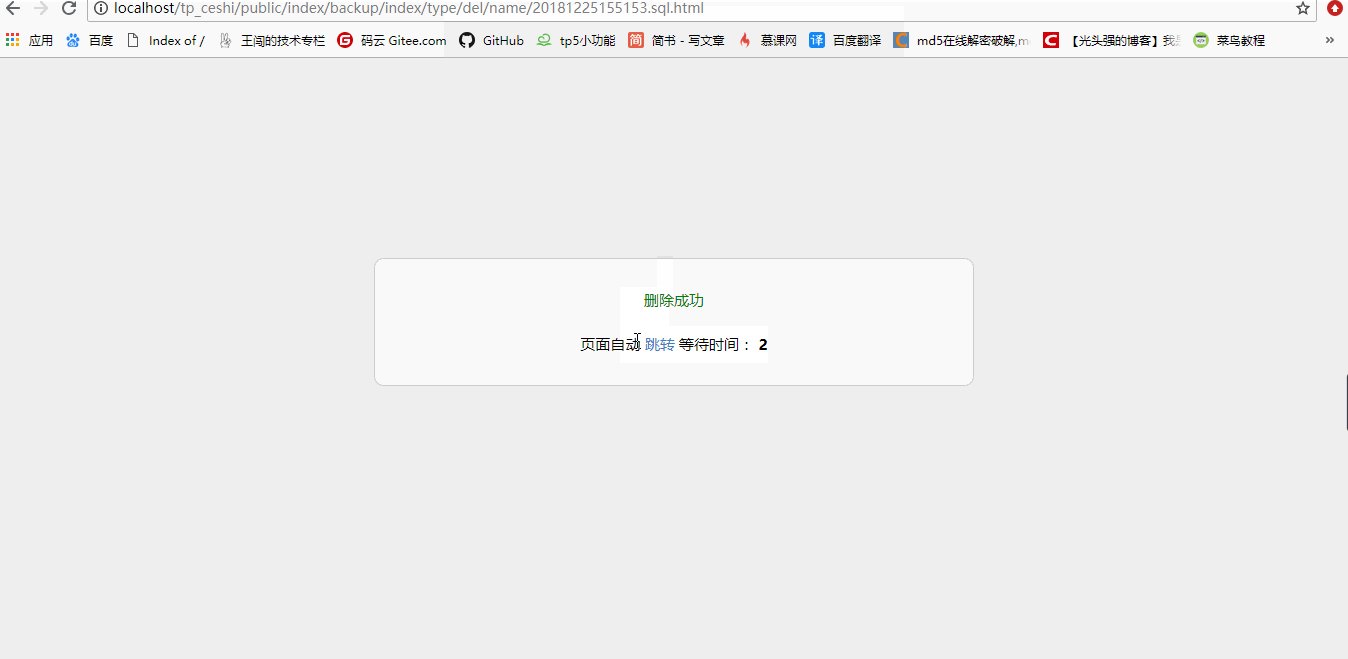
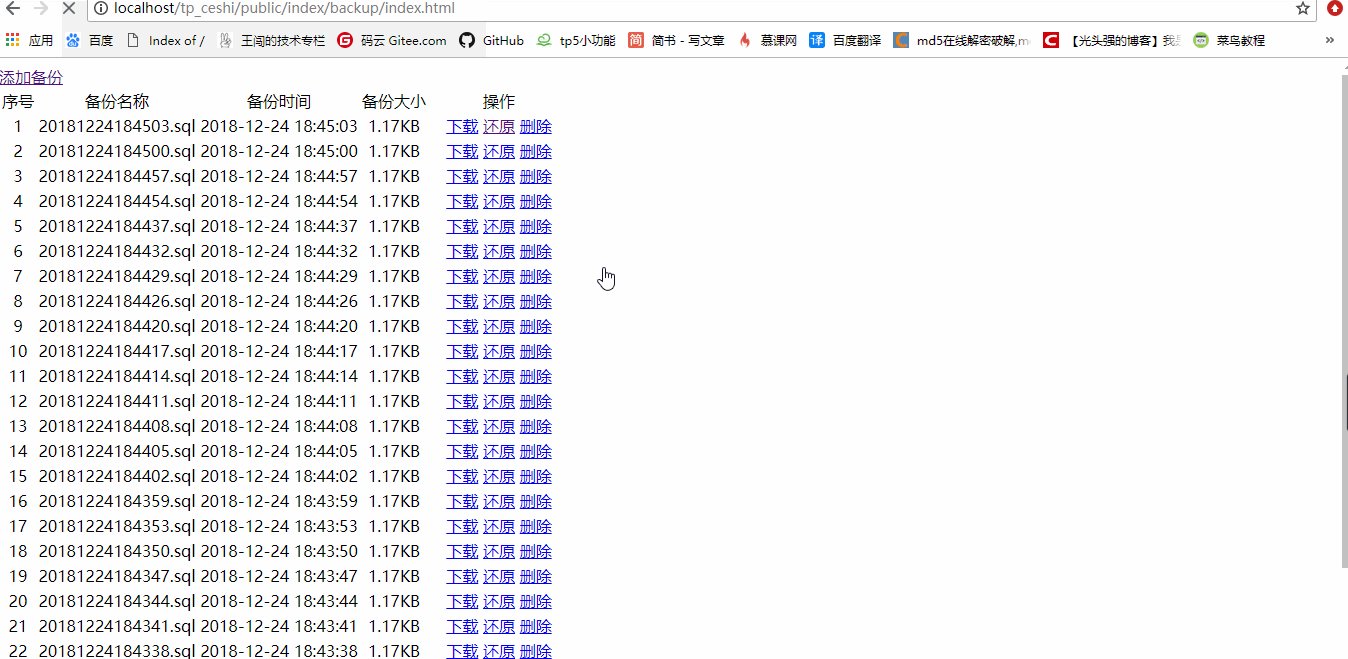
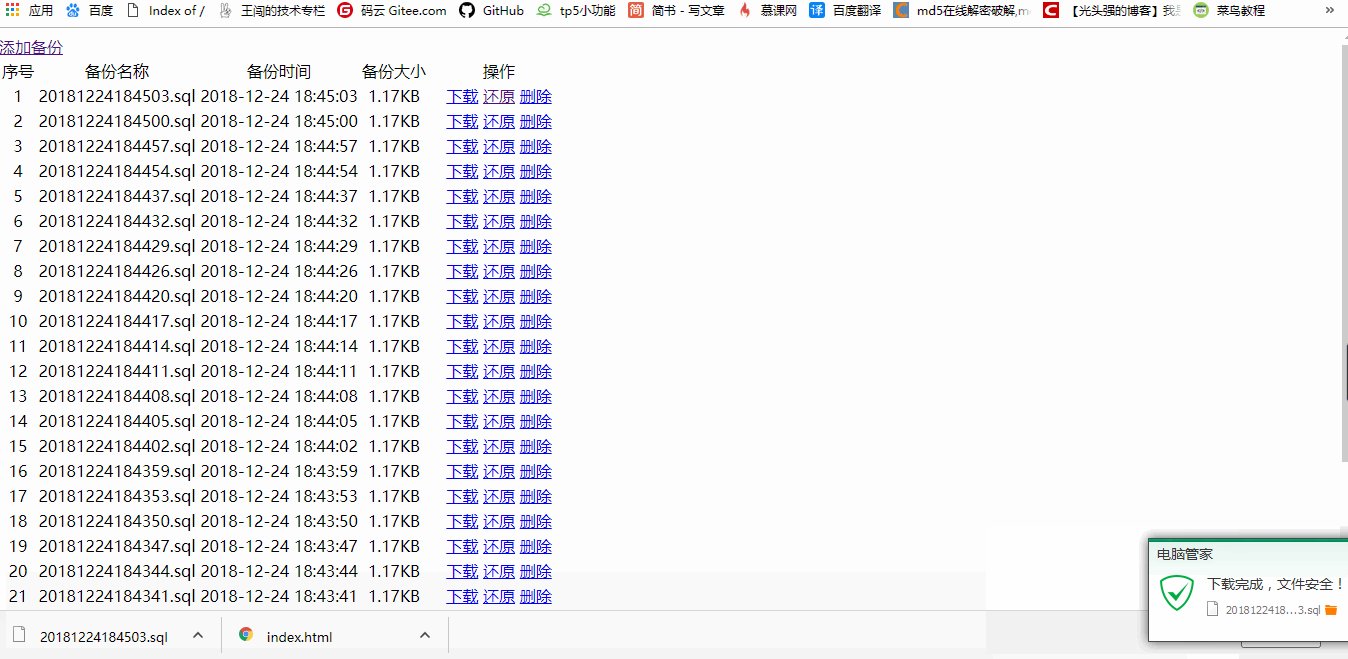
效果展示: