網站整合第三方登入--QQ
阿新 • • 發佈:2019-01-02
網站平臺整合第三方登入--QQ
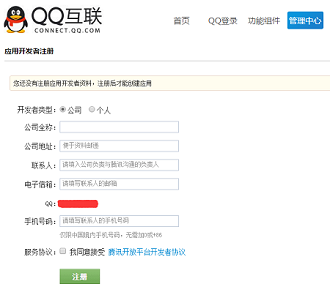
注:僅適用於線上測試,不提供本地測試(供新手參考) 第一步: 1、 登陸QQ互聯開放平臺首頁 http://connect.qq.com/ ,註冊開發者資訊 2、 選擇選單欄“管理中心”建立應用-網站
2、 選擇選單欄“管理中心”建立應用-網站
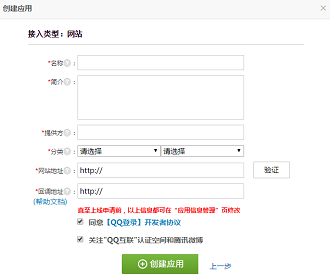
 3、 填寫應用資訊
3、 填寫應用資訊
 網站驗證:點選驗證 會給 一個<meta> 將其放在上線網站的標頭檔案中識別
回撥地址:是使用者授權後的返回地址 並帶上code值 下面會說到code應用
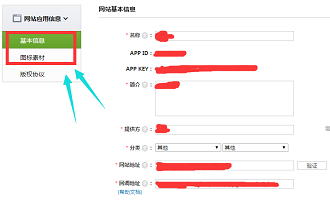
4、驗證成功後,進入管理應用介面 可以看到我們所建立的網站應用
網站驗證:點選驗證 會給 一個<meta> 將其放在上線網站的標頭檔案中識別
回撥地址:是使用者授權後的返回地址 並帶上code值 下面會說到code應用
4、驗證成功後,進入管理應用介面 可以看到我們所建立的網站應用
 我們可以進入編輯頁面,修改編輯地址等資訊,
並且可以查詢到 我們 獲取到的APP ID
和 APP KEY
我們可以進入編輯頁面,修改編輯地址等資訊,
並且可以查詢到 我們 獲取到的APP ID
和 APP KEY
 第二步:放置登入按鈕
1、在稽核提交前,我們需要在登入頁面放置登入按鈕
前臺:
第二步:放置登入按鈕
1、在稽核提交前,我們需要在登入頁面放置登入按鈕
前臺:<div >
<a class="qq-login"><img src="images/QQ.png" /> </a>
</div>
JS:
$('.qq-login').click(function(){
location.href='https://graph.qq.com/oauth2.0/authorize?response_type=code&client_id=XXXXXX &redirect_uri=http://www.XXXX.com/qq/getHandleToken&scope=get_user_info&state='+location.href
return false;
}); 2、通過使用者傳送的code獲取Access Token 在官網下載sdk4j.jar 同時匯入配置檔案qqconnectconfig.properties 在裡面進行配置 在回撥地址內 根據獲取到的 code 呼叫介面類的 getAccessdTokenByCode 方法即可在返回包中獲取到Access Token 根據Access Token 再用介面類的 getOpenid 方法 可以獲取 openId 編寫的介面類是可以在通過以下連結下載參看 http://download.csdn.net/detail/u014799292/9199075
或到官網 http://connect.qq.com/ 自行參考文件編寫
