jmeter學習指南之深入分析跨域傳遞cookie
繼上篇文章中介紹了Jmeter cookie manager的兩種常用使用情況:
同一執行緒組和不同執行緒組間傳遞cookie;
前些天在工作中又遇到了cookie的跨域使用問題,除錯了好久才調好,查了很多資料,從cookie的實現原理到SSO單點登入到SSO實現方式,再到session、token,到OAuth認證.....
原本想綜合起來寫一篇詳細的文章,講一下這一塊知識整個的來龍去脈,但是修改了好幾次發現暫時還不能描述清楚每一個細節,所以糾結了好久、修修改改還是沒完成。
反思了一下,是我太貪多了,太追求完美了,想把大量的知識點在一篇文章中講完,但是自己還沒有儲備足夠多的知識量,即使能長篇大幅的寫出來,相信大家也不願意看一篇臭長臭長的文章的,所以凡事要慢慢來,一步一個腳印,循序漸進。
所以,今天先從最初遇到的問題說起,後面再逐步完善和擴充套件。
一、cookie跨域問題背景
問題是這樣的,在上一篇文章中提到了跨執行緒組傳遞cookie,實現方法是:
呼叫JMeterUtils類中setProperty和getProperty方法,
在生成cookie的執行緒組中把cookie儲存在全域性變數中,
然後在需要使用cookie的另一個執行緒組中取出全域性變數的值,
從而實現了cookie的跨執行緒組傳遞。
但是
跨執行緒組就是跨域嗎?
到底什麼是跨域傳遞呢?
怎麼實現cookie的跨域傳遞呢?
其實實現方法跟上一篇是類似的,只是有些細節涉及到很多方面,非常容易踩坑.....
二、cookie機制
首先,我們要深入瞭解一下cookie機制。
Cookie機制主要是為了彌補HTTP(1.0)協議無狀態特點的不足。
1、HTTP協議特點
目前絕大部分的Web應用都是基於HTTP(超文字傳輸協議),它的特點是簡單快速、使用靈活、無連線、無狀態。
其中無狀態是指http協議對於事務處理沒有記憶能力,在資料交換完畢後,伺服器端和客戶端的連結就會關閉,每次交換資料都需要建立新的連結。
這意味著如果後續處理需要前面的資訊,則它必須重傳,這樣可能導致每次連線傳送的資料量增大,但是在伺服器不需要先前資訊的情況下它的應答就較快。
但是在很多情況下我們希望用到前面請求的資料,比如你登入郵箱,登入一個頁面,我們經常會在此時設定30天內記住我,或者自動登入選項,那麼這種情況下是怎麼記錄資訊的呢?
就是用cookie來儲存!
Cookie是由HTTP伺服器設定的,儲存在瀏覽器中,是在客戶端保持狀態的方案。
2、Cookie的分類
cookie分為會話cookie和持久cookie;
會話cookie:是指在不設定它的生命週期expires時的狀態。
瀏覽器從開啟到關閉就是一次會話,當關閉瀏覽器時,會話cookie就會跟隨瀏覽器而銷燬(當關閉一個頁面時,不影響會話cookie的銷燬)。會話cookie就像我們沒有辦理會員卡去購物,是一次單一的買賣過程,離開之後,資訊則銷燬。
持久cookie:則是設定了它的生命週期expires,此時,cookie像商品一樣,有個保質期,關閉瀏覽器之後,它不會銷燬,直到設定的過期時間。
對於持久cookie,可以在同一個瀏覽器中傳遞資料,比如,你在開啟一個淘寶頁面登陸後,再點開一個商品頁面,還是登入狀態,即便你關閉了瀏覽器,再次開啟瀏覽器,依然會是登入狀態。這就是因為cookie自動將資料傳送到伺服器端,再反饋回來的結果。持久cookie就像是我們辦理了一張會員卡,即便離開,資訊一直保留,直到時間到期,資訊銷燬。
3、Cookie的安全性
Cookie中的資料通常會包含使用者的隱私資料,所以為了保證資料的保密性,通常需要對cookie內容進行加密。
加密方式一般使用對稱加密(單金鑰,如DES)或非對稱加密(一對金鑰,如RSA),而且金鑰需要儲存在伺服器端一個安全的地方。
4、Cookie的屬性
Cookie是由名稱、內容、作用路徑Path、作用域Domain、協議、過期時間expires、secure(表示安全級別)、HttpOnly等屬性組成。
它一般是在web伺服器的響應頭中進行設定,類似如下所示:

伺服器把cookie返回給客戶端後,通常以字串的形式儲存在瀏覽器中。
互動過程如下圖所示:
當瀏覽器訪問頁面1時,web伺服器設定了一個cookie,並將這個cookie和頁面1一起返回給瀏覽器,瀏覽器接到cookie之後,就會儲存起來,在它訪問頁面2的時候會把這個cookie也帶上,Web伺服器接到請求時也能讀出cookie的值,根據cookie值的內容就可以判斷和恢復一些使用者的資訊狀態。
5、Cookie的作用域(domain)
1)、Cookie的domain屬性未設定時,預設情況下為當前請求的域名
2)、Cookie作用域為父級域名時,所有子級域名都可以得到該cookie
比如:現在有兩個域名--web1.test.com,web2.test.com,它們有共同父域test.com,如果cookie的domain屬性設定為test.com,那麼,web1.test.com和web2.test.com都可以訪問該cookie。
這時有些朋友可能會想到那我把cookie作用域設定到頂級域名(.com、.net)上,是不是用該頂級域名的網站就都能獲取該cookie了?
哈哈,這樣設定的cookie,瀏覽器是不儲存的,無效的~
3)、cookie不能跨二級域名訪問
比如說:如果cookie的domain屬性設定為web1.test.com,那麼web2.test.com就不能訪問該cookie.
所以cookie是不能直接跨域名訪問的!!
三、cookie跨域傳遞的具體實現
既然cookie不能直接跨域名訪問,
那為什麼前面還說要實現cookie跨域名訪問呢?
其實我們經常聽說到的cookie跨域名訪問都不是直接訪問的,都需要經過中間處理的。
比如把web1的cookie儲存下來,再在web2中取出來使用;
再比如讓web1.com和web2.com兩個不同的域名使用共同的認證系統,把公共的cookie資訊儲存在同一認證系統中,目前淘寶(www.taobao.com)和天貓(www.tmall.com)就是使用的這種方式;
再比如......
那麼在jmeter中到底如何實現cookie跨域訪問呢?
總體思路是使用剛才所說的第一種方法:“把web1的cookie儲存下來,再在web2中取出來使用”。
四、業務場景:
登入後進行查詢使用者資訊,
需要在登入執行緒組中獲取cookie並儲存,
然後在查詢使用者資訊執行緒組中取出cookie並攜帶cookie傳送請求。
實現步驟:
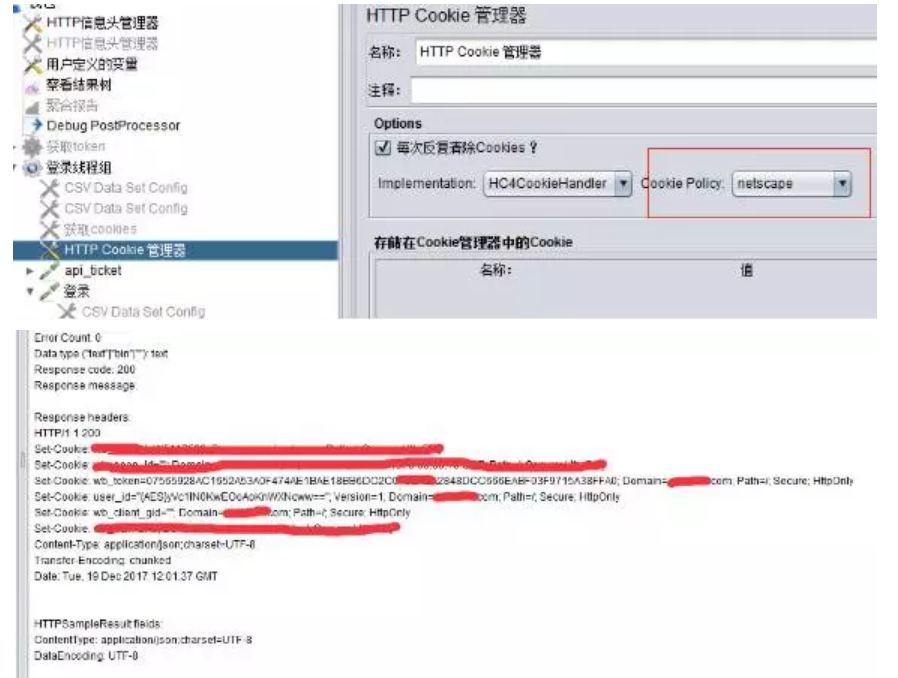
1、在登入執行緒組中新增一個cookie manager,使jmeter自動儲存cookie資訊;
然後執行指令碼,並在結果樹中檢視登入請求的response headers中的cookies,此處我只以其中一個名稱為token的cookie為例來講。

注意:此處生成的cookie的domain是xxxx.com,那麼後面是否要設定成一樣的domain呢?先往下看.....
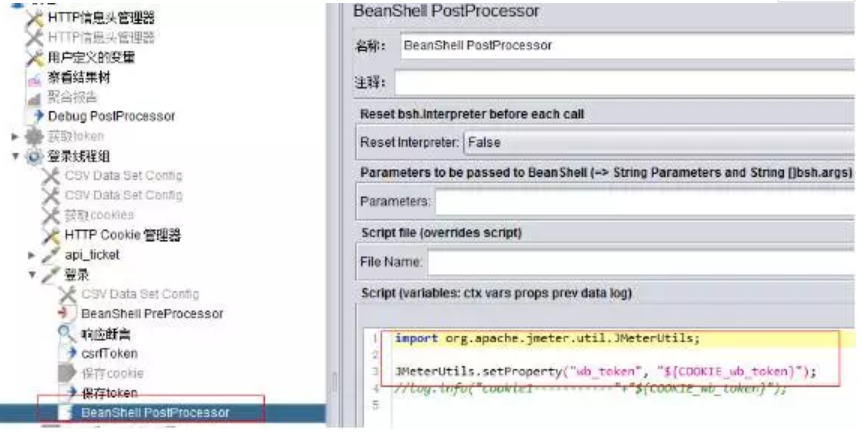
2、在登入執行緒組中新增一個beanshell後置處理器,在其中新增如下指令碼:
setProperty(proname,provalue):
該方法是把某個字串儲存在全域性變數中(全域性變數的作用域是整個測試計劃),其中第一個引數是全域性變數的名字,第二個引數是全域性變數的值。
當有多個cookie值時,寫多行setProperty方法即可,此處僅以一個cookie為例。
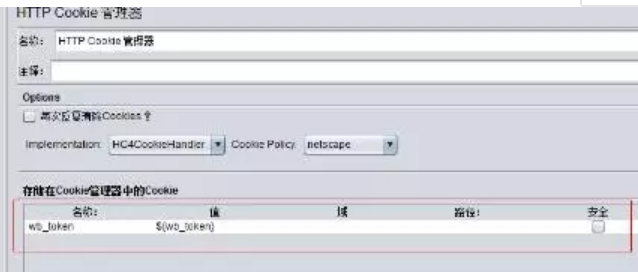
3、在另一個需要使用cookie的執行緒組中新增一個cookie manager和一個beanshell前置處理器,並分別進行如下設定:
getProperty(“proname”):
該方法是獲取指定名稱的全域性變數的值,其中的引數是全域性變數的名稱;
vars.put(“proname”,”provalue”):
該方法是把指定字串存入區域性變數中(作用域是當前執行緒組),第一個引數是變數的名稱,第二個引數是變數的值。
log.info()方法是為了輔助除錯指令碼而列印的日誌。
下面看cookie manager的設定:

Implementaion:指cookie的實現方式,jmeter3.0開始預設是HC4CookieHandler。
Cookie Policy:cookie策略,從jmeter3.0開始預設是standard,具體是跟伺服器端的實現方式有關的,各公司可能不一樣,我試用了其它的幾個選項都獲取不到cookie,只有netscape才能獲取到。所以當你獲取cookie有問題時,也可以檢查一下這個選項。
儲存在cookie管理器中的cookie:在這裡可以新增使用者自定義的cookie,並且會被作用域內的所有執行緒共享。
這裡的名稱要跟前面在結果樹中看到的cookie的名稱一 致,值就是我們剛才儲存在區域性變數中的值。
其中域的值是要跟當前執行緒組內的域名一樣,不一定跟之前儲存的cookie的域一樣哦,我這個執行緒組中使用的是IP,沒用域名所以這裡不填,就會預設成當前IP了,填上域值反而不對了。
所以如果你這裡的域和路徑不知道怎麼填時,可以直接置空,jmeter會預設設定在當前請求的域名下。
前面提到的跨域,其實關鍵點就在於這裡的域值的設定。
如果設定成跟前面生成cookie的域值一樣,那麼就只是跨執行緒組而不跨域;
如果這裡的域值設定成跟前面生成cookie的域值不一樣,那麼就是跨執行緒組且跨域。
安全:如果是http請求,此處不要勾選;如果是https請求,要勾選。
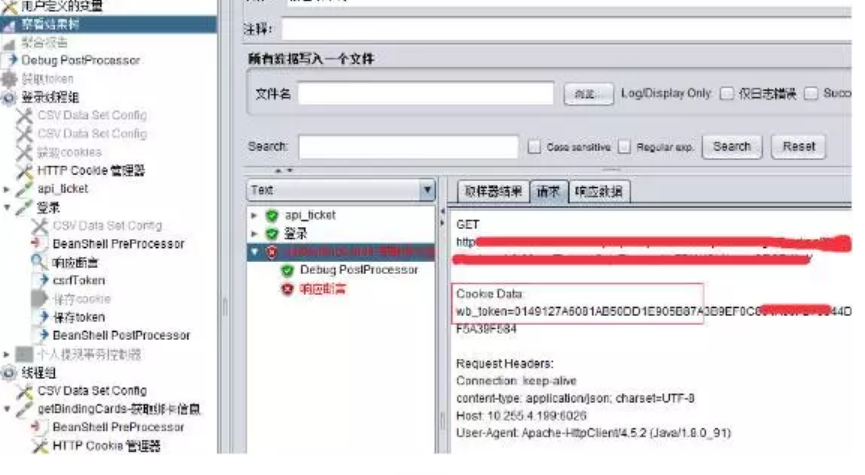
好了,指令碼都設定好了,下面執行指令碼,就可以在結果樹中看到cookie可以跨執行緒組且跨域傳遞了

五、其它跨域實現方式
其它實現方式:
上面使用的通過全域性變數+在cookie manager手動新增cookie的方式相對是最簡單的方法,當然還有其它方法,比如:
1、把cookie儲存在檔案中,而不是全域性變數中:
同樣是在beanshell中寫指令碼儲存到檔案,再讀取檔案。
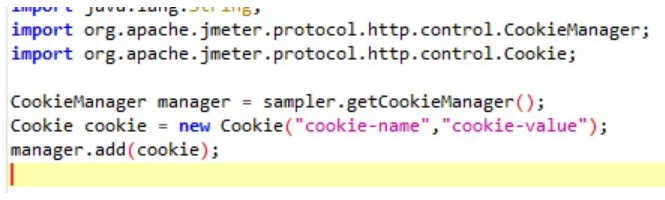
2、在beanshell中手動新增cookie到cookie manager,而不是通過配置元件新增:
類似下面的指令碼:
可根據自己需要選擇使用哪種方式。
