WEBRTC 支援H264編解碼
WEBRTC視訊編解碼支援H264 VP8 VP9 但是預設是VP8 ,根據SDP描述協商
WEBRTC H264編碼採用OPENH264 解碼採用FFMPEG
一 讓WEBRTC支援H264編碼
1. 修改配置支援H264編碼
webrtc/build/common.gypi rtc_use_h264=1(只要有都設為1),這樣OPENH264就會生成
然後需要重新編譯 python webrtc/build/gyp_webrtc ninja -C out/Debug
2 修改SDP生成次序
webrtcvideoengine2.cc DefaultVideoCodecList 可以修改SDP中 視訊編碼的次序把
放在最前面,讓SDP支援H264
if (CodecIsInternallySupported(kH264CodecName)) { VideoCodec codec = MakeVideoCodecWithDefaultFeedbackParams( kDefaultH264PlType, kH264CodecName); // TODO(hta): Move all parameter generation for SDP into the codec // implementation, for all codecs and parameters. // TODO(hta): Move selection of profile-level-id to H.264 codec // implementation. // TODO(hta): Set FMTP parameters for all codecs of type H264. codec.SetParam(kH264FmtpProfileLevelId, kH264ProfileLevelConstrainedBaseline); codec.SetParam(kH264FmtpLevelAsymmetryAllowed, "1"); codec.SetParam(kH264FmtpPacketizationMode, "1"); codecs.push_back(codec); codecs.push_back( VideoCodec::CreateRtxCodec(kDefaultRtxH264PlType, kDefaultH264PlType)); }
二 讓WEBRTC支援H264解碼
thirdpart 下有ffmpeg原始碼,不用下載ffmpeg編譯
1.修改gyp配置 支援ffmpeg編譯<webrtc/build/common.gypi rtc_initialize_ffmpeg=1
2.預設ffmpeg 不會把h264.c等檔案編譯進ffmpeg 就會導致 H264DecoderImpl::InitDecode 呼叫 avcodec_find_decoder 失敗,
找不到解碼器需要修改 ffmpeg_generated.gypi 預設只支援chrome chromeOS中編譯H264,找到h264.c
然後 在LINUX X64 中去掉chrome
['(OS == "linux" and target_arch == "arm" and arm_neon == 1 and ffmpeg_branding == "Chrome") or (OS == "linux" and target_arch == "arm" and arm_neon == 1 and ffmpeg_branding == "ChromeOS") or (OS == "linux" and target_arch == "arm" and ffmpeg_branding == "Chrome") or (OS == "linux" and target_arch == "arm" and ffmpeg_branding == "ChromeOS") or (OS == "linux" and target_arch == "arm64" and ffmpeg_branding == "Chrome") or (OS == "linux" and target_arch == "arm64" and ffmpeg_branding == "ChromeOS") or (OS == "linux" and target_arch == "ia32" and ffmpeg_branding == "Chrome") or (OS == "linux" and target_arch == "ia32" and ffmpeg_branding == "ChromeOS") or (OS == "linux" and target_arch == "mipsel" and ffmpeg_branding == "Chrome") or (OS == "linux" and target_arch == "mipsel" and ffmpeg_branding == "ChromeOS") or (OS == "linux" and target_arch == "x64" and ffmpeg_branding == "Chrome") or(OS == "linux" and target_arch == "x64")or (OS == "mac" and target_arch == "x64" and ffmpeg_branding == "Chrome") or (OS == "win" and target_arch == "ia32" and ffmpeg_branding == "Chrome") or (OS == "win" and target_arch == "x64" and ffmpeg_branding == "Chrome")', {
再找到
'libavcodec/x86/h264_qpel.c',
'libavcodec/x86/h264chroma_init.c',
'libavcodec/x86/h264dsp_init.c',對應得
['(OS == "linux" and target_arch == "ia32" and ffmpeg_branding == "Chrome") or (OS == "linux" and target_arch == "ia32" and ffmpeg_branding == "ChromeOS") or (OS == "linux" and target_arch == "x64" and ffmpeg_branding == "Chrome") or <span style="color:#ff0000;">(OS == "linux" and target_arch == "x64")</span> or (OS == "mac" and target_arch == "x64" and ffmpeg_branding == "Chrome") or (OS == "win" and target_arch == "ia32" and ffmpeg_branding == "Chrome") or (OS == "win" and target_arch == "x64" and ffmpeg_branding == "Chrome")', {在LINUX X64 中去掉chrome
3.重新生成ninja python webrtc/build/gyp_webrtc ninja -C out/Debug
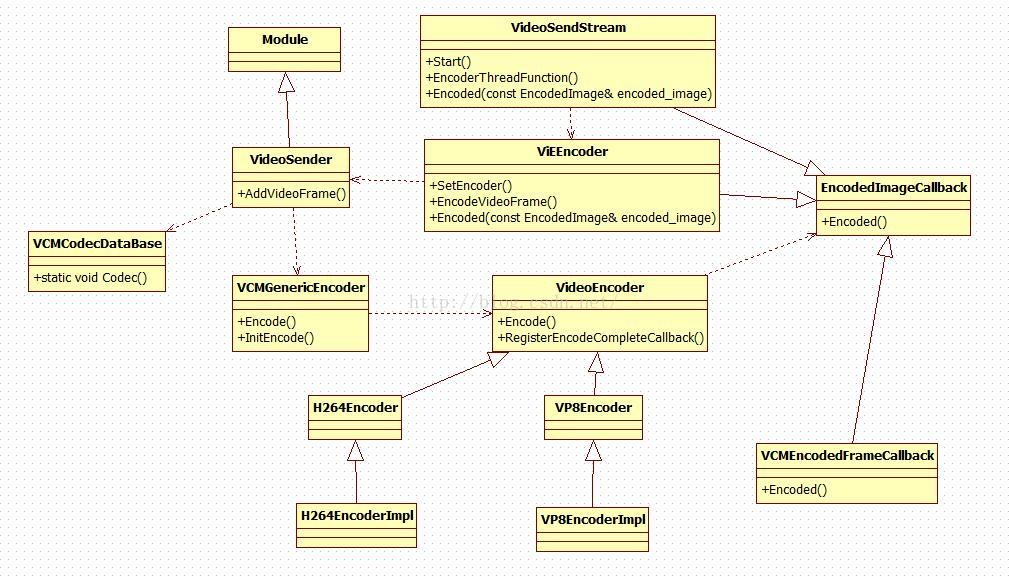
可在video_send_stream.cc 函式,中除錯 encoded_image._buffer 看碼流或寫入檔案
int32_t VideoSendStream::Encoded(const EncodedImage& encoded_image,
const CodecSpecificInfo* codec_specific_info,
const RTPFragmentationHeader* fragmentation) </pre><pre class="cpp" name="code" snippet_file_name="blog_20160630_8_8873287" code_snippet_id="1736351">