從零開始學習介面測試
本文轉自搜狗測試公眾號侵權刪
介面測試簡介
介面測試是測試系統元件間介面的一種測試。
介面測試主要用於檢測外部系統與系統之間以及內部各個子系統之間的互動點。
測試的重點是要檢查資料的交換,傳遞和控制管理過程,以及系統間的相互邏輯依賴關係等。
介面測試通常包括兩類,模組之間的介面測試和 Web 介面測試。
前者通常是由開發人員在單元測試中進行測試,後者則通常由測試人員進行測試。
後面的內容主要為 Web 介面測試。
介面測試的意義
測試人員都知道,在整個軟體生命週期中,測試介入的越早,成本越低,收益越好。
通常,前端的實現,依賴於後端的介面,測試人員需要在開發人員輸出介面文件後,就立即開始設計介面測試用例,在開發人員將介面開發完成後,就可以進行介面測試了。
介面測試,可以提前暴露很多問題,此時開發解決問題,相對在前端的功能測試中發現的問題,其代價要小的多。介面的正確和穩定,會為後面前端的功能測試減少很大一部分工作量。另外介面的自動化、持續整合也相對的比較容易去實現。
介面測試的內容
測試返回值是否正確
測試返回值型別是否符合設計文件
測試返回的 error 資訊是否符合設計
對輸入進行型別、邊界測試,測試介面是否有對異常資料做處理
需要掌握或瞭解的知識
瞭解後端常用開發語言,java、php、python 等
瞭解各種開發語言的某些特性。比如在 php 中的 empty() 方法,有開發同學會用這個方法判斷一個字串是否為空,但這裡如果傳入的值為0,empty 方法也會判斷為空,即 empty(0) 返回的值為 true!因此設計介面用例的時候,要增加此類含有特殊值的 case
瞭解 tcp/ip、http、https 協議
掌握常用的請求方式,get、post、put
掌握 json、xml、html 的語法
掌握常用的抓包方法
掌握基本的增刪改查 sql 語句
掌握一種語言,python、java 或其他語言
掌握 jenkins 環境的搭建
介面測試框架
Jmeter介面測試
介面測試例項
本次測試的介面為http服務端介面
介面的主要分成兩類,一類提供給查詢功能介面,一類提供儲存資料功能介面,這裡我們舉例2個儲存資料的介面,因為這兩個介面有關聯性,比較有代表性;
介面描述:
儲存信用卡賬戶資訊介面:
傳入引數:
args={
“clientNo”:”434343556”,
“alias”: “**信用卡2”,
“cardName”: “長城*卡2”,
“cardNo”: “25622356788251”,
}傳出引數:
傳出引數:
儲存成功:
{“returnCode”:”0”,”returnMsg”:”儲存成功”}儲存失敗:
{“returnCode”:”1”,”returnMsg”:”儲存失敗”}
儲存成功:
{“returnCode”:”0”,”returnMsg”:”儲存成功”}儲存失敗:
{“returnCode”:”1”,”returnMsg”:”儲存失敗”}
儲存邏輯:資料傳入進來,驗證通過,儲存到信用卡賬戶表中
儲存信用卡賬單介面: 傳入引數:
args={
“clientNo”:”434343556”,
“accountName”: “測試”,
“billDate”: “08”,
“billMonth”: “201509”,
“cardNo”: “25622356788251”,
“currentPayment”: “欠款459.80”,
“paymentDate”: “2015-09-25 09:00:00”,
}
儲存邏輯:儲存時先去信用卡資訊表檢視clientNo對應的表是否存在,如存在則資料校驗通過,將資料儲存進入信用卡賬單表
需求分析
邏輯分析
1 . 從儲存邏輯上來看,這兩個介面明顯是有依賴關係的,所以我們先測試信用卡賬戶資訊介面,再測試儲存信用卡賬單介面
介面傳入的資料,最終是儲存到資料庫中,所以當介面返回儲存成功的時候,我們也要去對應的資料庫表中核對相應的資料(這裡可以用jmeter連結資料庫進行操作代理手工)
當出現儲存失敗的情況時,我們需要檢視系統的日誌,所以我們也要準備好檢視日誌的許可權和地址
測試工具的準備
單個介面測試,使用poster/postman
多個介面測試,我們使用Jmeter進行測試
測試方法
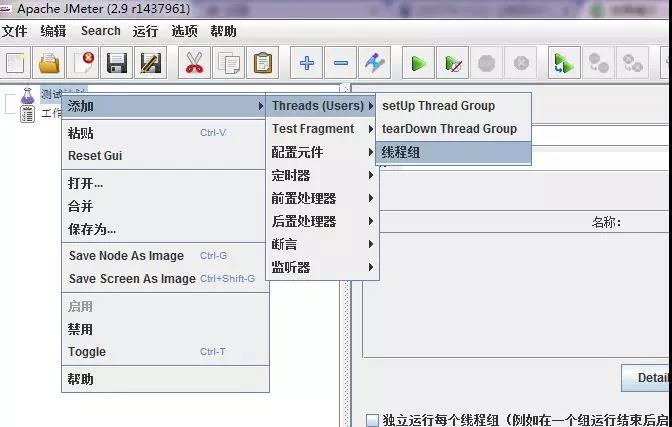
首先郵件新增一個執行緒組,這裡我們重新命名InterfaceTest


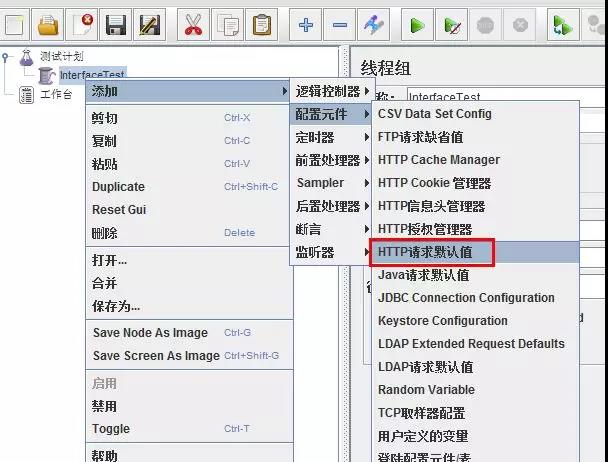
線上程組上新增一個Http預設請求,並配置伺服器的IP地址和傳輸編碼


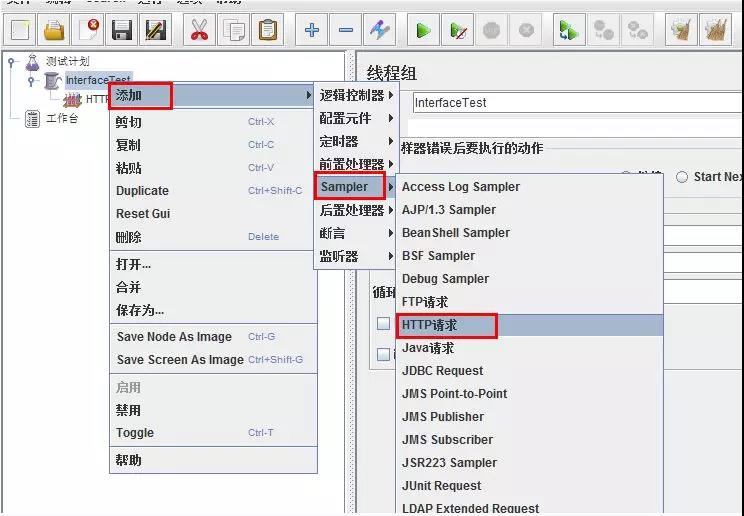
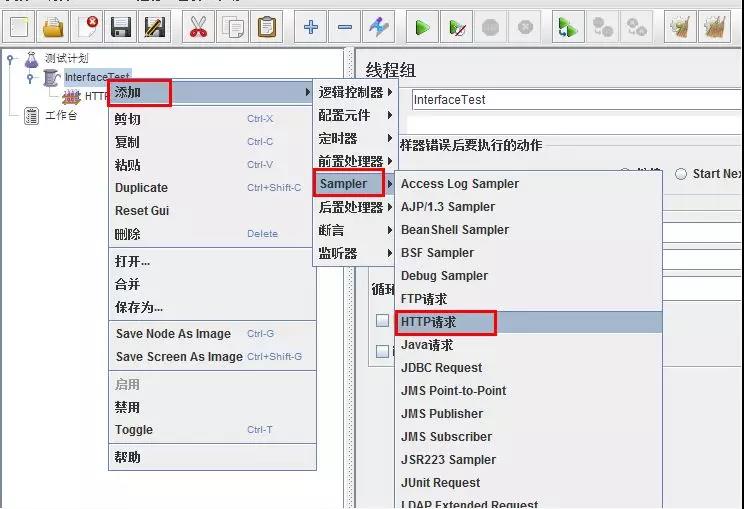
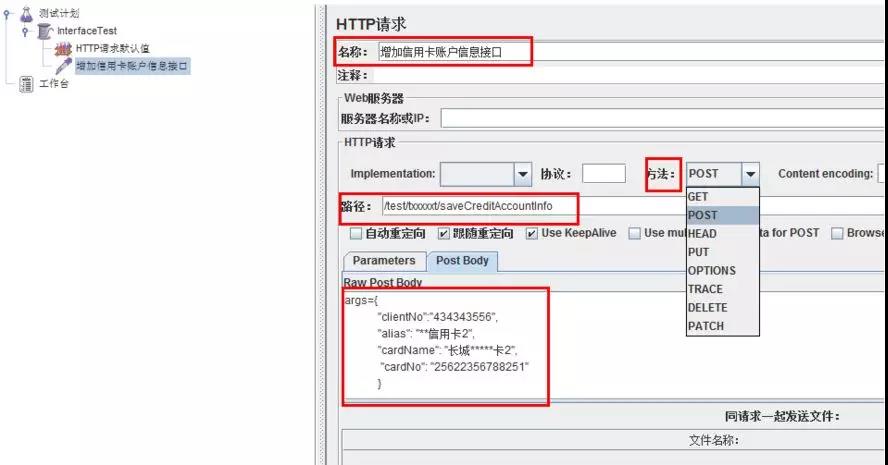
線上程組中新增一個HTTP請求,這裡我們重新命名“增加信用卡賬戶資訊介面”


配置介面請求資訊,這配置示例如下:


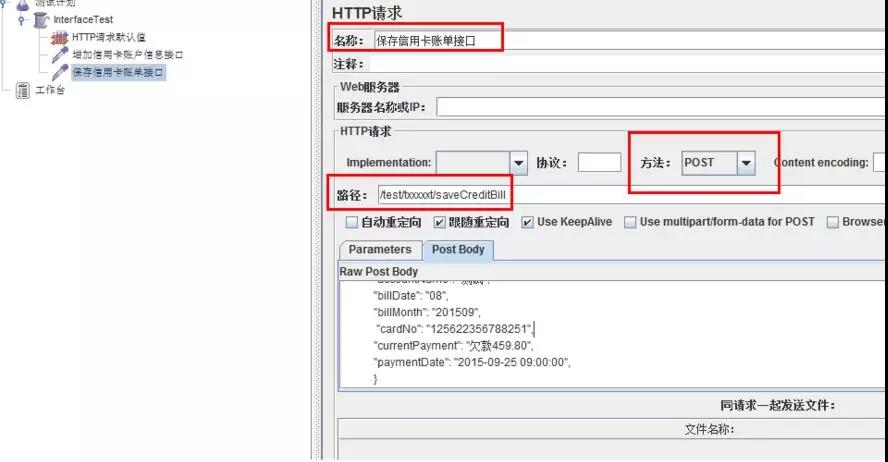
在儲存信用卡賬單介面請求,示例如下:

注:由於Jmeter請求執行緒組內的請求時從第一個開始執行,所以我們將需要最先執行的請求放在前面
線上程組上新增監聽器,察看結果樹和聚合報告

