jquery中click點選事件巢狀後多次觸發的解決方案
阿新 • • 發佈:2019-01-02
首先講講我遇到這個問題的時候,我最開始想到的是阻止事件冒泡,想了一下好像沒有什麼關係的,最後決定還是動手做做看,放到專案中試了試確實是沒有什麼關係的,傻眼了怎麼辦,來講講我的親身體驗吧!
產生此種小姑的原因:jQuery中的click事件會累計繫結,所以我們可以在下次點選前先解綁;
1.一個接單的例子<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<style type="text/css">
#box{
width: 100px;
height: 100px;
border: 1px solid red;
}
#div{
width: 50px;
height: 50px;
border: 1px solid green;
margin-left: 25px;
margin-top: 25px;
}
</style>
<body>
<div id="box">
<div id="div">
</div>
</div>
<script type="text/javascript" src="jquery-3.0.0.min.js"></script>
<script type="text/javascript">
$("#box").click(function(){
$("#div").unbind("click").click(function(){
alert("內層div");
});
});
</script>
</body>
</html>這個例子很簡單,直接在下次下次點選前先解綁即可;但是問題又來了,如果是動態載入的dom的節點上繫結點選事件呢,我們一般解決動態載入也繫結上點解事件一般會用到事件委託,把點選委託到一個不會變的的父級上;在un-click_in裡面動態載入資料,讓資料也具有點選事件;
比如
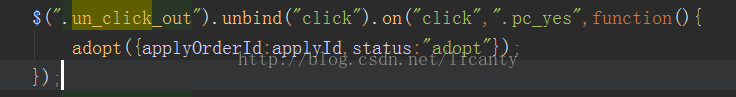
在說說解綁的事,在一個比較大的專案中會存在很多的類似的事件委託和點選巢狀,如果要都委託到一個div上,一旦下面的事件解綁,那麼原來的其他繫結事件就不復存在,所以我上面連寫三個div就是解決這個問題的,可以把不同的點選事件委託到不同的div上就可,如下圖。
到這裡已經完美解決了;