padding ,margin百分比賦值時(無論豎,橫)都是相對於容器寬度的
阿新 • • 發佈:2019-01-03
你未必知道的CSS小知識:元素豎向的百分比設定是相對於容器的寬度,而不是高度!
這是一個很讓人困惑的CSS特徵,我之前也談到過它。我們大家都知道,當按百分比設定一個元素的寬度時,它是相對於父容器的寬度計算的,但是,對於一些表示豎向距離的屬性,例如padding-top,padding-bottom,margin-top,margin-bottom等,當按百分比設定它們時,依據的也是父容器的寬度,而不是高度。
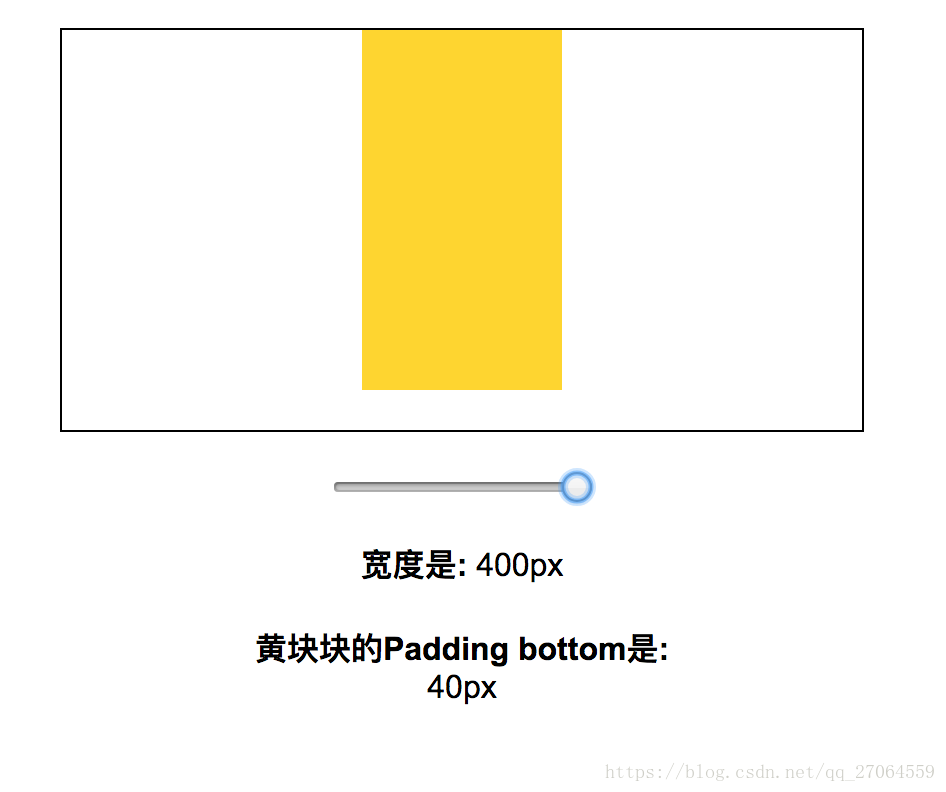
下面是一個例項演示,你可以調整容器的寬度,但你會發現,黃塊塊的padding-bottom的距離也會隨之寬度而變大或變小。
<!DOCTYPE html>
<html 
上面的程式碼中,我們對內部子元素聲明瞭3個豎向的距離,都是百分比形式。當移動滑塊時,我們的js程式碼只需修改了容器的寬度。但是,這個這三個屬性高度都跟隨著變化,可以看出,它們的百分比計算是基於容器的寬度,而不是高度的
