非同步上傳多張圖片外掛
阿新 • • 發佈:2019-01-03
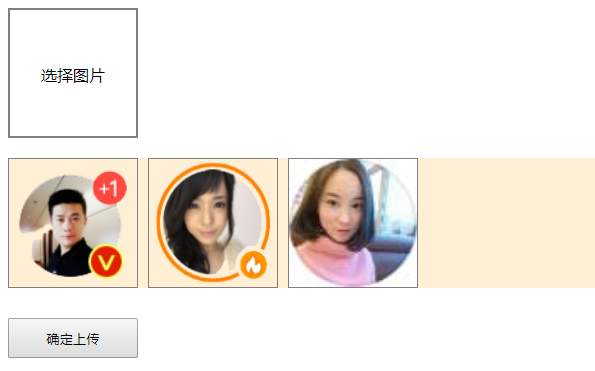
效果展示:

1.實現圖片預覽,預覽圖片移除,任意張數非同步上傳,上傳進度條指示,已選中且上傳的圖片不會重複上傳,且不能移除
使用方法:
介面頂部引入IMGUP.css,2.0版本以下的Jquery,頁面底部引入IMGUP.js介面中必須存在三個元素
1、圖片選擇: id必須是“div_imgfile”,可以是任意元素,onclick事件觸發選擇對話方塊
2、圖片預覽容器:id必須是“div_imglook”的div,裡面包含一個清除浮動的div
3、確定上傳按鈕:id必須是“btn_ImgUpStart”,可以是任意元素,onclick事件開始上傳全部選中圖片
樣式可隨意更改,js檔案頂部有三個變數,可以分別設定單張圖片大小限制,單位MB,最多選中圖片張數,非同步提交服務端位置
ajax中回撥函式可以修改提示資訊樣式,查詢“alert”也可。
<body> <!--圖片選擇對話方塊--> <div id="div_imgfile">選擇圖片</div> <!--圖片預覽容器--> <div id="div_imglook"> <div style="clear: both;"></div> </div> <!--確定上傳按鈕--> <input type="button" value="確定上傳" id="btn_ImgUpStart" /> </body> <style> /*選擇圖片框樣式*/ #div_imgfile { width: 130px; height: 130px; text-align: center; line-height: 130px; font-family: 微軟雅黑; font-size: 16px; box-sizing: border-box; border: 2px solid #808080; cursor: pointer; } /*選擇圖片框滑鼠移入移出效果*/ #div_imgfile:hover { background-color: #d1cfcf; } .imgfile { display: none; } /*這裡是圖片預覽容器樣式*/ #div_imglook { margin-top: 20px; background-color: #FFEFD5; } /*單個圖片預覽模組樣式*/ .lookimg { width: 130px; height: 130px; box-sizing: border-box; border: 1px solid #808080; float: left; margin-right: 10px; position: relative; } .lookimg img { width: 100%; height: 100%; } /*刪除按鈕樣式*/ .lookimg_delBtn { position: absolute; bottom: 0px; left: 0px; width: 100%; height: 30px; text-align: center; line-height: 30px; background-color: #808080; opacity: 0.8; color: white; font-size: 16px; font-family: 微軟雅黑; display: none; cursor: pointer; } /*刪除按鈕移入移出效果*/ .lookimg_delBtn:hover { opacity: 1; } /*上傳進度條樣式*/ .lookimg_progress { position: absolute; bottom: 15px; left: 0px; width: 100%; height: 20px; background-color: #e0e0e0; box-sizing: border-box; border: 1px solid black; display: none; text-align: center; line-height: 20px; font-size: 14px; } .lookimg_progress div { position: absolute; left: 0px; top: 0px; height: 100%; width: 0px; background-color: #e9cc2e; } /*確定上傳按鈕樣式*/ #btn_ImgUpStart { width: 130px; height: 40px; margin-top: 30px; } </style> <script> var IMG_LENGTH = 1;//圖片最大1MB var IMG_MAXCOUNT = 5;//最多選中圖片張數 var IMG_AJAXPATH = "ajax/ImgUpLoad.ashx";//非同步傳輸服務端位置 var UP_IMGCOUNT = 0;//上傳圖片張數記錄 //開啟檔案選擇對話方塊 $("#div_imgfile").click(function () { if ($(".lookimg").length >= IMG_MAXCOUNT) { alert("一次最多上傳" + IMG_MAXCOUNT + "張圖片"); return; } var _CRE_FILE = document.createElement("input"); if ($(".imgfile").length <= $(".lookimg").length) {//個數不足則新建立物件 _CRE_FILE.setAttribute("type", "file"); _CRE_FILE.setAttribute("class", "imgfile"); _CRE_FILE.setAttribute("accept", ".png,.jpg,.jpeg"); _CRE_FILE.setAttribute("num", UP_IMGCOUNT);//記錄此物件對應的編號 $("#div_imgfile").after(_CRE_FILE); } else { //否則獲取最後未使用物件 _CRE_FILE = $(".imgfile").eq(0).get(0); } return $(_CRE_FILE).click();//開啟物件選擇框 }); //建立預覽圖,在動態建立的file元素onchange事件中處理 $(".imgfile").live("change", function () { if ($(this).val().length > 0) {//判斷是否有選中圖片 //判斷圖片格式是否正確 var FORMAT = $(this).val().substr($(this).val().length - 3, 3); if (FORMAT != "png" && FORMAT != "jpg" && FORMAT != "peg") { alert("檔案格式不正確!!!"); return; } //判斷圖片是否過大,當前設定1MB var file = this.files[0];//獲取file檔案物件 if (file.size > (IMG_LENGTH * 1024 * 1024)) { alert("圖片大小不能超過" + IMG_LENGTH + "MB"); $(this).val(""); return; } //建立預覽外層 var _prevdiv = document.createElement("div"); _prevdiv.setAttribute("class", "lookimg"); //建立內層img物件 var preview = document.createElement("img"); $(_prevdiv).append(preview); //建立刪除按鈕 var IMG_DELBTN = document.createElement("div"); IMG_DELBTN.setAttribute("class", "lookimg_delBtn"); IMG_DELBTN.innerHTML = "移除"; $(_prevdiv).append(IMG_DELBTN); //建立進度條 var IMG_PROGRESS = document.createElement("div"); IMG_PROGRESS.setAttribute("class", "lookimg_progress"); $(IMG_PROGRESS).append(document.createElement("div")); $(_prevdiv).append(IMG_PROGRESS); //記錄此物件對應編號 _prevdiv.setAttribute("num", $(this).attr("num")); //物件注入介面 $("#div_imglook").children("div:last").before(_prevdiv); UP_IMGCOUNT++;//編號增長防重複 //預覽功能 start var reader = new FileReader();//建立讀取物件 reader.onloadend = function () { preview.src = reader.result;//讀取載入,將圖片編碼繫結到元素 } if (file) {//如果物件正確 reader.readAsDataURL(file);//獲取圖片編碼 } else { preview.src = "";//返回空值 } //預覽功能 end } }); //刪除選中圖片 $(".lookimg_delBtn").live("click", function () { $(".imgfile[num=" + $(this).parent().attr("num") + "]").remove();//移除圖片file $(this).parent().remove();//移除圖片顯示 }); //刪除按鈕移入移出效果 $(".lookimg").live("mouseover", function () { if ($(this).attr("ISUP") != "1") $(this).children(".lookimg_delBtn").eq(0).css("display", "block");; }); $(".lookimg").live("mouseout", function () { $(this).children(".lookimg_delBtn").eq(0).css("display", "none");; }); //確定上傳按鈕 $("#btn_ImgUpStart").click(function () { if ($(".lookimg").length <= 0) { alert("還未選擇需要上傳的圖片"); return; } //全部圖片上傳完畢限制 if ($(".lookimg[ISUP=1]").length == $(".lookimg").length) { alert("圖片已全部上傳完畢!"); return; } //迴圈所有已存在的圖片物件,準備上傳 for (var i = 0; i < $(".lookimg").length; i++) { var NOWLOOK = $(".lookimg").eq(i);//當前操作的圖片預覽物件 NOWLOOK.index = i; //如果當前圖片已經上傳,則不再重複上傳 if (NOWLOOK.attr("ISUP") == "1") continue; //上傳圖片準備 var IMG_BASE = NOWLOOK.children("img").eq(0).attr("src"); //要上傳的圖片的base64編碼 var IMG_IND = NOWLOOK.attr("num"); var IMG_ROUTE = $(".imgfile[num=" + IMG_IND + "]").eq(0).val();//獲取上傳圖片路徑,為獲取圖片型別使用 var IMG_ENDFOUR = IMG_ROUTE.substr(IMG_ROUTE.length - 4, 4);//擷取路徑後四位,判斷圖片型別 var IMG_FOMATE = "jpeg"; //圖片型別*** if (IMG_ENDFOUR.trim() == ".jpg") IMG_FOMATE = "jpg"; else if (IMG_ENDFOUR.trim() == ".png") IMG_FOMATE = "png"; //圖片正式開始上傳 $.ajax({ type: "POST", url: IMG_AJAXPATH, data: { 'imgBase': IMG_BASE, 'imgFormat': IMG_FOMATE, 'lookIndex': NOWLOOK.index },//圖片base64編碼,圖片格式(當前僅支援jpg,png,jpeg三種),圖片物件索引 dataType: "json", success: function (data) { if (data.isok == "1") { //圖片上傳成功回撥 var UPTIME = Math.ceil(Math.random() * 400) + 400;//生成一個400-800的隨機數,假設進圖條載入時間不一致 $(".lookimg").eq([data.ind]).attr("ISUP", "1");//記錄此圖片已經上傳 $(".lookimg").eq([data.ind]).children(".lookimg_progress").eq(0).children("div").eq(0).animate({ width: "100%" }, UPTIME, function () { $(this).css("background-color", "#00FF00").text('上傳成功'); }); } else {//圖片未上傳成功回撥 $(".lookimg")[data.ind].children(".lookimg_progress").eq(0).children("div").eq(0).css("width", "100%").css("background-color", "red").text("上傳失敗"); } }, error: function (err) { //伺服器連線失敗報錯處理 alert("error"); //alert(err.responseText); }, beforeSend: function () { //圖片上傳之前執行的操作,當前為進度條顯示 NOWLOOK.children(".lookimg_progress").eq(0).css("display", "block");//進度條顯示 } }); } }); </script>