nodejs之http請求解析
阿新 • • 發佈:2019-01-03
上篇文章簡單講到了如何利用express建立一個服務,那麼如何處理客戶端傳遞的引數了?首先,來看個簡單的get請求:

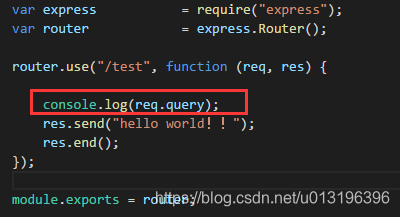
這裡只傳了一個引數id,如何獲取這個引數了?在router.js里加上這句

控制檯輸出:

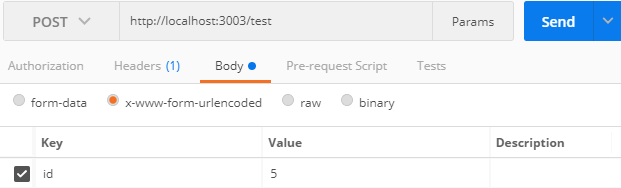
是不是很簡潔,express提供的路由容器router,讓程式碼看起來簡潔易維護!!下面講下post請求,谷歌瀏覽器提供了postman,我們來試下一個簡單的post請求:

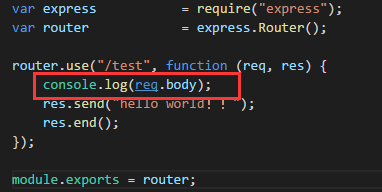
在router.js中修改程式碼,重啟服務

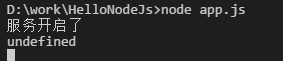
傳送請求後列印的卻是

這裡,我們就要用到express的中介軟體body-parser來解析post請求,在app.js中加入中介軟體:
var express = require('express'); var cors = require('cors'); var router=require('./router'); var bodyParser = require('body-parser'); var app = express(); app.use(bodyParser.urlencoded({ extended: true, limit: '1mb' })); app.use('/', cors(), router); if (!module.parent) { app.listen('3003', function () { console.log("服務開啟了"); }); } module.exports = app;
body-parser可以解析json,二進位制,文字等一系列請求體,具體用法參考官方文件。
body-parser文件地址:http://www.expressjs.com.cn/en/resources/middleware/body-parser.html
router文件地址:http://www.expressjs.com.cn/4x/api.html#router
總結:express封裝了網路請求用到的方法,程式碼簡潔易維護!!
上一篇:建立第一個nodejs專案,https://blog.csdn.net/u013196396/article/details/85293368
下一篇:nodejs之mongodb運用, https://blog.csdn.net/u013196396/article/details/85606351
