vue專案啟動出現cannot GET /服務錯誤
上午做了專案,中午吃完飯後回來再跑一次伺服器,
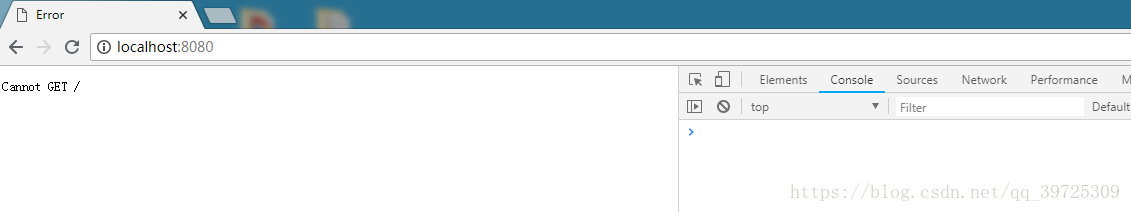
出現 Cannot GET/:
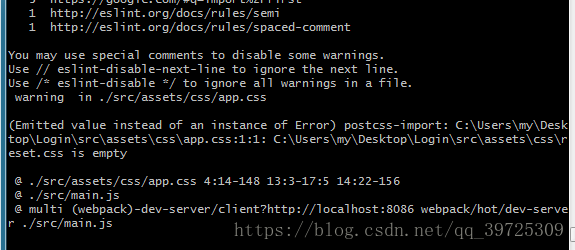
控制檯中並沒有報錯;npm run dev命令列視窗也沒有報錯。
原因
在網上查了一堆,發現這個問題還挺多呢,而且各個回答的解決方式都竟然有許多不同…
於是把能改的地方都改了…(基本上相當於將配置資訊改回來)
- 關閉
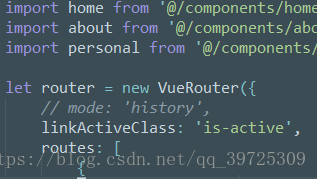
history模式
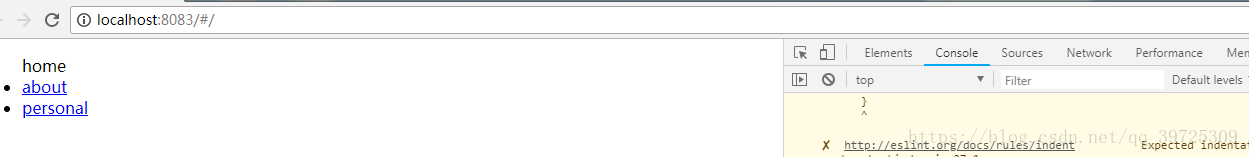
關閉history模式,用/#/路由的方式開啟,(history模式要跑在服務端裡面);
- 更改埠號
更改埠號(沒改的話開啟原埠號自動加上登陸次數)
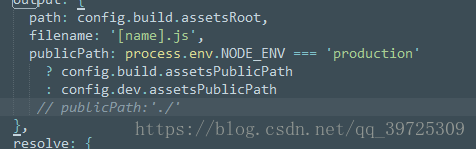
在 webpack.base.conf.js 配置資訊裡面,把自己改動的部分先註釋掉再重新跑一下服務,在打包或者編碼中,也許自己需要改到許多webpack的配置,但如果出現問題,可以重新下一個原配置的 vue-cli

之後就可以正常跑了….(雖然很懵逼有些配置為啥會影響…)
但總算是能跑了…
相關推薦
vue專案啟動出現cannot GET /服務錯誤
上午做了專案,中午吃完飯後回來再跑一次伺服器, 出現 Cannot GET/: 控制檯中並沒有報錯;npm run dev命令列視窗也沒有報錯。 原因 在網上查了一堆,發現這個問題還挺多呢,而且各個回答的解決方式都竟然有許多不同… 於是把能
vue項目啟動出現cannot GET /服務錯誤
port size tex public ont sub 技術分享 回來 mar 出現 Cannot GET/: 控制臺中並沒有報錯;npm run dev命令行窗口也沒有報錯。 原因 在網上查了一堆,發現這個問題還挺多呢,而且各個回答的解決方式都竟然有許多不同…
從github下載的vue項目啟動寶Cannot Get錯誤
cto true map host bsp port read 項目啟動 pub 從github下載的vue項目啟動寶Cannot Get錯誤,網上參考出現該錯誤來源很多,這裏先總結遇到的第一個解決方法。 參考地址: https://www.cnblogs.com/ann
安裝vue專案啟動報錯Cannot find module
Cannot find module 這個是以為我們安裝的專案缺少依賴: npm install 是安裝專案所需要的依賴,簡單理解就是安裝一些必要的外掛,需要等一段時間; 當然我們也可以用國內的淘寶映
pytorch出現cannot get repr的錯誤
該問題很多情況下都會出現,不過我遇到的是下列這種情況,已經遇到兩次了,遂記下之,後面再來遇到就知道了: 我是因為是用別人的訓練程式碼,沒有改完,除了bug,導致最後輸出的神經元個數(類別數)小於給的label-1(從0開始)的值。必須是神經元個數即類別數要完全等於maxim
ThinkPHP 對接支付寶支付出現 Cannot redeclare C() 錯誤
錯誤 cut can 第三方庫 沖突 info cannot 導入 支付寶 今天在對接支付寶支付的時候 突然出現一個 C 方法沖突的錯誤,如圖: 後面博主也在網上找了一些資料 都沒很全面的解答,沒辦法只能自己摸索,在你導入支付寶的skd也就是第三方庫類 找到一個文
php laravel專案啟動報502 Bad Gateway錯誤
之前執行的好好的laravel專案突然不能啟動.... 環境排查: 1.nginx 檢視nginx伺服器是否啟動,命令列輸入以下命令 ps aux|grep nginx 或者直接在瀏覽器裡輸入127.0.0.1,如果得到下圖 說明nginx是開啟狀態,如果不是,請重啟nginx伺服器,命令列輸入以
spark-submit 執行出現“Cannot allocate memory”錯誤
There is issufficient memory for the Java Runtime Environment to continue. Native memory allocation(malloc) failed to allocate xxx bytes
解決 vue 專案啟動後不能被外部IP訪問
解決 webpack-dev-serveri 啟動後通過外部訪問報錯 invalid host header 修改 config/index.js 的 host 屬性為 ‘0.0.0.0’ { // .
關於vue 專案啟動遇到的啟動失敗的問題-localhost
這兩天使用vue-cli構建專案,準備工作都好了,專案也構建好了,但是使用npm run dev 啟動的時候報錯了 如下圖 開始以為webpack全域性安裝帶來的問題,可是重新解除安裝安裝後發現還是這樣, 後來仔細看了下報錯資訊Error,提示ENOTFOUND localhost 百度了下發現是hosts
Vue 專案啟動丟擲 Error/ No PostCSS Config found in
解決辦法: 在根目錄下建立 postcss.config.js 檔案,內容寫: module.exports = { plugins: [ require('autoprefixer')({ browsers: ['last 5 versi
升級node版本後VUE專案啟動報錯
檢視node版本: node -v 原來的node版本是8.11.3 升級後的node版本是10.13.0 啟動VUE專案 npm run dev 報錯: fs.js:129 throw new ERR_INVALID_CALLBACK(); ^ Typ
Vue專案中出現Loading chunk {n} failed問題的解決方法
最近有個Vue專案中會偶爾出現Loading chunk {n} failed的報錯,報錯來自於webpack進行code spilt之後某些bundle檔案lazy loading失敗。但是這個問題的根本原因沒有被找到,因為這個問題出現的偶然性太高了,而且有的手機上會出現,有的不會,用模擬器不會出現,用真機
express+mysql+vue專案入門-配置一個express服務端通用返回模組(七)
express+mysql+vue專案入門-配置一個express服務端通用返回模組 首先新建一個模組result作為通用返回 function Result(){ this.data='';
Vue - 學習網站專案學習 - VUE專案啟動配置
目錄 一、安裝 1-1 vue-cli腳手架安裝 安裝教程 1-2 npm安裝後的環境配置 二、3.0 Vue專案建立 - 空格選擇,回車確定 三、PyCharm - vue高亮等外掛(安裝完後重啟) 四、專案目錄解析 五、啟
構建:vue專案配置後端介面服務資訊
背景 vue專案如何請求後端api? vue-cli腳手架生成的webpack標準模板專案 HTTP庫使用axios 一、開發環境跨域與API介面服務通訊 整體思路: 開發環境API介面請求baseURL為本地http://localhost:8080 為本地請求配置代理,代理目標伺服器
vue 專案頁面出現多個時間 倒計時的
setTimeCount() { setInterval(() => { for (let j = 0; j < this.products2.length; j++) { const now = Math.round(new Date()
Ubuntu使用qt編譯時出現cannot find -lGL錯誤解決辦法
使用qtcreator編譯時出現:-1: error: cannot find -lGL這樣的錯誤, 這是由於缺少連結庫原因造成的,使用下面命令: sudo apt-get install libqt4-dev 或者 sudo apt-get install libgl1-mesa-dev
知乎日報專案,vue專案裡出現axios跨域問題 (已解決)
1,axios用法 轉自 https://www.cnblogs.com/wisewrong/p/6402183.html 方案一:改寫原型鏈首先在 main.js 中引入 axiosimport axios from 'axios'這時候如果在其它的元件中,是無法使用
解決多工程maven專案啟動出現permgen space問題
我決定從今天開始在csdn上記錄自己在開發過程中遇到的bug和解決方案。 這個問題估計很多人都遇到過,我最近在弄一個多工程的maven專案,可是每次啟動都會自動進入dubug模式,但是我並沒有打斷點,而一旦跳過這個斷點,系統就會出現permgen space的錯誤,網上百度