VUE 事件獲取當前元件的屬性
for迴圈把當前的item傳遞給繫結事件:
<block v-for="(item, index) in data_list"> <div v-on:click='changeType(item)' class="ci "> <div class="cib" formType="submit" style='padding:15rpx 0 0 0;'> <div style='color: #1baf1b;' id="item">{{item.productName}}</div> <div style='color: #1baf1b;' id="item">售價:{{item.productPrice/100}}元</div> </div> </div> </block>
changeType: function(event) {
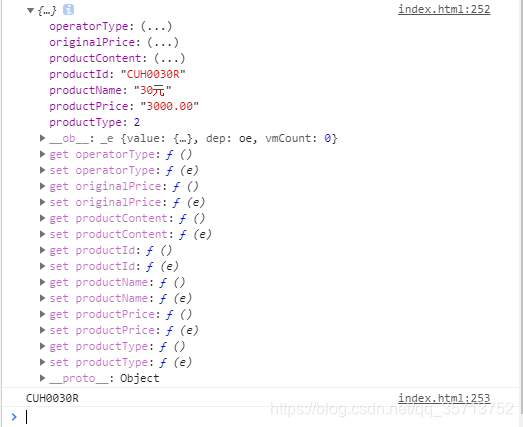
console.log(event);
console.log(event.productId);
}列印結果。//取到的資料是陣列迴圈渲染出來當前點選的下標物件

相關推薦
VUE 事件獲取當前元件的屬性
for迴圈把當前的item傳遞給繫結事件: <block v-for="(item, index) in data_list"> <div v-on:click='changeType(item)' class="ci "> <div class="cib
vue.js click點擊事件獲取當前元素對象
sage div get fun 事件傳播 處理 class 前行 innerhtml Vue.js可以傳遞$event對象 <body id="app"> <ul> <li v-on:click="say(‘hello!‘, $
Vue中獲取當前時間,可用於判斷資訊是否已過有效時間
<template> <div class="content-wrapper"> <section> <el-table border stripe :data="datas" highlight-cur
vue如何獲取當前路徑url及引數
有時候開發需要獲取當前url的引數 完整url可以用 window.location.href 路由路徑可以用 this.$route.path 路由路徑引數 this.$route.params (params是引數名稱)
vue2.0中this.$refs獲取子元件屬性報undefined錯誤
首先,要強調一點,我的re被用來給子元件註冊引用資訊,引用資訊註冊在父元件的 $refs 物件上。如果在普通的 DOM 元素上使用,引用指向的就是 DOM 元素;如果用在子元件上,引用就指向元件例項: 當我呼叫下面這個語句想要改變子元件的data中的uid屬性時候 thi
vue如何獲取當前頁面的url
如果你使用 vue-router 文件在這裡 路由資訊物件的屬性 const routes = [ {path : '/portfolio/:year/review', component : Portfolio } ]; 這個樣子獲取 this.$route.pa
vue怎麼獲取當前的路徑,引數等資訊
this.$route.params.id 可以獲取路由最後引數 50779 this.$route.params.path 可以獲取到根路徑下的整個路徑 business/syllabus/50779 this.$route還有一些其他的引數,具體可以自己動手 co
vue獲取當前事件的dom元素 var thisDom = e.currentTarget;
在vue裡面,經常用到click,如何獲取執行click事件的當前dom物件呢? <span class="btn-play" tapmode @click="playvideo($event,
Jquery 偵聽鍵盤事件並獲取當前焦點控制元件ID
<script type="text/javascript">$(document).ready(function(){ $(document).keydown(function(event){ if(event.keyCode==13){ var id=$
vue中element-ui 樹形控制元件-樹節點的選擇(選中當前節點,獲取當前id並且獲取其父級id)
Element-ui官網給的方法 getCheckedKeys() { console.log(this.$refs.tree.getCheckedKeys()); }, 這種只有在所有子級都被選中的情況下才能獲得父級的id,如果不選中所有的子級那麼獲取得到的
JAVA獲取當前系統事件System.currentTimeMillis()
語句 long sys -m 結果 simple 1970年1月1日 str 時間 System.currentTimeMillis()產生一個當前的毫秒,這個毫秒其實就是自1970年1月1日0時起的毫秒數,Date()其實就是相當於Date(System.currentT
vue獲取當前元素
methods tle otc har new doctype logs https col <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>
.net和js 獲取當前url各種屬性
function bst 服務器 文件系統 計算機 資源定位 正在執行 選項 PE 轉來 假設當前頁完整地址是:http://www.test.com:80/aaa/bbb.aspx?id=5&name=kelli "http://"是協議名 "www.test.c
Vue學習之路8-v-on指令學習簡單事件綁定之屬性
當前 14. export mit 修飾符 第一次 例如 www sco 前言 上一篇文章以v-on指令綁定click事件為例介紹了v-on指令的使用方法,本文介紹一下v-on綁定事件的一些屬性的使用方法。 v-on綁定指令屬性 .stop屬性 阻止單擊事件繼
java屬性 user.dir獲取當前工作目錄
編譯 arc .class ring use arch system pre 路徑 public class Test { public staticvoid main(String[] args) { Properties
vue 獲取當前時間
info 技術 mom 分享 mage .com mat () pre timeNow () { return moment().utc().format(‘YYYY年MM月DD日‘) + ‘ ‘ + moment().utc().format(‘dddd‘)}
VUE.JS 視窗發生變化時,獲取當前視窗的高度。
VUE.JS # 視窗發生變化時,獲取當前視窗的高度。 mounted () { const that = this; window.onresize = () => { return (() => { that.screenHeight = window
【MFC】-007 獲取當前focus的控制元件ID
【MFC】-007 獲取當前focus的控制元件ID 【MFC】-007 獲取當前focus的控制元件ID 1、由來 2、實現 1、由來 通過tab鍵切換控制元件輸入焦點時,需要根據不同
vue 子元件主動獲取父元件的資料和方法
子元件主動獲取父元件的資料和方法: this.$parent.資料 this.$parent.方法 在子元件Header.vue裡面 <template> <div> <h2>我是頭部元件</h2
vue父元件主動獲取子元件的資料和方法
父元件主動獲取子元件的資料和方法: 1.呼叫子元件的時候定義一個ref <v-header ref="header"></v-header> 2.在父元件裡面通過 this.$refs.header.屬性 this.$refs.header.方法 <templa
