framebuffer實現命令列下繪圖
阿新 • • 發佈:2019-01-03
(一):寫在前面
在這一小節當中,我主要是實現了對frame buffer的操作程式設計,實現了將記憶體中的地址對映到邏輯地址空間,然後對其記憶體進行操作,包括在螢幕上畫點,畫線,畫四邊形,填充四邊形等.然後,再將資料對映到記憶體中進行顯示.這裡的操作比較簡單,只要實現一個畫點的操作,就能以畫點為基礎,實現各種操作.
(二):畫點的實現
首先,我們在上一個小節中已經將記憶體中的地址對映到相應的邏輯地址記憶體空間.就是使用mmap()函式.有關與mmap()函式的引數,在網上一搜即可.
當獲取到相應的地址之後,我們就是根據相應地址的偏移量來對記憶體設定RGB和透明度的值.
uint32_t offset;
uint8_t color 顏色設定完成之後,我們需要將相應的值寫入到記憶體當中,在這裡,我們重新實現了一個函式,那就是memcpy()函式.
//對映到記憶體
void fb_memcpy(void *addr,void *color,size_t len)
{
memcpy(addr,color,len);
}
最後,我們使用該函式,將相應的內容對映到記憶體中.
//將操作對映到記憶體中
fb_memcpy((void*)pFbdev->fb_mem + pFbdev->fb_mem_offset + offset,color,4);
(四):編譯執行方法
在此次原始碼檔案中,我添加了一個Makefile檔案,所以,如果要編譯檔案的話,只需使用make命令,就能將相應的test可執行檔案編譯出來.編譯完成之後,我們使用ctrl+alt+f1進入到命令列介面,然後,進入到該目錄執行.就可看出相應的執行結果.
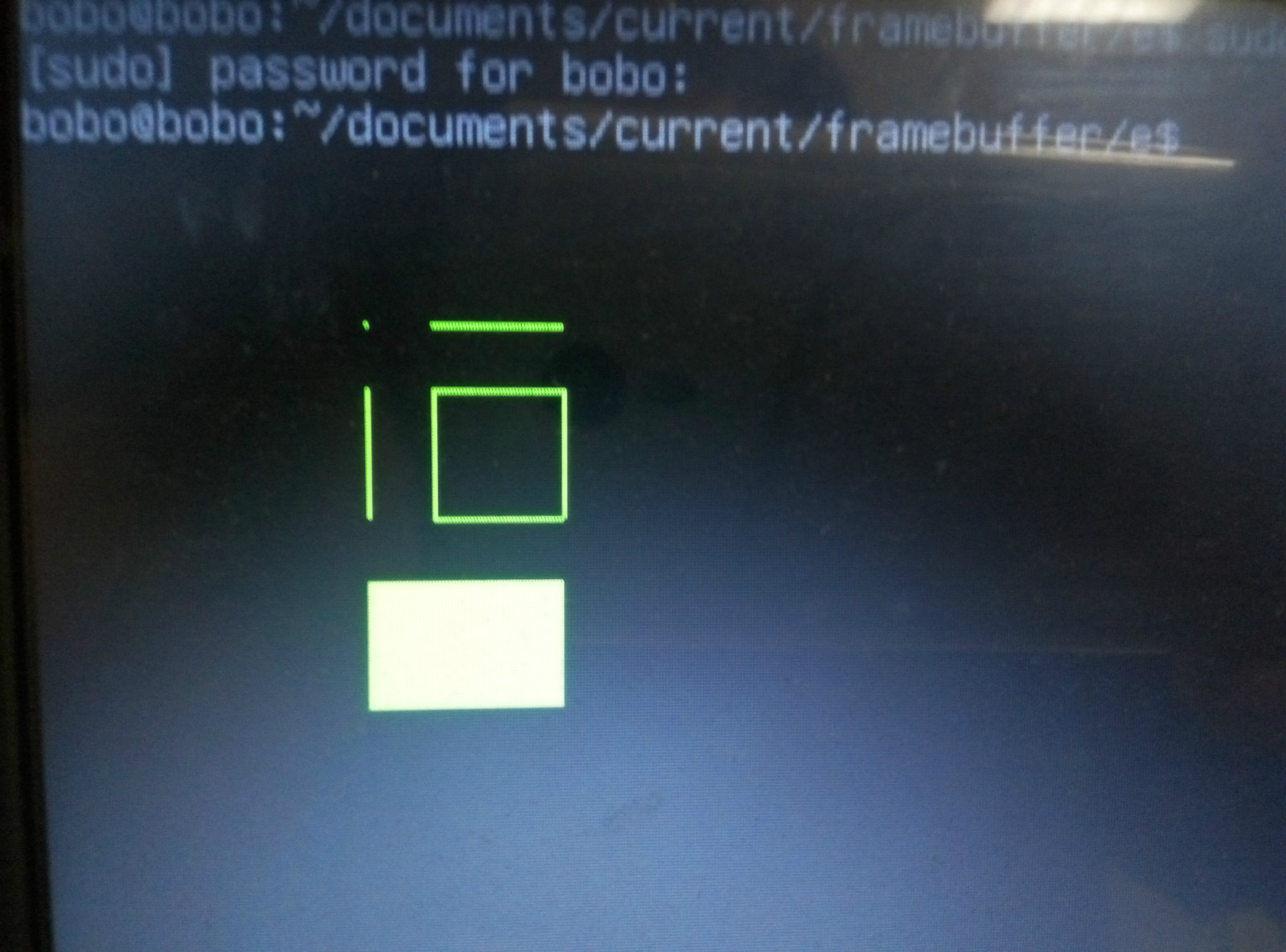
(五):執行結果展示
下面是我使用手機拍攝的一張我的執行結果的照片.還是很漂亮的.
(六):後期規劃
後面我打算能不能在命令列介面上實現一個圖形化介面的庫.這個難度其實是很大的,不過我覺著還是很有意思的.慢慢來吧,一個函式一個函式的寫,一個函式一個函式的測試,腳踏實地.
(七):寫在後面
昨天已經過去,明天還未來臨,我們能做到只有活在當下.
注:我的程式碼已經長傳到了CSDN的資源中和我的github中.