在vue中實現點選選擇框阻止彈出層消失
阿新 • • 發佈:2019-01-03

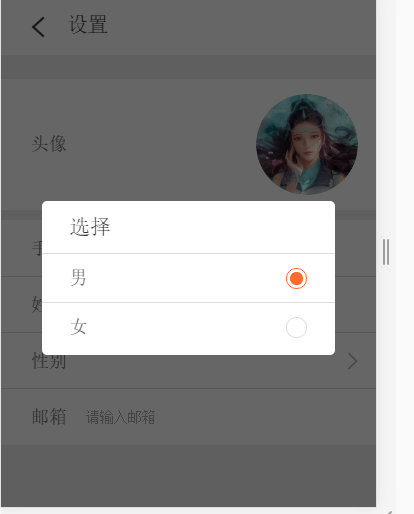
在vue專案中,選擇性別是用的一個彈出層,
<div class="sex" v-show="showed" transition='fade' @click="unshow">
<ul @click.stop="stophidden">
<li class="choice">選擇</li>
<li>
<label>男</label>
<input 已經給這個.sex層綁定了一個v-show條件,實現了點選顯示隱藏的效果
但是因為這個效果是加在父級上,所以在選擇性別的時候,也會關閉彈出層,這個問題其實是一個冒泡事件,要解決這個問題用vue的阻止冒泡的屬性stop即可
<ul @click.stop="stophidden">這個方法不寫也可以,或者寫成
<ul @click.stop="">除了這個地方以外,還有一個彈出層,需要點選彈出層以外的地方關閉這個彈出層,如圖:
如:
<div class="collect" @click="checktanchuceng" 這種情況下點選了按鈕以後,彈出層不會顯示,這是因為在父級上設定了checktanchuceng事件,衝突了,所以要給按鈕加上阻止冒泡的方法,改成:
<button @click.stop="unshow">toggle</button>