.NET微信支付(H5僅限外部瀏覽器)
阿新 • • 發佈:2019-01-03
最近做WebApp 需要用到微信H5支付、然後在網上大概搜了不下10篇文章、然後還是覺得需要自己寫一下自己的過程。
不知道為什麼CSDN上面連這種東西也要收積分,費解~~這也是厭惡這個CSDN的原因。
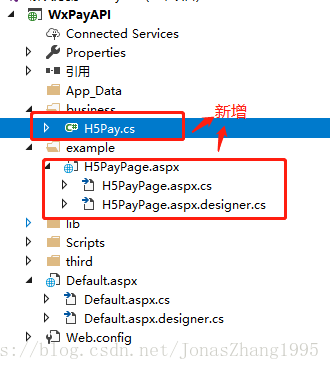
0.0 先預留一下大致的檔案目錄 有一些用不上的我刪除了~~精簡一下
1.0 新增加H5Pay.cs 程式碼如下
public static string GetPayUrl(string get_mweb_url = "H5 微信外接瀏覽器") { string body = "微信支付H5測試Demo:0.01"; WxPayData data = new WxPayData(); data.SetValue("body", body);//主體資訊說明 data.SetValue("attach", "支付測試");//附加資料 data.SetValue("out_trade_no", "wx" + DateTime.Now.ToString("yyMMddHHmmss"));//商戶訂單號 data.SetValue("total_fee", (Math.Round((decimal)0.01 * 100, 0)).ToString());//總金額 data.SetValue("spbill_create_ip", "0.0.0.0");//終端IP data.SetValue("notify_url", "http://xxx.cn");//通知地址 data.SetValue("trade_type", "MWEB");//交易型別 data.SetValue("scene_info", "{'h5_info':{'type':'Wap','wap_url':'http://xxx.cn','wap_name':'H5支付'}}");//場景資訊 WxPayData result = WxPayApi.UnifiedOrder(data);//呼叫統一下單介面 string url = result.GetValue("mweb_url").ToString();//獲得統一下單介面返回的連結 return url; }
2.0 修改 WxPayApi.cs 下的UnifiedOrder
//若終端IP未設定,則使用配置檔案中的終端IP if (!inputObj.IsSet("spbill_create_ip")) { inputObj.SetValue("spbill_create_ip", "0.0.0.0");//終端IP } inputObj.SetValue("appid", "xxxxxxx");//公眾賬號ID WxPayConfig.GetConfig().GetAppID() 見外部配置 inputObj.SetValue("mch_id", "xxxxxxx");//商戶號 inputObj.SetValue("nonce_str", GenerateNonceStr());//隨機字串 inputObj.SetValue("sign_type", WxPayData.SIGN_TYPE_MD5);//簽名型別 MD5 //簽名 inputObj.SetValue("sign", inputObj.MakeSign()); string xml = inputObj.ToXml();
3.0 簡單一點,新增一個aspx檔案
protected void Page_Load(object sender, EventArgs e)
{
string url = H5Pay.GetPayUrl("H5 微信外接瀏覽器");//通過統一下單介面進行H5支付
Response.Redirect(url);//跳轉到微信支付中間頁
}4.0 大功告成!!
PS:一定要在外部瀏覽器使用 外部瀏覽器 外部。