react native 倒計時控制元件
阿新 • • 發佈:2019-01-03
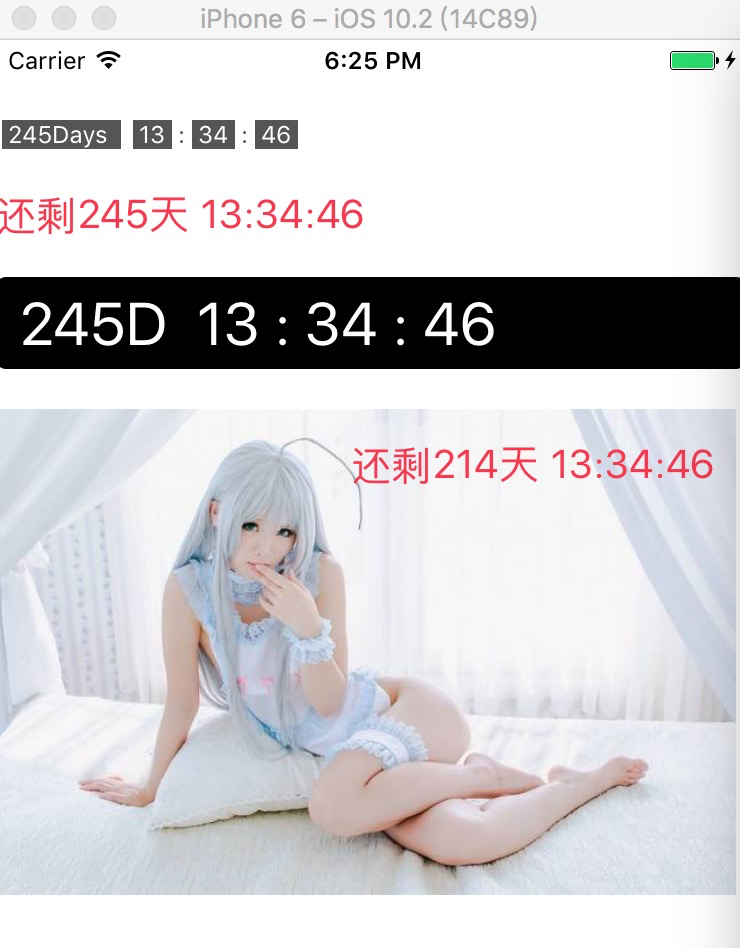
1.npm install //in package.json "dependencies": { "react_native_countdowntimer":"1.0.2" } //in your js code import CountDownTimer from 'react_native_countdowntimer' 2.local way import CountDownReact from './CountDownReact' // <CountDownTimer //date={new Date(parseInt(endTime))} date="2017-11-28T00:00:00+00:00" days={{plural: 'Days ',singular: 'day '}} hours=':' mins=':' segs='' daysStyle={styles.time} hoursStyle={styles.time} minsStyle={styles.time} secsStyle={styles.time} firstColonStyle={styles.colon} secondColonStyle={styles.colon} />