mui開發APP教程之建立專案
mui是一個基於H5+的前端框架,最近做畢業設計基於HTML5的APP,用的就是該框架,其中遇到不少坑,接下來貨闡述遇到的坑以及解決方法。
至於mui是幹嘛的,有什麼優點就不說了,官網(http://dev.dcloud.net.cn/mui/)都有,mui和Hbuilder是由dcloud的產品,所以為了方便mui框架的使用,Hbuilder對MUI加入了大量的語法提示、語法補全以及快捷鍵,用Hbuilder能省不少事,接下來就是Hbuilder建立APP的流程:
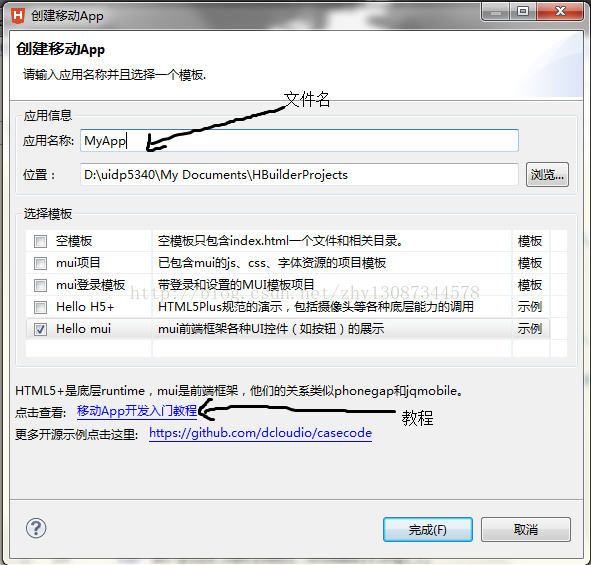
一、檔案-->新建-->移動APP
可以選擇模板,建議選擇mui專案,因為建立成功之後會自動匯入mui.css以及mui.js。
專案建立成功之後就可以自行編輯了。
相關推薦
mui開發APP教程之建立專案
mui是一個基於H5+的前端框架,最近做畢業設計基於HTML5的APP,用的就是該框架,其中遇到不少坑,接下來貨闡述遇到的坑以及解決方法。至於mui是幹嘛的,有什麼優點就不說了,官網(http://de
mui開發APP教程之mui.ajax請求後出現“載入中”
利用mui.ajax向伺服器請求資料會出現請求超時的情況,一般若是10S之後還沒有響應,就會定義為超時,那麼出錯了的時候,這10秒鐘不可能給使用者白屏,即便是請求成功之後開啟一個新頁面,那麼這個間隔時間也給使用者響應。 但是mui 的ajax並沒有實現類似jq
mui開發APP教程之省市區級聯
demo預覽省市區級聯 在前一章我們寫了年月日級聯,這次我們來寫省市級聯,同樣,實現級聯的功能是基於mui的picker選擇器, 所以到匯入檔案,這次要匯入mui.picker.css、mui.
java小白自己動手開發一個網站之建立專案及域名訪問(第5回)
新手小白,大神們看到什麼問題,請多多指出 目錄 一、建立專案 1.建立web專案,新增一個index.html頁面, 2.建立一個本地服務tomcat,並配置(檢驗tomcat是否成功,http://localhost:8080/) 3.後將專案新增進去,本地測試
asp.net mvc+jquery easyui開發實戰教程之網站後臺管理系統開發2-Model層建立
ack 前端 strong syn eee 名稱 lar led tegra 上篇(asp.net mvc+jquery easyui開發實戰教程之網站後臺管理系統開發1-準備工作)文章講解了開發過程中的準備工作,主要創建了項目數據庫及項目,本文主要講解項目M層的實現,M層
HBuilder Mui 開發App 實現ajax呼叫Java後臺的測試程式碼--仿照山西太原專案現實
1 HBuilder url:'http://192.168.8.199:8089/data',====對應伺服器地址 dataType:"
Java開發學習教程之物件的建立與使用
java面向物件中的物件建立與使用。類是物件的抽象,為物件定義了屬性和行為,但類本身既不帶任何資料,也不存在於記憶體空間中。而物件是類的一個具體存在,既擁有獨立的記憶體空間,也存在獨特的屬性和行為,屬性還可以隨著自身的行為而發生改變。接下來演示如何用類建立物件,建立物件之前,必須先宣告物件,其
mui開發app之plusready和init區別
除了function定義函式之外,全都寫在plusReady之中,function呼叫也放在其中,畢竟做app開發呼叫html5+api十分的頻繁,就像jq的$(document).ready()一樣的道理,尤其是出現plus物件的一定放在plusReady裡面!
mui開發app之多圖壓縮與上傳(仿qq空間說說發表)
應廣大讀者建議,已經將該專案原始碼提交到地址: https://download.csdn.net/download/u014466109/10465677 與本部落格相關的多圖壓縮上傳程式碼在dashen/service/ask.html,請解壓專案並移動
HBuilder開發App教程03-定制圖標,啟動頁以及打包
頂部 版本 默認 升級 clas art app名稱 支付 新版 helloworld 上次說到了helloworld。你應該已經能夠新建項目。真機調試了, 這次來說說圖標的定制,啟動頁的定制以及打包。 圖標定制 假設不定制圖標的話,默認會是博文頂部圖表的樣子,
A-Frame簡明教程之建立場景
本文為A-Frame簡明教程系列文章的第二篇,大家可以到專題裡瞭解更多。 A-Frame建立場景 在A-Frame中,場景是全域性根物件,是存放所有實體的容器,場景通過元素來表示。接下來,我們來通過一個案例來逐步瞭解下A-Frame的場景建立。 1.準備工作
PHP開發APP介面之封裝通訊介面
PHP開發APP介面之封裝通訊介面 按json方式輸出通訊資料 /** * 按json方式輸出通訊資料 * @param integer $code 狀態碼 * @param string $message 提示資訊 * @p
h5與mui開發app標題的滑動實現和樣式追蹤
mui.init({ gestureConfig: { longtap: true //預設為false }, swipe:true, //啟用右滑關閉功能 pullRefresh : { container:".mui-scroll-wrappe
GitHub教程之建立分支
分支的底層原理: 分支的建立與切換均在中間模組中 可以看到下圖切換的分支為idea分支(點選Default branch切換分支) 在資料夾中開啟檔案,並且新建一個檔案,進行編輯 相應編輯器的變化 &nb
Kotlin開發之一 kotlin開發環境配置和建立專案(android)
kotlin 作為一門新生語言 以其簡介的風格和強大的效率而廣受歡迎 本人也是神往已久 迫於專案開發 所以拖到今天才開始對kotlin進行專案級的整理 一邊學習一邊進步吧 關於kotlin 的特性什麼的 我這裡就不介紹了 給個傳送陣 有興趣的朋友可以去看一下
Mac Git 學習教程 之 本地專案程式碼上傳到GitHub
在終端上輸入命令,拉一下遠端的程式碼,如出現報錯“fatal: refusing to merge unrelated histories”,只需要在該命令列新增允許即可“--allow-unrelated-histories”,然後跳出文件說明,退出即可,具體如下圖
jQuery EasyUI使用教程之建立非同步樹
想要建立非同步,每個樹節點必須要有一個“id”屬性,此屬性將提交回伺服器去檢索子節點的資料。 建立樹 1 2 <ul id="tt" class="easyui-tree" url="tree2_getdata.php">
HBuilder開發App教程06-首頁
實戰 前面幾節基本是一些概念的普及, 正如前面提到的,本教程會以滴石作為範例進行講解, 有興趣的可以先行下載體驗一下,或者下載原始碼研究下。 新建專案 開啟HBuilder,在專案管理器中右鍵——新建——移動app,或者直接ctrl+n,a, 見到如下介面,填入專案名稱
Eclipse for C/C++(二)編寫DLL檔案之建立專案
編寫簡單的應用程式時,和其他平臺相比,並沒有太大的差別。(這裡不做詳細介紹) 下面詳細介紹,編寫DLL專案時,需要了解和掌握的一些內容。比如,建立專案的步驟、需要的檔案型別、編譯器的選擇、連結器的選擇和
HBuilder開發App教程13-ios除錯以及釋出【完結】
完結 不知不覺,教程就完結了,感覺很快,有可能是app過於簡單吧,或者自己講的不是很詳細? 不管怎麼樣,總算完結了,附一張美女圖片,犒勞下~ ios除錯 之前的真機除錯一直是用的android真機,今天用了下iphone6,感覺也沒啥難度,具體如下: 1.首先你需要有一