html+css字型有關屬性
阿新 • • 發佈:2019-01-03
字型有以下幾個屬性:
font-size:12px-16px
font-weight: bold normal 字型的粗細
font-style:字形(斜體)
font-family:字型類(宋體)
color:字型的顏色
顏色的表達方式一般分為3種:a.顏色的英語(一般只在測試的時候用,開發不用)b.顏色程式碼(#fffff 開發的時候用,最好用 ;c.顏色函式:光學三原色:RGB(255,0,255)也在開發的時候用。
文字設定
文字字型預設大小:16px
對齊方式:text-align:right /left / center
行間距:line-height: px/ em
首行縮排: 2em(2個字型) (1em=1*font-size)
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
#div1{
text-align: left;
text-indent: 2em;
line-height: 1.2em;
}
</style>
</head>
<body>
<div id="div1">
在容器裡左對齊,16px字型大小,首行縮排,1.2倍行距在容器裡左對齊,16px字型大小,首行縮排,1.2倍行距在容器裡左對齊,16px字型大小,首行縮排,1.2倍行距在容器裡左對齊,16px字型大小,首行縮排,1.2倍行距在容器裡左對齊,16px字型大小,首行縮排,1.2倍行距在容器裡左對齊,16px字型大小,首行縮排,1.2倍行距在容器裡左對齊,16px字型大小,首行縮排,1.2倍行距在容器裡左對齊,16px字型大小,首行縮排,1.2倍行距在容器裡左對齊,16px字型大小,首行縮排,1.2倍行距在容器裡左對齊,16px字型大小,首行縮排,1.2倍行距。
</div 注:文字水平垂直都居中
讓行高的值等於容器的高度
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
#div1{
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
background-color border
border;符合元素,包括:width ,style ,color
可以一行寫:border:1px solid #FFFFFF;
也可以單獨設定:border-width
border-style
boder-left-color:左邊顏色
boder-right-color:右邊顏色
boder-top-color:上邊顏色
透明色:transparent
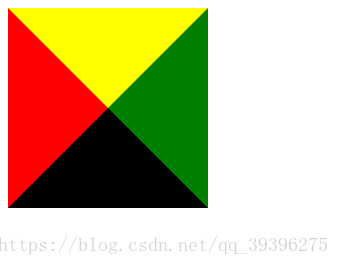
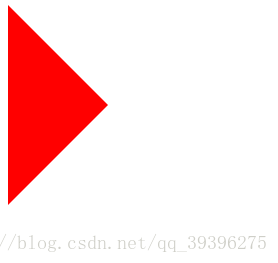
小測驗:畫一個三角形
用border設定:div的寬高為0,border的width為100;設定其他三變為transparent:
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
#div1{
width :0px;
height: 0px;
border: 100px solid red;
border-right-color:green;
border-top-color:yellow;
border-bottom-color:black;
}
</style>
</head>
<body>
<div id="div1"></div>
</body>
</html><!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
#div1{
width :0px;
height: 0px;
border: 100px solid red;
border-right-color:transparent;
border-top-color:transparent;
border-bottom-color:transparent;
}
</style>
</head>
<body>
<div id="div1"></div>
</body>
</html>