[DevOps]如何用VSTS持續整合到Github倉庫!
https://zhuanlan.zhihu.com/p/31741265
“ 工欲善其事,必先利其器。磨刀不誤砍柴工!”
- 管理工具會VSTS。
- 程式碼管理會用GITHUB。
- 伺服器會用Azure。
所有的東西都是利用現有服務。不會說自己從虛擬機器開始玩。我們就專注於寫程式碼。
什麼是VSTS?
VSTS的全稱是visual studio team services。
介紹VSTS之前先說下TFS(Team Foundation Server)。
TFS是微軟推出的一款ALM(Application Lifecycle Management)軟體生命週期管理工具。通過它你可以從程式碼管理->程式碼版本管理->專案管理->持續整合->自動釋出->自動測試
VSTS(Visual Studio Team System)是基於SaaS(多租戶)化TFS的雲產品。
聽了之後是不是感覺很強大。
關於Github
Git 是由 Linux 之父 Linus Tovalds 為了更好地管理linux核心開發而創立的分散式版本控制/軟體配置管理軟體。
GitHub是一個通過Git進行版本控制的軟體原始碼託管服務,由GitHub公司(曾稱Logical Awesome)的開發者Chris Wanstrath、PJ Hyett和Tom Preston-Werner使用Ruby on Rails編寫而成。
為什麼會有這個需求。
目前Github作為一個全球最大的碼(tong)農(xing)交友社群。也是最大的開源社群,但是它沒有自動部署,在導航篇的時候我們說了。我們是一個,通過開源實際專案的方式給大家一個良好的體驗。
涉及到的技術也會用微軟全家桶的方式來進行開發的。
恭喜VSTS開通香港節點
沒有香港節點也就是東亞區域之前呢,大家只能從 美國中部、加拿大中部、西歐、印度南部、澳大利亞東部、巴西南部這幾個節點選擇賬戶所在區域。
這些節點都有一個特點,對我們國家不怎麼友好。按照 Julia 的說法,我們國家強大的防火牆。恩恩。
在11月2日的微軟科技大會上,微軟研發部門的全球副總裁潘正磊女士宣佈了微軟研發雲VSTS將於2017年底前落地中國香港。然後在10號的時候VSTS的老大布雷恩就宣佈開通了VSTS在香港的節點。
這意味在大陸使用微軟全家桶的速度, 蹭蹭噌的加速了。
好了,閒話少敘。開始幹吧!
註冊VSTS
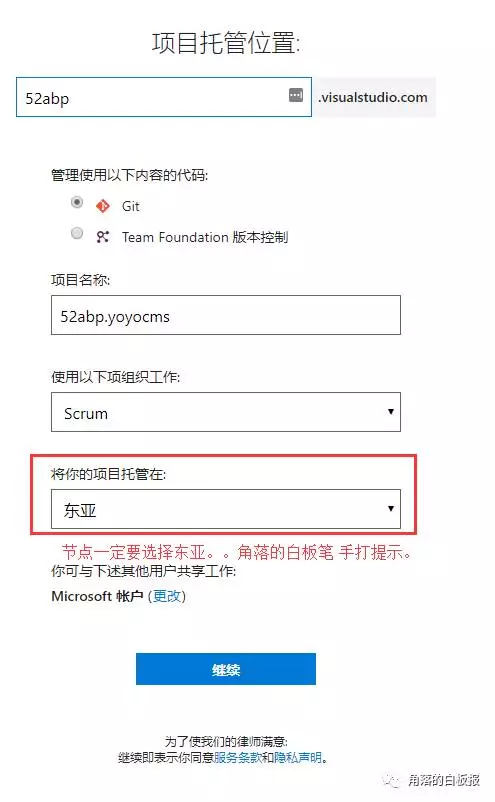
這裡的所在地一定要選擇東亞,因為其他地區的速度慢。
正文
我們現在開始做一些正經事。
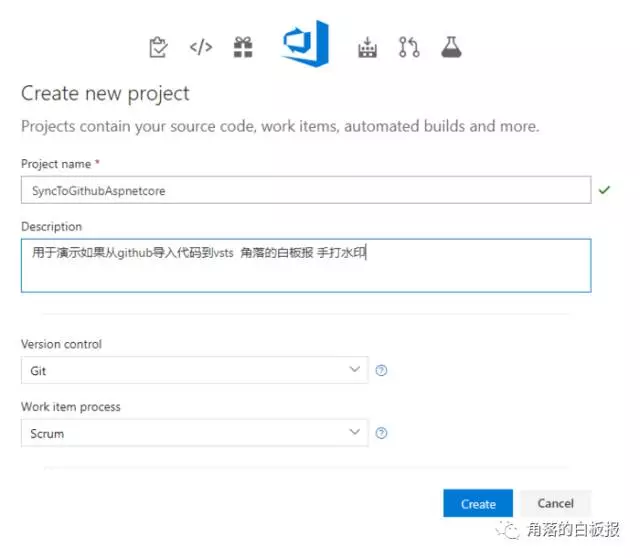
- 首先建立一個新專案
- 建立完畢後,進入專案。
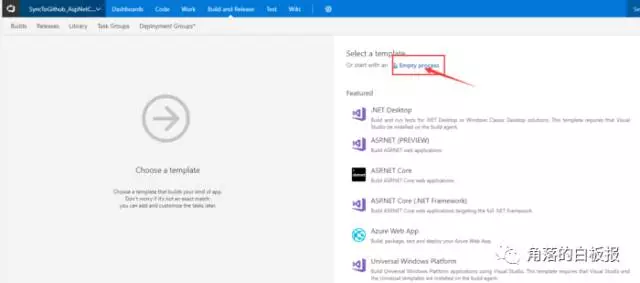
- 在Build And Release 選單欄下的Builds中,選擇新建一個“Empty process” 。
你可以給這個任務建立一個名字,然後這裡有幾個佇列,我們選擇"Hoste vs2017"的佇列
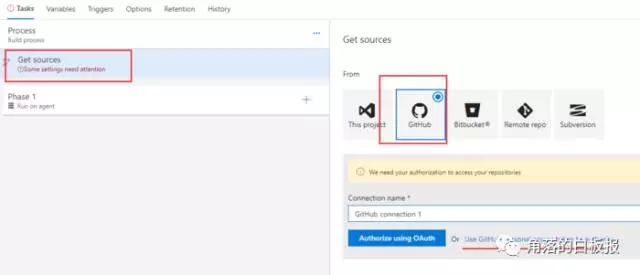
- 然後選擇“Get Sources” ,選擇github。
這裡需要你的github賬戶授權,這裡你可以選擇用網頁授權還是用個人金鑰授權。
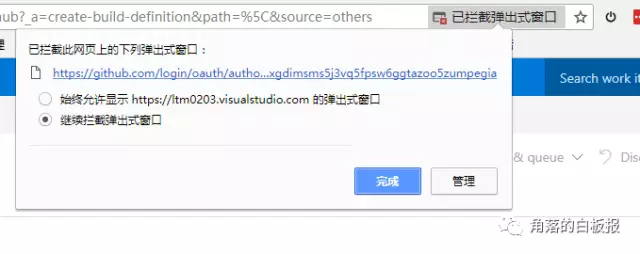
我們採用Authorize using OAuth,然後這裡請注意,彈窗很容易被攔截。
這裡你要允許彈出。
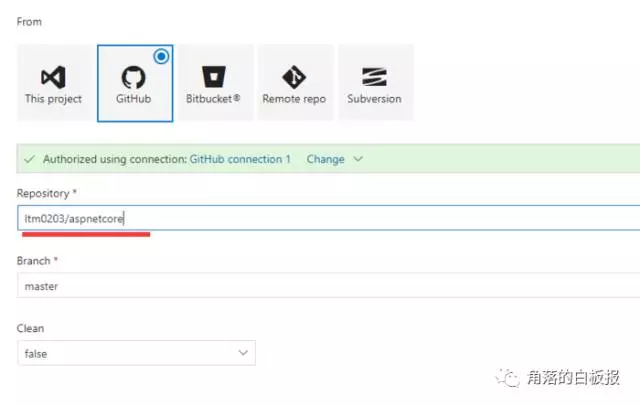
授權成功後,可以看到你github中倉庫的資訊。
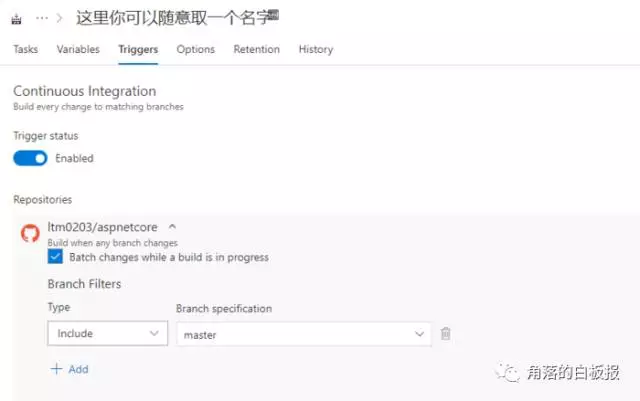
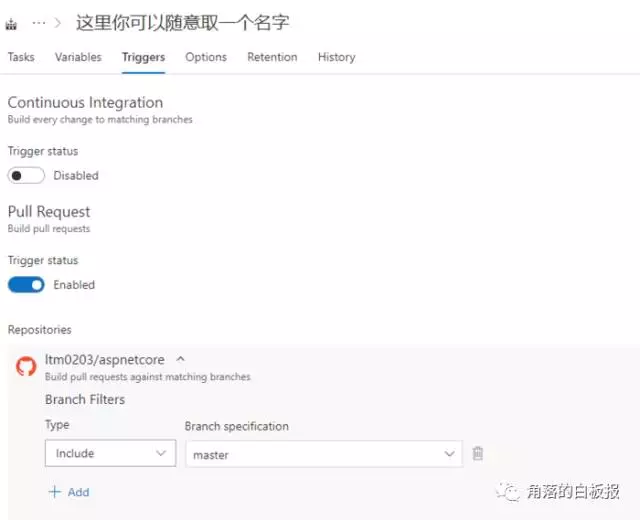
- 然後選擇選單欄上的“Triggers”觸發器按鈕。開啟觸發器,
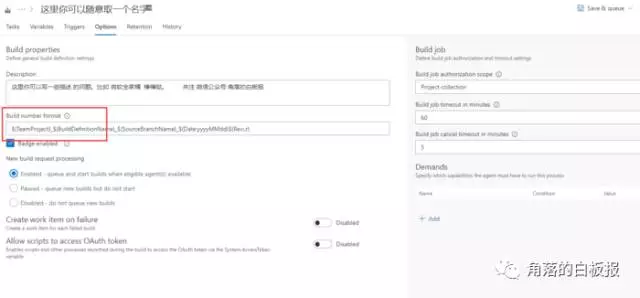
- 選擇Options配置下資訊。
Build number format 是指建立生成的生成碼。你可以試試。
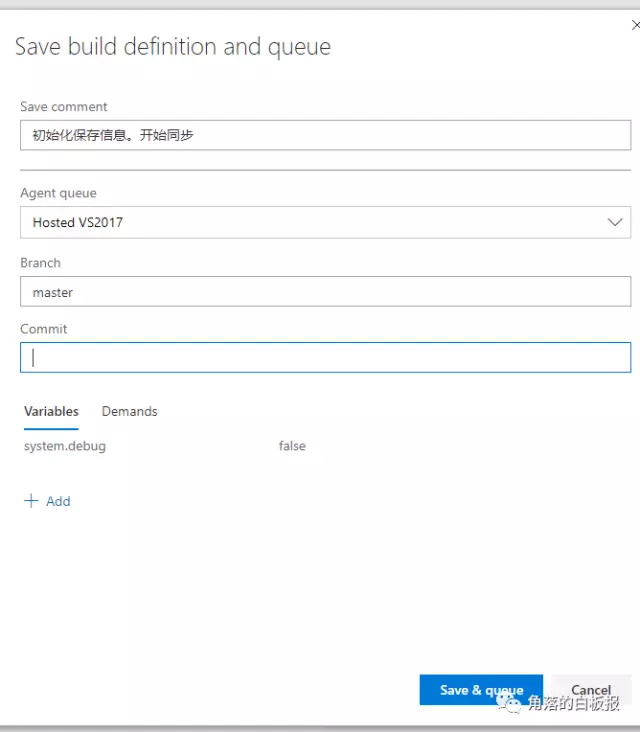
最後,右上角“Save& queue”儲存。
儲存資訊
至此整個功能配置已經完畢了。
使用VSTS給github的README 檔案建立構建狀態
構建完畢了,我們來看看怎麼讓逼格顯得稍微高大上點。開啟我們的github專案。
我們在VSTS中為專案建立一個自定義的通知訊息,方法是利用VSTS的構建生成的URL,利用markdown的語法來完成。
- 首先在開啟你的github,導航到你所在的倉庫,這裡我們使用的是aspnetcore專案中。
- 建立一個README.md的檔案。
然後將vsts中生成的徽章標記連結,貼上到README.md檔案中即可。
程式碼段:
[<img src="https://ltm0203.visualstudio.com/_apis/public/build/definitions/06667c49-f49d-4e3b-8eda-1ee96b1914c7/1/badge">](https://51abp.visualstudio.com/_apis/public/build/definitions/d985e2b0-acd1-4556-bcb9-148d80437520/1/badge)
vsts中生成的徽章URL:
徽章URL.png
- 在github專案中的"Setting"中,開啟webhooks,可以看到你繫結的webhook。每次對GitHub倉庫的提交都會觸發VSTS中的構建。
- 我們返回到vsts中,開啟build。可以看到我們建立的佇列。
這裡可以看到更加詳細的統計資訊,你編譯的次數,狀態,每次提交的資訊等等。
實際開發呢?
在實際開發的專案中,我們更多的時候,是一個幾個功能寫好了才提交一次,而當前的情況每個檔案發生變化就編譯一次,這稍微有點不合理。我們通過對佇列任務這裡你可以隨意取一個名字的進行修改,讓專案編譯更加的合理。修改為每提交一次才編譯。
- 開啟VSTS,點選“Build & Release”,再點選“Builds”,找到任務名稱“這裡你可以隨意取一個名字”,然後點選“Edit”按鈕。
- 點選‘Trigger’.修改起來也很簡單。。
修改為如圖所示即可。
- 然後點選Save & queue,再點選Save。